Зміст
Вступ
Поставлене завдання
Створення шаблону
Створення флеш аплікацій
Створення бази даних та таблиць
Створення сайту
Створення адміністраторської частини сайту
Висновки
Список літератури
Вступ
Електронний магазин — сайт, з якого можна вибрати та замовити потрібний товар чи послугу.Для безпечного використання сайту передбачені надійні протоколи – https, та інші системи безпеки. Важливі елементи Інтернет – магазину – оновлення наявного асортименту (продукти/товари та їх кількість). У деяких випадках можна використовувати систему оплати через Інтернет (Інтернет гроші), у простішому випадку оплата відбувається звичайними грішми через банк на рахунок роздрукований з сайту. Оплата через Інтернет передбачає необхідність створення кількох облікових записів (принаймні двох), але у деяких випадках системи оплати можуть бути пов’язаними з магазином. Для того, щоб інтернет-магазин видавав інформацію залежно від запитів, надавав можливості пошуку тощо – на сервер встановлюється підтримка скриптів (наприклад PHP, Perl). У більш комплексному варіанті, програма Інтернет магазину – це система управління вмістом сайту, яка вже має підтримку скриптів тощо. Надає можливість в он-лайновому режимі (головним чином через Інтернет) і в межах наявного асортименту виконувати купівлю потрібних товарів. Інтернет-магазин (_Internet shop, _ Online shop) — місце в Інтернеті, де відбувається прямий продаж товарів споживачеві (юридичній або фізичній особі), враховуючи доставку. При цьому розміщення споживацької інформації, замовлення товару і оборудка відбуваються там же, всередині мережі (на сайті Інтернет – магазину)
|
|
|
Безліч магазинів сьогодні крім торгових точок мають свої он-лайн – представництва. Основний закон, який регулює відносини між покупцем і продавцем – ФЗ "Про захист прав споживачів" від 25.10.2007 р. Відповідно до закону "Про захист прав споживачів" окремою постановою введені "Правила продажу товарів дистанційним способом ", які більш детально регламентують вимоги до продавців, провідним продажу через Інтернет або по каталогах, і які покликані забезпечити безпеку придбання товару через Інтернет – магазин. Зокрема правилами регламентується повнота інформації, наданої про пропонований товар і про самого продавця, а також забезпечуються додаткові права покупця з повернення товару.
На мою думку, за такими проектами майбутнє, але є 1 великий "-", він в тому що взуття чи такого роду речі, люди ще навчилися правильно підбирати і купувати, дуже багато конфліктів за такі дрібниці, хоча в той самий час продаж техніки різко зростає.
|
|
|
Поставлене завдання
Створити веб - магазин по продажі товарів з Італії на локальному або ж віддаленому сервері,обробити тематичний дизайн сайту, та навігацію для користувача і адміністратора. Заповнити сайт товаром. Передбачено, що товар буде куплятися шляхом зв’язування клієнта з адміністратором або довіреною людиною за допомогою e-mail, isq, Skypeабо телефону, які будуть в розділі контактна інформація. Також створити розділ замовлень. Де користувач може залишити свій запит на товар, який по можливості буде додаватись на сайт.
Створити адміністративну частину сайту, в якій адміністратор або власник сайту зможе добавляти, редагувати, і видаляти категорії товарів, товари, банери, реклами, статті та ін.
Також за допомогою Mysql буде створена база даних, в якій будуть міститься інформація про категорії, товари, мета дані сторінок та ін.
Створення шаблону
Шаблон сайту створював за допомогою програми Artisteer 2.
Artisteer - комп'ютерна програма для створення шаблонів (тем) для CMS WordPress, Joomla!, DotNetNuke, для блогів Blogger, шаблонів для додатків ASP.NET, CodeCharge Studio, а також HTML сторінок.
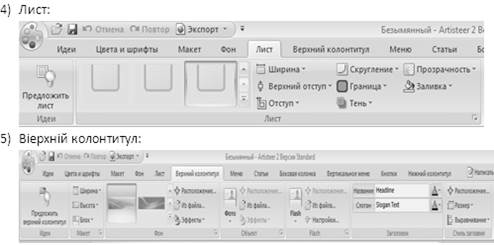
Етапи створення шаблону (панель інструментів):






Створення флеш аплікацій
1) Логотип сайту

інтернет сайт сервер флеш аплікація
<script language="JavaScript" type="text/javascript">
AC_FL_RunContent(
'codebase', 'http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=10,0,0,0',
'width', '1050',
'height', '250',
'src', 'logo',
'quality', 'high',
'pluginspage', 'http://www.adobe.com/go/getflashplayer',
'align', 'middle',
'play', 'true',
'loop', 'true',
'scale', 'showall',
'wmode', 'window',
'devicefont', 'false',
'id', 'logo',
'bgcolor', '#ffffff',
'name', 'logo',
'menu', 'true',
'allowFullScreen', 'false',
'allowScriptAccess','sameDomain',
'movie', 'logo',
'salign', ''
); //end AC code
</script>
<noscript>
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=10,0,0,0" height="250" id="Untitled-11111111" align="middle">
<param name="allowScriptAccess" value="sameDomain" />
<param name="allowFullScreen" value="false" />
<param name="movie" value="logo.swf" /><param name="quality" value="high" /><param name="bgcolor" value="#ffffff" /> <embed src="logo.swf" quality="high" bgcolor="#ffffff" height="250" name="logo" align="middle" allowScriptAccess="sameDomain" allowFullScreen="false" type="application/x-shockwave-flash" pluginspage="http://www.adobe.com/go/getflashplayer" />
</object></noscript>
2) Flash book:
<script language="JavaScript" type="text/javascript">
function getURLParam(strParamName){
var strReturn = "";
var strHref = window.location.href;
if (strHref.indexOf("?") > -1){
var strQueryString = strHref.substr(strHref.indexOf("?")).toLowerCase();
var aQueryString = strQueryString.split("&");
for (var iParam = 0; iParam < aQueryString.length; iParam++){
if (
aQueryString[iParam].indexOf(strParamName.toLowerCase() + "=") > -1){
var aParam = aQueryString[iParam].split("=");
strReturn = aParam[1];
break;
} } } return unescape(strReturn); }
document.write(
'<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"\n'+' codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0"\n'+
' HEIGHT="100%" id="flashMovie" align="middle">\n'+
' <PARAM NAME="allowScriptAccess" value="sameDomain" />\n'+
' <PARAM NAME="allowFullScreen" value="true" />\n'+
' <PARAM NAME=movie '+
' VALUE="movie.swf?pageNumber='+getURLParam('pageNumber')+'" />\n'+
' <PARAM NAME=quality VALUE=high />\n'+
' <PARAM NAME=bgcolor VALUE=#ffffff />\n'+
' <PARAM NAME=scale VALUE=noscale />\n'+
' <EMBED src="movie.swf?pageNumber=' + getURLParam('pageNumber') + '"' +
' bgcolor=#ffffff HEIGHT="825px '+
' quality="high"' +
' scale="noscale"' +
' name="flashMovie"' +
' allowFullScreen="true"' +
' TYPE="application/x-shockwave-flash"'+
' />\n'+
'</OBJECT>\n');
</script>


3) Банер:


<script language="JavaScript" type="text/javascript">
AC_FL_RunContent(
'codebase', 'http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=10,0,0,0',
'width', '200',
'height', '400',
'src', 'ban',
'quality', 'high',
'pluginspage', 'http://www.adobe.com/go/getflashplayer',
'align', 'middle',
'play', 'true',
'loop', 'true',
'scale', 'showall',
'wmode', 'window',
'devicefont', 'false',
'id', 'ban',
'bgcolor', '#ffffff',
'name', 'ban',
'menu', 'true',
'allowFullScreen', 'false',
'allowScriptAccess','sameDomain',
'movie', 'ban',
'salign', ''); //end AC code
</script>
<noscript>
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=10,0,0,0" height="400" id="ban" align="middle">
|
|
|
<param name="allowScriptAccess" value="sameDomain" />
<param name="allowFullScreen" value="false" />
<param name="movie" value="ban.swf" /><param name="quality" value="high" /><param name="bgcolor" value="#ffffff" /> <embed src="ban.swf" quality="high" bgcolor="#ffffff" height="400" name="ban" align="middle" allowScriptAccess="sameDomain" allowFullScreen="false" type="application/x-shockwave-flash" pluginspage="http://www.adobe.com/go/getflashplayer" />
</object>
</noscript >
 2020-01-14
2020-01-14 154
154







