А.М. Петров, А.Н. Попов, Т.А. Пенкина, А.А. Молоток, Н.Г. Туленков. Цифровая культура. Учебно-методическое пособие для студентов всех направлений (Дидактические материалы для самостоятельной работы). Тюмень: Издательство Тюменского государственного университета, 20__. __ с.
Учебно-методическое пособие рассчитано на обучающихся всех направлений. Текстовый материал информативный, актуальный, познавательный.
Рабочая программа дисциплины опубликована на сайте ТюмГУ: Цифровая культура. Режим доступа: http://www.umk3plus.utmn.ru, свободный.
Рекомендовано к изданию кафедрой документоведения и документационного обеспечения управления. Утверждено первым проректором Тюменского государственного университета.
| ОТВЕТСТВЕННЫЙ РЕДАКТОР: | Л.В. Шилова, зав. каф. ин. яз. и МПК ГН ТюмГУ, доцент |
| РЕЦЕНЗЕНТЫ: | Л. П. Пащенко,к.п.н., доцент кафедры ин.яз. и МПК ЭПО экономико-правовых отношений И.В. Давыдова, к.п.н., доцент кафедры ин.яз. и МПК ГН |
© ФГАУ ВО Тюменский государственный университет, 20__
© Петров А.М., Попов А.Н., Пенкина Т.А., Молоток А.А., Туленков Н.Г., 20__
Алексей Михайлович Петров
Антон Николаевич Попов
Татьяна Андреевна Пенкина
Анастасия Алексеевна Молоток
Никита Геннадьевич Туленков
ЦИФРОВАЯ КУЛЬТУРА
Учебно-методическое пособиедлястудентов всех направлений
(Дидактические материалы для самостоятельной работы)
Семинар № 1
САЙТОСТРОЕНИЕ
Цель работы: ознакомиться с полной классификацией сайтов, со схемой строения, с цветовой схемой сайта. Понять основной функционал сайта.
Классификация сайтов
Сайт - это набор страниц в интернете, который позволяет пользователю получить нужную информацию, либо осуществить какое-нибудь действие. Он состоит из одной или нескольких логически связанных между собой страниц, которые объединены дизайном, общей тематикой и гиперссылками.
В рамках данной дисциплины сайт – это визуализация информационного массива, собранного по исследовательским материалам мастерской РиМ.
Сайты отличаются друг от друга множеством параметров: по тематике, по дизайну, по способу создания, по цели создания, по структуре, по количеству страниц и т.д., поэтому общей единой классификации сайтов не существует. Однако приведем примеры основных из них:
1. Сайт, посвященный одной тематике - узкотематический, охватывающий несколько тем - общий.
2. По количеству страниц - многостраничники и одностраничники.
3. Сайт, хранящийся в готовом виде в файловой системе сервера - статический, если страницы сайта генерируются в ходе пользовательских запросов на основе загруженных баз данных - динамический.
Также классифицируют сайты по технологии создания: вручную, на базе готовых движков, с помощью готовых конструкторов. Поэтому для того, чтобы сформировать корректное представление о том, что такое сайт, исходя из направленности дисциплины, сформируем классификацию сайтов, применимую для дисциплины.

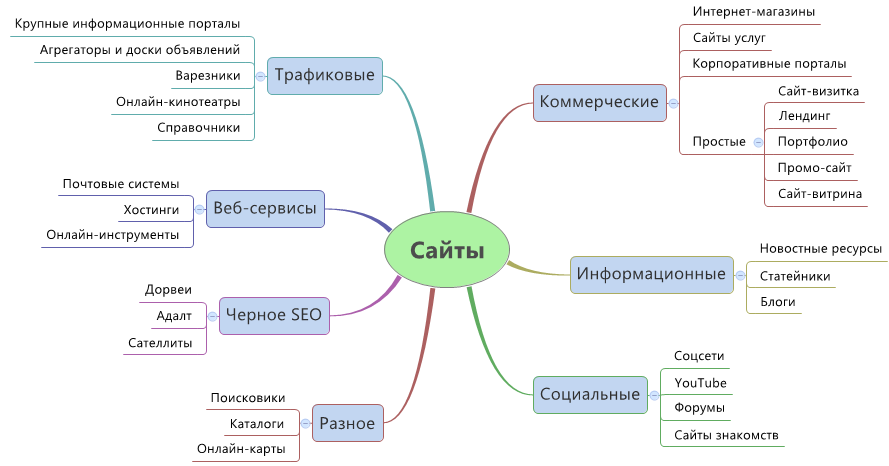
Рис.1 Основная классификация
Коммерческие сайты (Рис.1).Сайты коммерческой направленности служат для получения прибыли за счёт продажи товаров и услуг, либо их рекламы. Визитки, лендинги, промо-сайты, портфолио и витрины – простые коммерческие сайты с простым набором функций и с упрощенной структурой. Более продвинутые веб-ресурсы с расширенными возможностями - интернет-магазины, сайты услуг, корпоративные сайты.

Рис.2. Интернет-магазин KitchenAid
Информационные сайты (Рис.3). Информационные сайты помимо поиска нужной информации, также необходимы для получения прибыли за счет продажи узкоспециализированной продукции и за счет размещения рекламных объявлений. Такие сайты могут содержать полезные сведения, обзоры, новости, личные заметки или авторский контент, которые зачастую разделены на категории и рубрики по тематикам.

Рис.3. Российский новостной портал РИА-НОВОСТИ
Социальные (Рис.4). Социальные сайты представляют собой интернет-площадки для общения людей с похожими интересами. Также социальные сайты нужны для коммерческих целей, а именно продажей собранной базой данных о пользователях.

Рис. 4. «ВКонтакте» — страница регистрации.
Трафиковые сайты (Рис.5). Трафиковые сайты – особая разновидность веб-ресурсов, ориентированных на получение больших объемов трафика с целью его дальнейшей монетизации посредством контекстной, тизерной и оферной рекламы. Их отличительными чертами является специфика сбора трафика и регулярное добавление контента от разных авторов.

Рис.5. Онлайн-кинтеатр
Веб-сервисы (Рис. 6). Веб-сервис – это платформа, которая объединяет множество приложений с разными функциями. Основная их ценность заключается в функционале, а не в непосредственно размещенном на них контенте.

Рис.6. Яндекс.Почта
Черное SEO. Черные методы оптимизации – это нелегальные методы SEO, предполагающие автоматизацию процессов, массовость и нарушение основных правил, установленных поисковиками. Основная цель черной оптимизации – быстрый захват позиций в топах выдачи. Для чего? Для того, чтобы собирать трафик и перенаправлять пользователя на свой основной сайт, который нужен для коммерческих целей.
Разное (Рис. 7). Кроме коммерческих и информационных площадок, веб-сервисов, трафиковых и вспомогательных ресурсов, существует ещё несколько разновидностей сайтов, которые нельзя обойти вниманием. Некоторые из них нужны для размещения ссылок на другие web-ресурсы для того, чтобы в дальнейшем заработать денежные средства.

Рис. 7. Поисковая система Google[https://altblog.ru/vidy_sajtov/]
То есть, исходя из вышеперечисленного, все сайты нужны для того, чтоб зарабатывать. Это значит, что вам необходимо создать такой продукт, чтобы его можно было продать экзаменационной комиссии. Под понятием продать в рамках данной дисциплины понимается то, что необходимо создать такой продукт, чтобы ваша работа заинтересовала комиссию.
Структура сайта
Правильная структура сайта – система расположения страниц сайта по четко сформированной логической схеме. [https://postium.ru/struktura-sajta-razrabotka-v-vide-sxemy/].
Основные требования к структуре сайта:
- На страницах присутствует навигация;
- Уровень вложенности страниц не превышает 4 (то есть для перехода к искомой странице требуется не более трёх кликов от главной);
- Ссылка на главную страницу должна быть со всех страниц;
- Структура сайта не изменяется при увеличении или уменьшении количества подкатегории и категории. https://netpeaksoftware.com/ru/blog/chto-takoe-struktura-sayta-kak-eyo-sozdat-i-proanalizirovat]
Линейная структура (рис.8). Каждая страница сайта ссылается на главную и на другую страницу. Такая структура применима для сайтов-презентации, портфолио, целью которых является ознакомление посетителя со всеми страницами в определенной последовательности.

Рис.8. Линейная структура
Линейная с ответвлениями (Рис. 9). Принцип тот же, что и в линейной структуре. К примеру, онлайн-библиотека какого-либо автора, у которого несколько книг.

Рис.9. Линейная с ответвлениями
Древовидная структура (Рис. 10). Такая структураявляется самой универсальной. Для каждого направления на вашем сайте своя ветка, разделы и подразделы.

Рис.10. Древовидная структура
Более подробно о схеме строения сайта можно посмотреть информацию в лабораторной работе №1.
Цветовая схема сайта

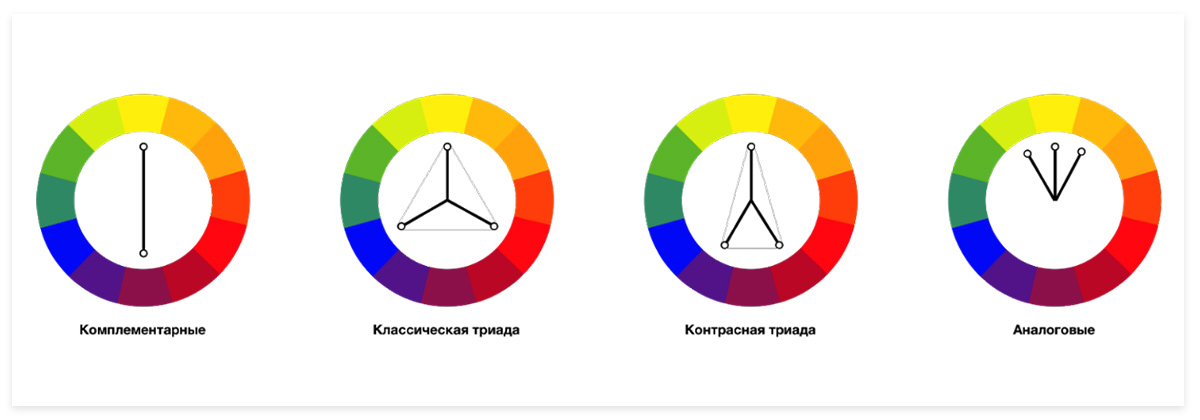
Рис.11. Виды цветовых схем
Комплементарная схема. Два цвета, расположенные на цветовом кругу друг напротив друга будут сочетаться, и создавать сильный контраст. Один цвет будет основным, цвет напротив – дополнительным.
Классическая триада — равносторонний треугольник, то есть каждый цвет находится на равном расстоянии от остальных. Один цвет — главный, два других его дополняют.
Контрастная триада (или расщеплённые цвета) — равнобедренный треугольник. Выбираем один цвет в качестве основного, а затем — два дополнительных цвета напротив.
Аналогичные цвета — это соседние цвета на цветовом круге. Такие сочетания цветов очень гармоничны, поэтому цветовая схема популярна. [https://blog.maximumtest.ru/post/colors-for-the-site.html]
Методика создания сайта
1. Содержание. На сайте должна присутствовать конкретная информация по вашей тематике. Контент должен быть актуальным и точным.
2. Оформление. Вся информация на сайте должна быть оформлена. Также нужно обратить внимание на цветовую схему сайта, так как пользователь в первую очередь смотрит не на то, что внутри проекта, а на то, как он выглядит.
3. Структура и удобство навигации. Пользователь вашего сайта должен легко понять, куда нужно нажимать, чтобы открыть то, что ему нужно, где находится панель управления, меню и все необходимые элементы. Пустых страниц на сайте быть не должно и ссылки на страницы, на которых ведутся работы, также не должны быть доступны пользователю.
4. Грамматика и стиль в тексте. На вашем сайте не должны быть ошибок, опечаток, неточностей. Несоблюдение единого шрифта, правил верстки снижает оценку вашего сайта пользователем.
5. Обновление и пополнение содержимого. Если вы хотите, чтобы на ваш сайт заходили чаще и возвращались на него, необходимо своевременно обновлять контент, удалять неактуальную информацию.
6. Интерактивность. Если у пользователя остались вопросы, предложения, замечания, очень хорошо, когда на вашем сайте есть ваши контакты, форма для сбора обратной связи, вопросов.
7. Авторские права. Использование не вашего контента на сайте без согласования с автором не есть хорошо. Всегда согласовывайте с автором то, что вы хотите заимствовать. Указывайте источник, автора, ссылку на первоначальный источник.
Прочитав информационный материал выше, можно сказать, что в рамках дисциплины “Цифровая культура”, вам необходимо создать сайт, то есть визуализировать данные вашего исследования, соблюдая все правила создания продаваемого сайта, по мастерской “Россия и Мир таким образом, чтобы экзаменационная комиссия захотела его “купить”..
Контрольные вопросы
1. Что такое сайты?
2. Для чего нужны сайты?
3. С помощью чего можно сделать сайт?
4. К какому типу сайта относится официальный сайт ТюмГУ?
5. Приведите пример сайта-варезника
6. Сформулируйте правило, на которое будете опираться при выборе цветовой схемы сайта
7.Что обязательно должно располагаться на любой странице сайта?
8. Что такое сайт-многостраничник?
9. Сформулируйте правила создания продаваемого сайта?
10. Каким образом можно осуществить обратную связь и посетителем сайта?
 2020-10-10
2020-10-10 510
510







