Стили шрифтов
В CSS свойства шрифтов используются для задания желаемого стиля отображения текстового содержимого Web-страницы.
При описании шрифта в CSS2 используются следующие его характеристики:
· гарнитура (группа шрифтов, разработанных для совместного использования и обладающих некоторым сходством, например, один шрифт гарнитуры может быть курсивным, второй жирным, третий может быть сжатым или состоять из малых прописных букв);
· стиль (определяет, какой тип начертания будет использоваться для представления текста: обычный, курсивный или наклонный);
· варианты (указывает, каким образом будут отображаться строчные символы);
· вес (определяет «жирность» шрифта);
· размер (определяет величину шрифта).
Гарнитура шрифта определяется свойством font-family. Значением этого свойства является имя гарнитуры шрифта.
Помимо задания имени гарнитуры, в свойстве font-family можно задавать также имена общих семейств гарнитур, которые могут иметь следующие значения:
· cursive – буквы курсивных шрифтов наклонены и имитируют рукописный, текст (например, Monotype Corsiva);
|
|
|
· fantasy – декоративные шрифты (например, Western);
· monospace – шрифты с одинаковой шириной букв (например, Courier New);
· serif – шрифты с засечками (например, Times New Roman);
· sans-serif – шрифты без засечек (например, Arial).
В качестве значения может быть также задан список, содержащий имена гарнитур или семейств гарнитур (элементы списка разделяются запятыми). Если первый шрифт у пользователя отсутствует, то ищется второй шрифт и т.д. Кроме того, если данный шрифт не содержит каких-то символов (например, букв кириллицы) среди шрифтов списка ищется шрифт, который может вывести эти символы. Если ни один шрифт из списка не найден, используется шрифт по умолчанию данного Web-браузера (обычно шрифт Times New Roman). Если имя шрифта состоит из нескольких слов, его можно заключить в кавычки (одиночные или двойные).
Пример 4.3.36. Задание свойства font-family:
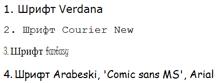
1. font-family: Verdana – задание шрифта Verdana.
2. font-family: Courier New – задание шрифта Courier New.
3. font-family: fantasy – задание любого шрифта семейства fantasy (если ни одного шрифта не найдено, вывод выполняется с помощью шрифта по умолчанию).
4. font-family: Arabeski, 'Comic Sans MS', Arial – задание списка шрифтов (если нет шрифта Arabeski, ищется шрифт Comic sans MS, затем ищется шрифт Arial, если и этого шрифта нет, вывод выполняется с помощью шрифта по умолчанию).
Вывод Web-страницы для этих примеров будет иметь следующий вид:

|
Для первого и второго примера вывод выполняется для указанных имен шрифтов. Для третьего примера шрифт типа fantasy найден только для латинских букв и цифр, а буквы кириллицы выведены шрифтом по умолчанию. В четвертом примере шрифт Arabeski не найден, а найден шрифт Comic Sans MS.
 2014-02-10
2014-02-10 374
374







