Если в Web-странице используется «обтекание» изображения текстом, то для прерывания этого «обтекания» в заданном месте в правиле для элемента br можно задать свойство clear. Это свойство, помимо значения inherit, может иметь одно из значений, приведенных в табл. 4.3.10.
Таблица 4.3.10. Допустимые значения свойства clear
| Значение свойства clear | Что задает | Пример обтекания изображений текстом |
| both | Помещение генерируемого блока ниже всех перемещаемых блоков, которые были сгенерированы в исходном документе предыдущими элементами. | 
|
| right | Увеличение верхнего поля генерируемого блока до тех пор, пока верхний сегмент края его границы не окажется ниже нижнего сегмента внешнего края любого правостороннего перемещаемого блока, который был сгенерирован в исходном документе предыдущим элементом. | 
|
| left | Увеличение верхнего поля генерируемого блока до тех пор, пока верхний сегмент края его границы не окажется ниже нижнего сегмента внешнего края любого левостороннего перемещаемого блока, который был сгенерирован в исходном документе предыдущим элементом. | 
|
| none | Отмена ограничений на положение блока относительно перемещаемых объектов (значение по умолчанию). | 
|
Пример 4.3.62. Задание прерывания «обтекания» текста для элемента:
|
|
|
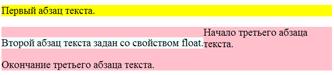
Для последовательности элементов HTML:
<p style="background-color:yellow">Первый абзац текста.</p>
<p style="float: left; background-color:azure">Второй абзац текста задан со свойством float.</p>
<p style="background-color: pink">Начало третьего абзаца текста.<br style="clear: left">Окончание третьего абзаца
текста.</p>
выводимый фрагмент Web-страницы будет иметь следующий вид:

|
 2014-02-10
2014-02-10 372
372








