Контейнер <label>…</label> задает сопроводительную надпись для элемента формы. Для элемента label можно задавать общие атрибуты class, dir, id, lang, style и title. Обязательным атрибутом элемента label является атрибут for, значением которого является значение атрибута name или id того элемента формы, для которого задается сопроводительная надпись.
Для элемента label можно задавать стили шрифта, текста, цвета и фона, а также стили полей, границ и отступов блоковой модели документа.
В DOM2 HTML для элемента label определен интерфейс HTMLLabelElement со следующими основными свойствами:
· htmlFor – значение атрибута for;
· form (только для чтения) – содержит объект HTMLFormElement формы, к которой принадлежит элемент label.
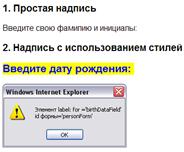
Пример 4.5.22. Использование элемента label:
Фрагмент документа HTML:
<form id="personForm">
<h3>1. Простая надпись</h3>
<label for="FIOField" id="FIOLabel">
Введите свою фамилию и инициалы: </label>
<h3>2. Надпись с использованием стилей</h3>
<label for="birthDataField" id="birthDataLabel"
style="color: blue; font-weight: bold; font-size: 16pt;
font-family: Verdana; background-color: yellow">
Введите дату рождения: </label>
</form>
и сценарий JavaScript
// Получение элемента label с id,
// равным "birthDataLabel"
labelElement = document.getElementById("birthDataLabel");
// Вывод значений свойств элемента label
alert("Элемент label: for ='" + labelElement.htmlFor +
"'\nid формы='" + labelElement.form.id + "'");
задают вывод следующей Web-страницы:

|
 2014-02-10
2014-02-10 430
430








