-
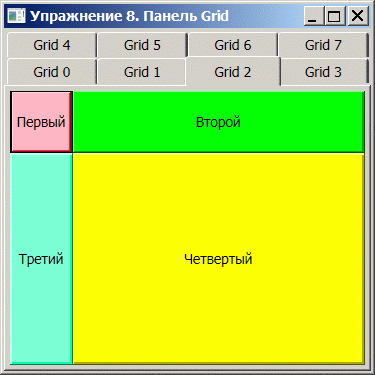
 Заполните вкладку Grid 2 приведенным ниже кодом и запустите приложение
Заполните вкладку Grid 2 приведенным ниже кодом и запустите приложение

В дескрипторах определения строк и столбцов для рассматриваемого варианта жестко задаются высота первой строки и ширина первого столбца. Установка размера в значение "*" означает, что он нелимитирован и соответствующие строка или столбец займут оставшееся от других свободное место родителя. Параметры MinWidth в определениях потомков являются в данном случае необязательными и указывают минимальную границу изменения размера потомка по ширине.
-
 Поизменяйте размеры окна и убедитесь, что жестко заданные размеры первого слота строго выдерживаются сеткой
Поизменяйте размеры окна и убедитесь, что жестко заданные размеры первого слота строго выдерживаются сеткой
 2015-04-17
2015-04-17 308
308








