Основы визуального программирования в среде Delphi 7.0
(Лабораторный практикум)
Поляков К.И.
Занятие 1
Простой диалог
Цель занятия
Получить основные навыки работы с компонентами, научиться создавать простой диалог с вводом, выводом данных.
Рассматриваемые компоненты: Label, Edit, Button, BitBtn, ComboBox, CheckBox, GroupBox, RadioButton
Методические указания
1. Добавление нового компонента
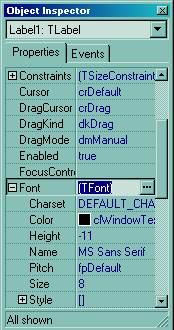
Среда разработки Delphi 7 представляет собой приложение, главное окно которого содержит настраиваемую инструментальную панель и палитру компонентов. При запуске программы появляется окно инспектора объектов (слева) и форма нового приложения (справа). Форма является компонентом-контейнером и основой приложений Delphi. Создание пользовательского интерфейса заключается в добавлении в окно формы элементов (объектов Delphi), называемых компонентами. Они располагаются на панели с закладками в верхней части главного окна.
Компоненты делятся на визуальные, которые выглядят на этапе выполнения точно так же, как и на этапе проектирования, и невизуальные, которые выглядят на этапе проектирования как пиктограммы фиксированного размера.
|
|
|
Для добавления компонента в форму нужно:
1. Выбрать нужную страницу палитру компонентов (Standard, Win32 или др.).
2. Щелкнуть мышью на пиктограмме выбранного компонента (например, Edit).
3. Щелкнуть мышью на форме, где вы хотите разместить компонент.
4. Изменить размер компонента, перемещая его границы.
 Описание этого компонента автоматически добавляется в код программы (в текст модуля, где содержится описание класса формы).
Описание этого компонента автоматически добавляется в код программы (в текст модуля, где содержится описание класса формы).
Каждый компонент имеет 3 разновидности характеристик: свойства, события и методы. Свойства являются атрибутами компонента, определяющими его вид и поведение. Некоторые из свойств имеют значения по умолчанию (например, высота кнопки).
События – действия пользователя, которые распознает данный компонент (например, при нажатии клавиши). Для обработки того или иного события вызывается специальная функция - обработчик. При добавлении компонента инспектор объектов (Object Inspector) автоматически покажет его свойства (Properties) и события (Events). Чтобы добавить обработчик события, надо дважды щелкнуть мышью на компоненте или открыть страницу Events и дважды щелкнуть левой клавишей мыши напротив имени события. При этом автоматически генерируется и отображается в редакторе кода текст пустой функции. Далее нужно ввести внутри фигурных скобок код, который должен выполняться при наступлении события.
Метод – функция, связанная с компонентом.
Каждый компонент имеет тип указателя на класс, поэтому обращение в программе к свойствам и методам данного компонента осуществляется с помощью операции «.». Для автоматического заполнения кода после набора нескольких первых символов можно воспользоваться комбинацией клавиш <ctrl> + <Пробел>
|
|
|
Некоторые общие свойства компонентов:
¨ Name – внутреннее имя компонента;
¨ Color – цвет фона;
¨ Font – атрибутышрифта (цвет, размер, стиль);
¨ Visible – определяет, будет ли компонент появляться на экране.
¨ Enabled – определяет доступность компонента
2. Метка Label (страница Standard)
 Компонент служит для отображения статического текста на форме. Обычно размещается возле других компонентов для пояснения их назначения. Основное событие OnClick происходит,когда пользователь щелкает мышью на компоненте. Основные свойства:
Компонент служит для отображения статического текста на форме. Обычно размещается возле других компонентов для пояснения их назначения. Основное событие OnClick происходит,когда пользователь щелкает мышью на компоненте. Основные свойства:
¨ Caption – строка символов, т.е. надпись, отображаемая этим компонентом
¨ Alignment влияет на правила выравнивания текста
ú taLeftJustify выравнивание по левому краю
ú taRightJustify - по правому краю
ú taCenter – по центру клиентской области
¨ AutoSize влияет на приспосабливаемость размера метки к фактическому размеру, занимаемому текстом. Если это свойство установлено вtrue, то вертикальный и горизонтальный размеры компонента определяются размером надписи.
¨ Transparent. Установкой значения true для этого свойства вы можете оставить видимой часть другого компонента сквозь метку, расположенную на нем.
Caption имеет тип строки String,иработать с ним можно так же, как и со свойством Text компонента Edit. Его также можно устанавливать в процессе проектирования. Например:
Label1.Caption:= 'Введите фамилию';
3. Окно редактирования Edit (страница Standard)
 Компонент отображает строку, в которой пользователь может редактировать текст.
Компонент отображает строку, в которой пользователь может редактировать текст.
Основное событие OnChange происходитпри изменении значения, введенного в поле. Основные свойства:
¨ Text – строка символов, отображаемая этим компонентом
¨ MaxLength определяет максимальную длину строки (значение 0 – отсутствие ограничений)
¨ AutoSelect определяет, будет ли автоматически выделяться весь текст при активизации компонента
СвойствоText имеет тип строки String. Чтобы определить начальное значение этого свойства, необходимо набрать в Инспекторе Объектов рядом со свойством Text нужную строку, или задать программно, например,
…Edit1.Text:= 'Я учусь в МЭСИ'; …
Чтобы принудительно перевести фокус в программе, необходимо использовать функцию SetFocus или в свойстве AutoSeleсt установить значение true.
Наиболее часто используемые методы компонента TEdit:
¨ IntToStr ( integer значение ) - помещение числа в строку нужно использовать функцию.
¨ StrToFloat ( String S ) - преобразование строки в значение с плавающей запятой
¨ StrToInt ( String S ) - преобразование строки в целое значение.
Последние два метода используются для получения из окна числовой информации. Например
procedure TForm1.Button1Click(Sender: TObject)
var
i: integer;
begin
Edit1.Text:= IntToStr (24);
i:= StrToInt (Edit1.Text);
end;
Для формирования текста, состоящего из нескольких фрагментов, можно использовать операцию конкатенации «+». Например, если в программе имеется целая переменнаяi, отображающая число студентов в группе, то вывести в окно Edit2информацию об этом можно оператором:
… Edit2.Caption:= ‘Число студентов: ’ +IntToStr (i); …
4. Кнопки Button, BitBtn (страницы Standard, Additional)


Компоненты представляют собой стандартные кнопки, на которые может нажимать пользователь. КнопкаBitBtn используется реже ив отличие от Button может отобразить битовый образ (картинку WinBitMap). Большинство свойств, методов и событий у этих видов кнопок одинаковы. Основное событие компонентов – OnClick, возникающее при щелчке на них.Основные свойства:
¨ Caption – надпись на кнопке
¨ Cancel. Если оно имеет значениеtrue, то нажатие пользователем на Esc будет воспринято как нажатие на данную кнопку. Например, это свойство можно задавать равнымtrue для кнопок «Отменить» в различных диалоговых окнах.
|
|
|
¨ Default. Если оно равноtrue, то нажатие пользователем клавиши Enter будет воспринято как нажатие на данную кнопку.
Рассмотрим теперь особенности кнопки с пиктограммой BitBtn. Графическое изображение определяется свойством Glyph. При нажатии кнопки с многоточием в строке свойства Glyph в Инспекторе Объектов вызывается редактор, который позволяет выбрать графический файл и загрузить его. Для этого необходимо нажать кнопку Load и выбрать файл битовой матрицы.bmp, содержащий желаемое изображение. Изображения, поставляемые Delphi, расположены в каталоге \Program Files\ Common Files\ Borland Shared\ lmages\ Buttons. После нажатия ОК выбранное изображение появится на вашей кнопке левее надписи.
Файл изображения для кнопки может содержать несколько изображений пиктограмм размером 16х16, которые соответствует: первое - отжатой, второе - недоступной кнопке, когда ее свойство Enabled равно false, третье используется при нажатии пользователя на кнопку при ее включении.
Свойство Kind для BitBtn определяет тип кнопки. В зависимости от типа кнопка при нажатии возвращает различный результат при вызове модальной формы. Для кнопки с типом, отличным от bkCustom (по умолчанию), определены надписи и пиктограммы. Например, можно установить множество других предопределенных типов: bkOK, bkCancel, bkClose и прочие.
5. Компонент CheckBox (страница Standard)
 Этот компонент представляет собой индикатор с флажком - элемент управления для выбора из двух возможных значений (обычно “да” или ”нет”). Наиболее часто используемое событие OnClick. Основные свойства:
Этот компонент представляет собой индикатор с флажком - элемент управления для выбора из двух возможных значений (обычно “да” или ”нет”). Наиболее часто используемое событие OnClick. Основные свойства:
¨ Caption – поясняющий текст
¨ Checked указывает, выбрано ли значение “да”. Если Checked равно true,то индикатор выбран
¨ State указывает на состояние элемента (выбран, не выбран, недоступен)
¨ AllowGrayed – состояние недоступности компонента
При каждом щелчке пользователя состояние индикатора может изменяться и принимать значения: выделенное, промежуточное (серое окно индикатора и серая галочка) и не выделенное. Этим трем состояниям соответствуют три значения свойства компонента State: cbChecked, cbGrayed, cbUnchecked,которыедопускаются только при значении свойства AllowGrayed равном true. Если же AllowGrayed =false (это значение этого свойства по умолчанию), то допускается только два состояния: выделенное и не выделенное. И State, и AllowGrayed можно устанавливать во время проектирования или программно во время выполнения.
|
|
|
v Пример. Пусть необходимо запросить у пользователя согласия с лицензионными требованиями, без которого не может быть продолжена установка программы. Для рассматриваемого примера будем использовать индикатор с флажком CheckBox1, чтобы активизировать кнопку Button1 с надписью “Далее”. Таким образом, мы должны обрабатывать событие, связанное с изменением значения Checked, т.е. есть галочка – кнопка доступна, нет – не доступна (Checked=false). Действия будут совершаться каждый раз при щелчке пользователя на индикаторе, т.е. нужно обрабатывать событие OnClick, в обработчике которого следует написать:
Button1.Enabled:= CheckBox1.Checked;
6. Компоненты GroupBox, RadioButton (страница Standard)
 GroupBox – панель, которая служит контейнером, объединяющим группу логически связанных компонентов (например, радиокнопок). Основное свойство Caption - заголовок группы.
GroupBox – панель, которая служит контейнером, объединяющим группу логически связанных компонентов (например, радиокнопок). Основное свойство Caption - заголовок группы.
 Радиокнопка – элемент управления для формирования группы, где можно выбрать только один элемент. Основное событие OnClick. Рассмотрим свойства радиокнопки RadioButton:
Радиокнопка – элемент управления для формирования группы, где можно выбрать только один элемент. Основное событие OnClick. Рассмотрим свойства радиокнопки RadioButton:
¨ Caption – поясняющий текст
¨ Checked – определяет, выбрана данная радиокнопка пользователем или нет
Поскольку в начале выполнения приложения обычно надо, чтобы одна из кнопок группы была выбрана по умолчанию, ее свойствоChecked надо установить в true в процессе проектирования. Радиокнопкимогут размещаться не только в панелиGroupBox, но и в любой панели другого типа. В частности, для радиокнопок, размещенных непосредственно на форме, контейнером является сама форма.
v Пример. Пусть имеются две радиокнопки, изменяющие цвет фона какого-либо компонента на красный и зеленый соответственно. Пользователем может быть выбрана только одна из двух кнопок. Предположим, что выбрана первая радиокнопка с именем RadioButton1. Тогда для изменения цвета фона на красный в обработчике события OnClick необходимо написать:
procedure TForm1.RadioButton1Click(Sender: TObject)
begin
if (RadioButton1.Checked=true)
then Edit1.Color:= clRed;
end;
7. Компонент ComboBox (страница Standard)
 Компонент предназначен для выбора из выпадающего списка с возможностью редактирования. При изменении текста в окне (в результате выбора из списка или редактирования) вырабатывается событие OnChange. Основные свойства:
Компонент предназначен для выбора из выпадающего списка с возможностью редактирования. При изменении текста в окне (в результате выбора из списка или редактирования) вырабатывается событие OnChange. Основные свойства:
¨ Text - текст, находящийся в окне редактирования
¨ Items строковый массив элементов для выбора. Его заполнение происходит при нажатии на кнопку с многоточием, расположенную рядом со свойством Items. Появляется окно, каждая строка которого будет строкой в выпадающем списке.
¨ ItemIndex – номер выбранного элемента
¨ Sorted задает сортировку элементов списка по алфавиту
¨ Style определяет вид комбинированного списка:
ú сsSimple – редактируемая строка и статический список фиксированной длины;
ú сsDropDown - редактируемая строка и раскрывающийся список;
ú сsDropDownList - раскрывающийся список (запрещается редактирование)
Таким образом, Text можно использовать, если необходимо узнать, что выбрал или ввел пользователь. Свойство Itemlndex, значения которого начинаются с 0, доступно только во время выполнения программы. Если ни одна строка не выбрана, то Itemlndex = -1 (по умолчанию). Для установки начального значения можно ввести в обработчике события OnCreate формы оператор вида
ComboBox1.ItemIndex:= 0;
v Пример. Пусть пользователю требуется изменять шрифт надписи на компоненте Label1, выбирая размер шрифта из выпадающего списка. Для этого добавим на форму компонент ComboBox1 и в свойстве Items зададим следующие значения:
Тогда при изменении значения списка необходимо обрабатывать событие OnChange следующим образом:
procedure TForm1.ComboBox1Change(Sender: TObject)
begin
Label1.Font.Size: = StrToInt(ComboBox1.Text);
end;
 2015-05-05
2015-05-05 511
511







