Лабораторная работа № 1
Тема: Работа с формами, изображениями (DOM level 0): проверка введенных значений, синхронное изменение данных, постобработка. Встроенные функции и объекты: работа с датой, строками, числами с плавающей точкой.
Вариант 3: Веб-интерфейс электронного магазина.
Общее задание
Листинг html-файла
| <html> | |
| <head lang="en"> | |
| <meta charset="UTF-8"> | |
| <title></title> | |
| <link href="bootstrap.css" rel="stylesheet"> | |
| <script src="Lab1.js"> | |
| </script> | |
| <script src="bootstrap.js"></script> | |
| </head> | |
| <body> | |
| <center> | |
| <form name="Confirm" > | |
| <label>Имя и фамилия</label> | |
| <br> | |
| <input type="text" name="Name"/> | |
| <br> | |
| <label>Эл. почта</label> | |
| <br> | |
| <input type="text" name="Email"/> | |
| <br> | |
| <label>Телефон</label> | |
| <br> | |
| <input type="text" name="Telephone"/> | |
| <br> | |
| <label>Город</label> | |
| <br> | |
| <select class="select"> | |
| <option>Полтава</option> | |
| <option>Киев</option> | |
| <option>Харьков</option> | |
| <option>Днепропетровск</option> | |
| </select> | |
| <br> | |
| <label>Номер кредитной карты</label> | |
| <br> | |
| <input type="text" name="CardNumber"/> | |
| <br> | |
| <br> | |
| <button class="btn btn-success" type="button" onclick="Validate()">Подтвердить заказ</button> | |
| </form> | |
| </center> | |
| </body> | |
| </html> |
Листинг js-файла
|
|
|
function Validate()
{
var name = document.forms["Confirm"]["Name"].value;
var email = document.forms["Confirm"]["Email"].value;
var telephone = document.forms["Confirm"]["Telephone"].value;
var cardNumber = document.forms["Confirm"]["CardNumber"].value;
var t = email.indexOf('@');
var onlyNumber = /^\d+$/;
if(name.length!=0 && email.length!=0 && telephone.length!=0 && cardNumber.length!=0)
{
if(email!='')
{
if(t==-1 || t<1)
{
alert("Неккоректно указан email");
}
}
if(onlyNumber.test(cardNumber) && cardNumber.length!= 16){
alert("Номер кредитной карты должен состояить из 16 цифр");
}
if(onlyNumber.test(telephone) && telephone.length!= 7){
alert("Номер телефона должен состоять из 7 цифр");
}
}
else
{
alert("Не все поля заполнены");
}
}

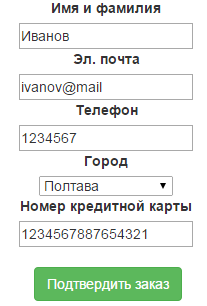
Рис 1. Пример работы формы общего задания
 2015-05-10
2015-05-10 139
139







