Эксперименты с размещением дуг с различными заполнениями и углами, мы оставим на самостоятельное рассмотрение. Упомянем только, что необязательно вручную задавать координаты для дуг, разумнее будет использовать циклы.
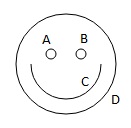
Рассмотрим подробнее задание. Можно выделить всего четыре дуги, которые необходимо нарисовать:

Рис. 7.7. Исходное изображение
Основная сложность этого задания в переносе "пера" в начальные позиции для рисования, поэтому обратите внимание на координаты, указанные в методах moveTo и arc:
function draw(){ var canvas = document.getElementById('lesson6'); var ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.moveTo(65,65); // начальная позиция для рисование ctx.arc(60,65,5,0,Math.PI*2,true); // дуга А ctx.moveTo(95,65); // перенос "пера" в позицию для отрисовки дуги B ctx.arc(90,65,5,0,Math.PI*2,true); // дуга B ctx.moveTo(110,75); // перенос "пера" для отрисовки дуги C ctx.arc(75,75,35,0,Math.PI,false); // дуга C ctx.moveTo(125,75); // перенос "пера" для отрисовки дуги D ctx.arc(75,75,50,0,Math.PI*2,true); // дуга D ctx.stroke(); // отрисовка незаполненной фигурыРезультат вызова метода draw:

Рис. 7.8. Результат выполнения задания
Отметим, что для отрисовки каждой "половинки сердца" используется три кривые (метод bezierCurveTo).
 2015-05-10
2015-05-10 296
296








