УКАЗАНИЕ:
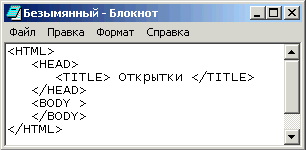
- Открыть стандартное приложение - блокнот и сохранить его пустым под именем Index.htm и закрыть блокнот.
- открыть содержимое ресурса и найти файл index.htm, открыть его в браузере IE.
- Выполнить команду меню Вид > Просмотр HTML-кода..
- Создать на ресурсепапку HTML..
- Создать HTML-документ (в программе Блокнот), содержащий фоновое изображение, бегущую строку и форматированный текст (используя файлы CLAUS1.gif, стих.txt, фон.gif).
- Сопоставить изображение в окне Internet Explorer и текст HTML- документа в блокноте. Определить какие теги и атрибуты тегов позволяют создавать бегущие строки и ссылки на другие web-страницы.
Технология выполнения:
Для этого:
- запустить Блокнот (Пуск – Программы – Стандартные - Блокнот)
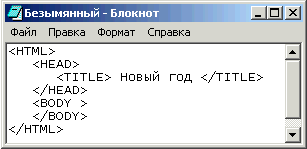
- организовать структуру web-страницы

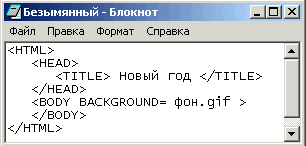
- для создания фонового изображения использовать атрибут BACKGROUND тега BODY и файл фон.gif

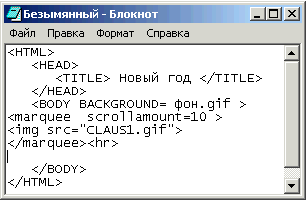
- для вставки бегущей строки использовать тег MARQUEE с соответствующими атрибутами
Например,

- Для расположения текста колонками будем использовать таблицу
- Создадим структуру сложной таблицы
- Определить количество строк и столбцов исходной таблицы (В нашем случае до объединения ячеек таблица имеет 3 строки и 2 столбца)
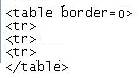
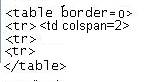
- Поставить тег начала и окончания таблицы (границы невидимые)
- Расположить таблицу по центру
- Написать 3 тега вставки строки

|
|
|
- Определить количество ячеек, объединенных в первой строке (В нашем случае их 2)
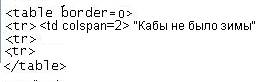
- В первой строке в первой ячейке объединить указанное количество ячеек

- В первой ячейке написать заголовок стиха "Кабы не было зимы."

- Самостоятельно отформатируйте его по центру, задайте полужирное начертание и синий цвет (см. теорию)
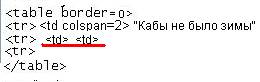
- В следующей строке у нас будет по 2 ячейки

- текст скопировать из файла стих.txt. Половину текста скопируйте в первую ячейку, другую - во вторую.
- Отформатировать текст по центру, измерить размер, цвет
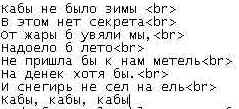
Замечание: для переноса строки можно использовать тег < BR > после каждой строки

а можно в начале и в конце текста поставить тег < PRE > для отображения текста таким какой он есть.

- В последней строке будет одна объединенная ячейка. Сделайте ее самостоятельно.
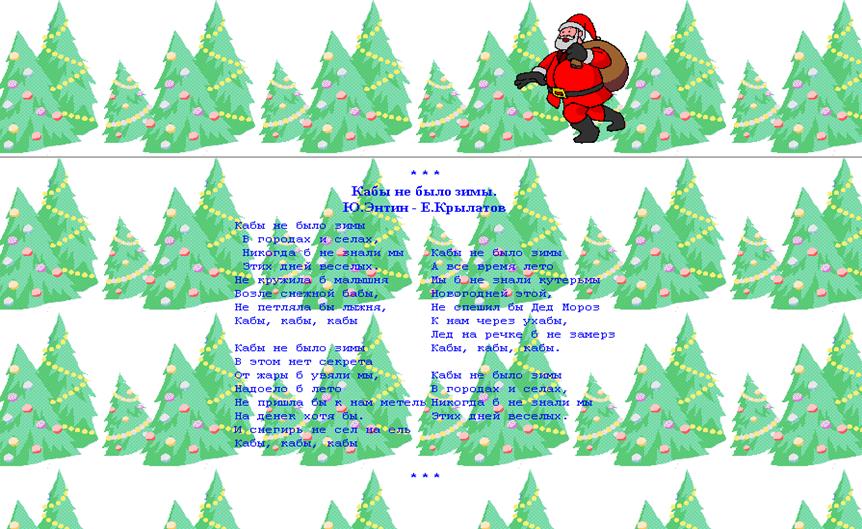
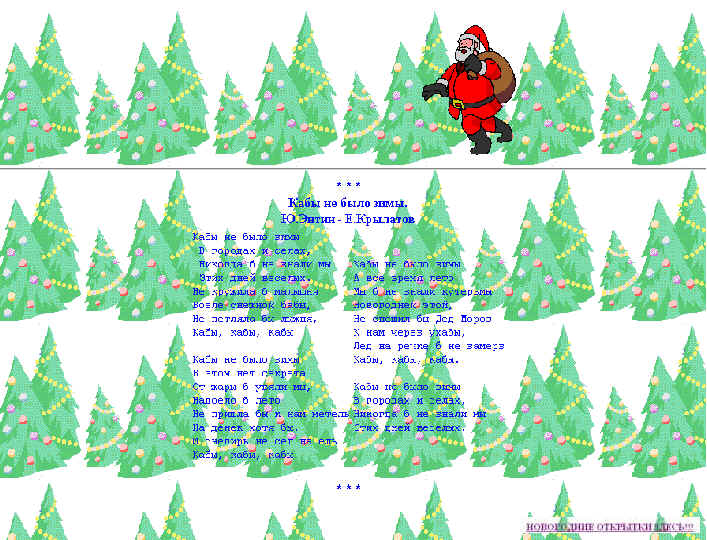
- У вас должно получиться примерно следующее

:
- Сохранить файл в папке HTML под тем же именем index.htm.
- Создать ещё один HTML-документ, используя оставшиеся файлы папки.
Для этого:
- запустить Блокнот (Пуск – Программы – Стандартные - Блокнот)
- организовать структуру web-страницы

- для создания фонового изображения использовать файл cong.gif
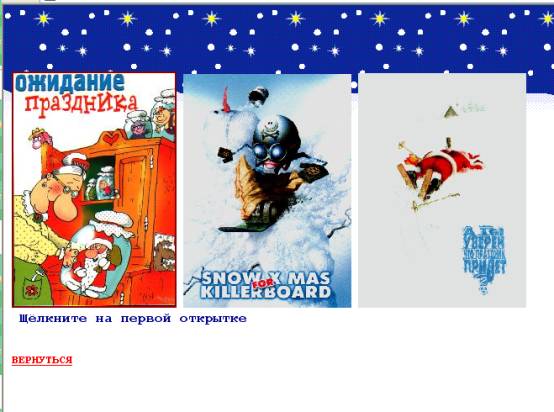
- вставьте предложенные открытки card1.gif, card2.gif, card3.gif, изменив им размер (они должны быть все одинакового размера)
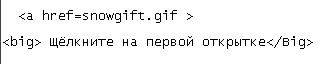
- создайте текст, предлагающий щелкнуть на первой открытке и ссылку с card1.gif на файл snowgift.gif

|
|
|
- Сохранить файл в папке HTML под именем card.htm.
- 11. Организовать ссылки с одного HTML-документа на другой.
- создайте ссылку с web-страницы card.htm на исходную (файл index.htm)

- создайте ссылку из файла index.htm в card.htm

- Результат должен быть примерно такой, как на рисунке 1, рисунке 2.

Рис.1 (Файл index.htm)

Рис.2 (Файл card.htm)
 2015-05-30
2015-05-30 481
481







