До настоящего времени мы имели дело с документами, в которых существовал только один «поток» текста. На практике иногда необходимо расположить текст в несколько колонок. Таблица в этом может помочь. Кроме того, таблица, состоящая из одной ячейки, может очень эффектно выделить фрагмент текста.
Рассмотрим пример простейшей таблицы:
| У таблицы есть заголовок
|
| Первая строка, первая колонка
| Вторая строка, вторая колонка
|
| Вторая строка, первая колонка
| Вторая строка, вторая колонка
|
| <html>
<head>
</head>
<body bgcolor=#ded3dd>
<table border=1>
<caption>У таблицы есть заголовок</caption>
<tr>
<td>Первая строка, первая колонка</td>
<td>Вторая строка, вторая колонка</td>
</tr>
<tr>
<td>Вторая строка, первая колонка</td>
<td>Вторая строка, вторая колонка</td>
</tr>
</table>
</body>
</html>
| |
| |
| | - Таблица начинается с метки <table> и заканчивается </table>
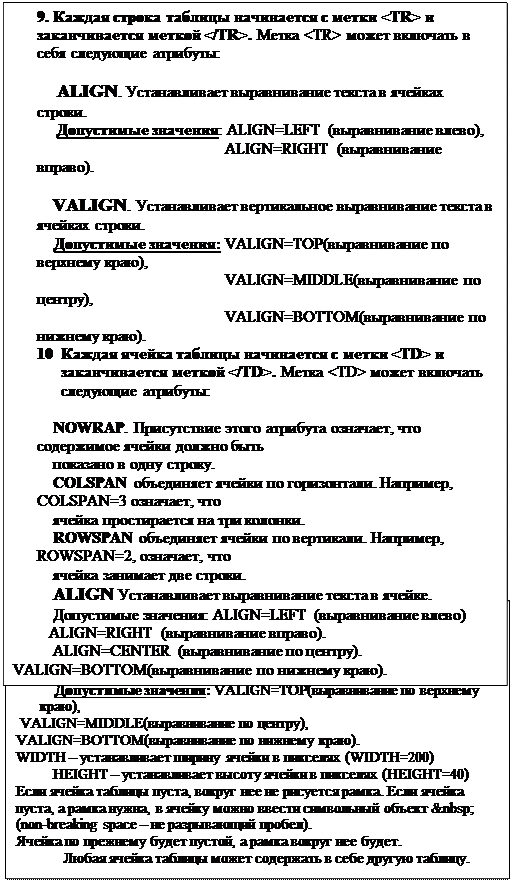
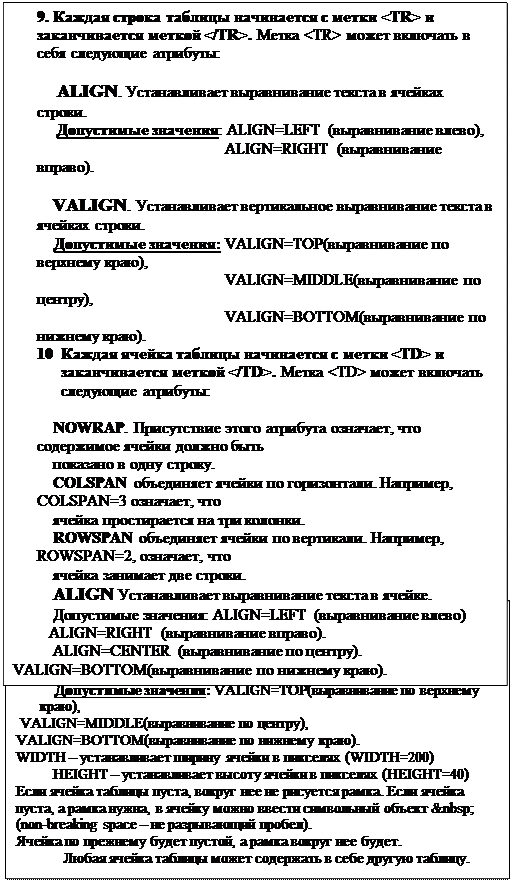
- Align устанавливает расположение таблицы по отношению к полям документа. Допустимые значения: ALIGN=LEFT (выравнивание влево),
ALIGN=RIGHT (выравнивание вправо).
- WIDTH-ширина таблицы. Её можно задавать в пикселях (width=400) или в процентах (width=80%)
- BORDER устанавливает ширину внешней рамки таблицы и ячеек в пикселях (border=4). Если атрибут не установлен, таблица показывается без рамки.
- CELLSPACING устанавливает расстояние между рамками ячеек таблицы в пикселях(CELLSPACING=2)
- CELLPADDING устанавливает расстояние меду рамкой ячейки и текстом в пикселях(CELLPADDING=10)
- Таблица может иметь заголовок (<CAPTION>…..</CAPTION>), хотя заголовок не является обязательным. Метка CAPTION может включать атрибут ALIGN.
- Допустимые значения:< ALIGN=TOP> (заголовок помещается над таблицей);
<CAPTION ALIGN=BOTTOM> (заголовок помещается над
таблицей).
| |


 2015-06-05
2015-06-05 360
360








