Создайте html-файл со следующим содержимым. Запомните теги, отвечающие за перевод символов в верхний и нижний регистры.
<html><head><title>Верхний и нижний индекс</title></head><body><p>Тег <strong>sup</strong> отображает текст со сдвигом вверх (верхний индекс) и уменьшанием размера текущего шрифта на единицу. Например:</p><ul><li>Microsoft <sup>TM</sup></li><li>x<sup>4</sup> = x<sup>2</sup> * x<sup>2</sup></li></ul> <p>Тег <strong>sub</strong> отображает текст со сдвигом вниз (нижний индекс) и уменьшанием размера текущего шрифта на единицу. Например:</p><ul><li>C<sub>i</sub> = A<sub>i</sub> + B<sub>i</sub></li><li>2H<sub>2</sub> + O<sub>2</sub> = 2H<sub>2</sub>O</li></ul></body></html>Списки
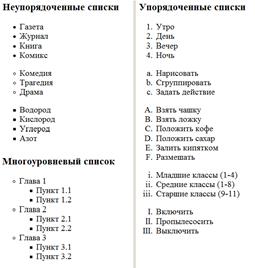
Создайте html-страницу, содержащую представленные ниже списки. Тип маркеров для классов задайте в связанном с ней файле lists.css.

Свойство, определяющее тип маркера, - list-style- type. Используемые в примере значения:
· circle — пустая окружность;
· square — квадрат;
· lower-latin — строчные латинские (английские) буквы;
· upper-latin — прописные латинские (английские) буквы;
· lower-roman — римские цифры из строчных букв;
· upper-roman — обычные римские цифры.
Заполненная окружность и арабские цифры используются для маркированных и нумерованных списков по умолчанию.
При создании многоуровневых списков вложенный список помещается внутрь соответствующего тега li внешнего списка.
 2015-06-24
2015-06-24 676
676








