- Создайте новый проект по шаблону ASP.NET Web Application.
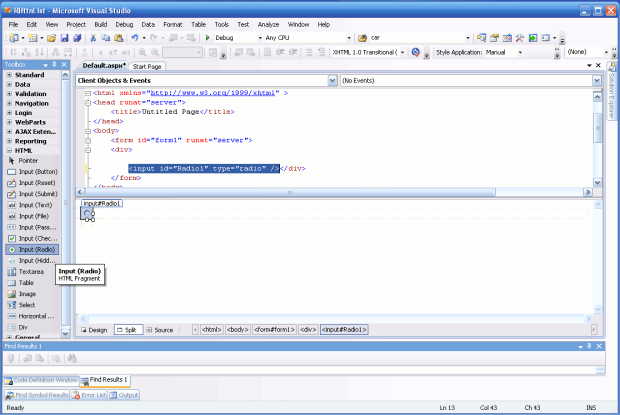
- На странице Default.aspx добавьте в форму стандартные HTML элементы ввода данных. Это можно сделать, используя панель элементов управления, как это показано на скриншоте ниже.

увеличить изображение
Код формы должен выглядеть следующим образом:
<form id="form1" runat="server"> <div> Ваша оценка:<br><br> <input id="r1" type="radio" title="Отлично" value="Отлично" runat="server"/>Отлично<br /> <input id="r2" type="radio" value="Хорошо" runat="server" />Хорошо<br /> <input id="r3" type="radio" value="Удовлетворительно" runat="server" />Удовлетворительно<br /> <input id="r4" type="radio" value="Неудовлетворительно" runat="server" />Неудовлетворительно<br /> <p id="ans" runat="server"></p> <br> <input id="Submit1" type="submit" value="Отправить" OnServerClick="submit" runat="server" /><br /> </div></form>Обработчик события OnServerClick необходимо описать в файле Default.aspx.cs. Код метода submit:
protected void submit(object sender, System.EventArgs e){ if (r1.Checked == true) ans.InnerHtml = "Вы оценили на отлично"; else if (r2.Checked == true) ans.InnerHtml = "Вы оценили на хорошо"; else if (r3.Checked == true) ans.InnerHtml = "Вы оценили на удовлетворительно"; else if (r4.Checked == true) ans.InnerHtml = "Вы оценили на неудовлетворительно"; else ans.InnerHtml = "Вы не выбрали оценку";}- Выполните компиляцию проекта и запустите его на выполнение (либо вручную загрузите документ в браузере, указав URL соответствующего виртуального каталога).
 2015-09-06
2015-09-06 290
290








