Затверджено на засіданні кафедри Комп'ютерних систем і технологій
протокол № від " " 2009 р.
Екзаменатор В. Молчанов
Зав. кафедрою О.І. Пушкар
Завдання 1 (діагностичне, 2 бали, виконати на папері)
Проаналізуйте код і опишіть вид сторінки у вікні браузера
<HTML>
<HEAD>
<TITLE>ЗАДАНИЕ</TITLE>
<style>
#outer {height: 40px;text-align:center; background: url(bg.jpg) repeat-x;}
#outer div {margin:0}
#outer div ul {list-style: none;padding-top: 20px;}
#outer div ul li {display: inline;}
</style>
</HEAD>
<BODY>
<div id="outer">
<div>
<ul>
<li><a href="..."><img height=25 src="svin.jpg" alt="list item 1" /></a></li>
<li><a href="..."><img height=25 src="svin.jpg" alt="list item 2" /></a></li>
<li><a href="..."><img height=25 src="svin.jpg" alt="list item 3" /></a></li>
<li><a href="..."><img height=25 src="svin.jpg" alt="list item 4" /></a></li>
</ul>
</div>
</div>
</BODY>
</HTML>
Завдання 2 (діагностичне, 2 бали, виконати на папері)
Проаналізуйте код, виправіть помилки і опишіть як відображатиметься сторінка у вікні
<html>
<head>
<title>ЗАДАНИЕ</title>
|
|
|
<SCRIPT language="JavaScript">
function MyF(t,vis) {document.all[t].visibility=vis;};
</SCRIPT>
</head>
<body>
<table border=1>
<tr>
<td colspan="4"><H1 align="center">область 1</H1></td>
</tr>
<tr>
<td width="25%"><P>Область 2</p></td>
<td width="25%" onMouseover=MyF("t1","visible")><P>Область 3</P></td>
<td width="25%" onMouseover=MyF("t2","visible")><P>Область 4</td>
<td width="25%"><img src="2.gif"> </td></tr>
</table>
<div ID="t1" style="width:200; height:200;background:blue" onMouseout=MyF("t1","hidden")>
<table>
<tr><th>Раздел 1</th></tr>
<tr><td><A class="p2" href="primer91.htm">Селекторы </A></td></tr>
<tr><td><A class="p2" href="primer91.htm">Правила </td> </tr>
<tr><td><p>Свойство1</p></td></tr>
<tr><td><p>Свойство2</p></td></tr> </table>
</div><SPAN ID="t2" onMouseout=MyF("t2","hidden")> <img src="2.gif"></SPAN>
</body>
</html>
Завдання 3 (евристичне, 2 бали, виконати на папері)
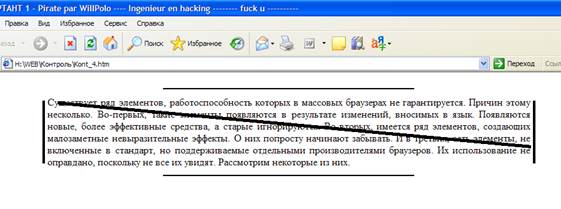
Створити HTML-документ, що містить розмічений текст, і таблицю стилів, що забезпечує його уявлення у вигляді, приведеному на малюнку

Завдання 4 (евристичне, 3 бали, виконати за комп'ютером)
Вибрати технологію і створити сторінку, що забезпечує зміну надпису на кнопці відповідно до вибору користувача
Завдання 5 (евристичне, 3 бали, виконати за комп'ютером)
Обгрунтувати метод (зв'язування тегiв) і відобразити такий XML-документ у вікні браузера IE
<DOCUMENT> Список студентов, не сдавших книги
<STUDENT>
<NAME>Иванов</NAME>
<photo>im1.gif</photo>
<DATA>10.04.176</DATA>
</STUDENT>
<STUDENT>
<NAME>Иванов</NAME>
<photo>im1.gif</photo>
<DATA>10.04.176</DATA>
|
|
|
</STUDENT>
…
</DOCUMENT>
Харківський національний економічний університет
(найменування вищого навчального закладу)
Спеціальність 6.092702 Семестр 8
Навчальна дисципліна Технології WEB-дизайну
 2015-09-06
2015-09-06 126
126








