Затверджено на засіданні кафедри Комп'ютерних систем і технологій
протокол № від " " 2009 р.
Екзаменатор В. Молчанов
Зав. кафедрою О.І. Пушкар
Завдання 1 (діагностичне, 2 бали, виконати на папері)
Проаналізуйте код і опишіть вид сторінки у вікні браузера
<html>
<head>
<style type="text/css">
html {height:100%;}
body {padding:0;width:700px; margin:0 auto;min-height:100%;position:relative;}
.p1 {position:absolute;top:0; left:10; margin:20px;background:FFAAFF;}
#p2 {position:absolute; bottom:0;height:40px; width:100%;padding:1px 0;background:#EEBBFF;}
#p3 {float:left;width:55%;margin-top:70;margin-left:-75%;overflow:hidden;background:#EEFFFF;}
#p4 {float:left;width:20%;margin-left:55%;background:#FFFFEE;}
</style>
</head>
<body>
<div class="p1">
<H1>ПОДВАЛ</h1>
</div>
<div>
<div id="p4">
<H1>БОКОВАЯ</h1>
<P>Таблицы стилей могут создаваться и храниться отдельно от текста
страницы (в отдельном файле). Таким образом, операция форматирования отделяется от содержания документа. В этом и состоит основная идея </p>
</div>
<div id="p3">
<H1>ОСНОВНАЯ</h1><BR>
<P>Практическое значение CSS для Web-инжиниринга (совокупности технологий разработки и сопровождения Web-узлов) заключается в том,
|
|
|
что процесс создания узла можно формализовать</p>
</div>
</div>
<div>
<H1>КОНТАКТЫ</h1><P>Контакт для связи с HOMO-сайт mvp@list.ru</p>
</div>
<div class="p1" style="left:80%;z-index=2;">
<IMG src="2.gif" WIDTH="40" HEIGHT="40">
</div>
</body>
</html>
Завдання 2 (діагностичне, 2 бали, виконати на папері)
Проаналізуйте код, виправіть помилки і опишіть як відображатиметься сторінка у вікні
<HTML>
<HEAD>
<TITLE>ЗАДАНИЕ</TITLE>
<SCRIPT LANGUAGE="JavaScript">
var sx; var sy;
function f1();
{var ob; ob=window.event.srcElement;
if (ob.tagName!= "BODY" && window.event.button = 1)
{ob.style.pixelLeft=window.event.x-sx; ob.style.pixelTop=window.event.y-sy;}
function f2();
{sx=window.event.offsetX; sy=window.event.offsetY;
var ob; ob=window.event.srcElement;
if (ob.style.zIndex="-1") {ob.style.zIndex="1";
if (ob.id=="P1") P2.style.zIndex="-1"
else P1.style.zIndex="-1";};
}
</SCRIPT>
</HEAD>
<BODY onmousemove="f1();">
<DIV ID=P1 style="position:absolute;width:400;height:300;left:20;top:20;background-color:red;z-index:1" onMouseDown="f2();">
<INPUT TYPE="button" value="рисунок" onClick="f2();"></div>
<DIV ID=P2 style="position:absolute;width:400;height:300;left:40;top:40;background-color:blue;z-index:-1" onMouseDown="f2();">
<INPUT TYPE="button" value="рисунок" onClick="f2();"></div>
</BODY>
</HTML>
Завдання 3 (евристичне, 2 бали, виконати на папері)
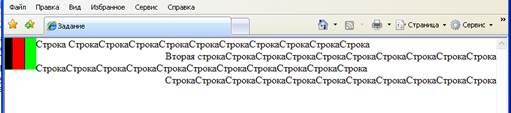
Створити HTML-документ, що містить розмічений текст, і таблицю стилів, що забезпечує його уявлення у вигляді, приведеному на малюнку

Завдання 4 (евристичне, 3 бали, виконати за комп'ютером)
Вибрати технологію і створити сторінку, що забезпечує завдання фону сторінки відповідно до вибору користувача.
Завдання 5 (евристичне, 3 бали, виконати за комп'ютером)
|
|
|
Обгрунтувати метод (таблиці стилів) і відобразити такий XML-документ у вікні браузера IE
<INVENTORY>
<BOOK>
<TITLE>Приключения Геккельбери Финна</TITLE>
<AUTHOR>
<FIRSTNAME>Марк</FIRSTNAME>
<LASTNAME>Твен</LASTNAME>
</AUTHOR>
<BINDING>мягкий</BINDING>
<PAGES>298</PAGES>
<PRICE>49</PRICE>
</BOOK>
<BOOK>
<TITLE>Приключения Тома Сойера</TITLE>
<AUTHOR>
<FIRSTNAME>Марк</FIRSTNAME>
<LASTNAME>Твен</LASTNAME>
</AUTHOR>
<BINDING>твердый</BINDING>
<PAGES>205</PAGES>
<PRICE>40</PRICE>
</BOOK>
</INVENTORY >
Харківський національний економічний університет
(найменування вищого навчального закладу)
Спеціальність 6.092702 Семестр 8
Навчальна дисципліна Технології WEB-дизайну
 2015-09-06
2015-09-06 186
186








