Before you start
1 Work in pairs and discuss the questions.
1 Why do people have personal websites?
2 Have you ever visited anyone’s personal home page? What was it like?
Reading
2 What do you know about Web page design? Answer our Internet Quiz then check your answers by reading the article.
3 Read the paragraph Beginning HTML again. Match the first part of the sentence (1-6) with the second part (a-f).
1 HTML tags tell the browser where
2 A Web-authoring program
3 FTP is a set of transfer rules
4 Web page designers use
5 See your Web page on the Internet
6 Tags are
a that are used to upload Web pages to a server,
b the text, graphics and animations go.
c by uploading it to a Web server
d HTML tags to create Web pages.
e a set of codes in HTML,
f writes HTML tags for you.
4 Look at the Home Page Hints again. Write the hint numbers in the correct column.
Do... Don’t...
_____________ _____________
_____________ _____________
_____________ _____________
_____________ _____________
Internet Quiz
1 You don't need to learn HTML to make a Web page. T/F
2 Making a Web page is like designing a printed page. T/F
3 You shouldn't use a lot of different colours in your texts. T/F
4 Having a lot of pictures and animations on Web pages is great. T/F
5 Surfers like reading on the Net. T/F
Many of our readers are setting up home in cyberspace. Read how you can, too!
Beginning HTML
Web designers use Hyper Text Markup Language (HTML) to create and format Web pages. HTML uses a set of codes, called tags, to structure a Web document that will run in a browser. There are hundreds of tags you can use to format text, insert graphics, animations, sound and video. But you do not need to understand HTML to make your own personal home page. Many word-processing, desktop publishing and Web-authoring programs will generate HTML tags for you. To
|
|
|
upload, or copy, your Web page to a Web server, use the server's File Transfer Protocol (FTP).
Home Page Hints
It's your 'cyberhome', but remember that websites are different from books or magazines. Think about these suggestions to make people want to stay.
1) Use a navigation bar to organise your hyperlinks to other pages.
2) Hyperlinks also let visitors navigate up or down long pages.
3) Keep your use of colour and buttons consistent. If a Next Pade button is a pink circle, all Next Page buttons should be the same, and in the same place on the screen.
4) If you use a lot of animations, your Web page will take a long time to download.
5) If you use a lot of graphics, animations and text your Web page will be too busy.
6) It's difficult to read a text that's next to an animation.
7) Keep texts short and simple! Surfers don't like reading on a computer screen much.
8) It's not easy to read multi-coloured text.
9) Lots of bright colours look nice at first, but often give people headaches!
10) Make sure you use a spell check and use good grammar.
11) Try not to use too much slang. People who visit your site may not understand.
12) Don't be afraid to be original. Good websites have something that is different about them and that comes from you!
Vocabulary
5 Match the highlighted words and phrases in the text with the definitions (1-7).
1 connections to a Web page or part of a Web page_________________
2 make or produce__________________________
3 plan or build a Web page_______________________________
4 a group of organised Web links, usually in a line ____________________
5 does not change, always the same____________________________________
6 the type of software that helps create Web pages___________________
7 new, not done before_____________________________
6 Complete the sentences (1-8) with the words in the box.
busy ■ consistent ■ generate ■ home pages ■ structure
■ surfers ■ upload ■ Web-authoring
1 That Web page is much too _________________. I don’t know what to look at.
2 An FTP server is a computer that lets you ______________ files to the Internet.
3 The buttons on this page are not ____________ with the button on the last page.
4 Net___________________ never like reading a lot of text on the screen.
5 ____________ software means you don't have to learn HTML to make a Web page.
6 Many students have their own ________________ on the World Wide Web.
7 HTML creates the_______________________ for Web pages to run on a browser.
8 Web-authoring programs____________________________ HTML tags for you.
7 Tick (√) the sentences that use informal English.
1. Get real, people. Frames are a big no-no. □
2. Designing a Web page needs careful planning. □
3. I think sound files are cool. □
4. Multi-coloured blinking fonts look terrible. □
|
|
|
5. That Web page is mega ugly. □
6. The text has too many grammatical errors. □
Speaking
8 Work in groups. How would you design your personal website? What graphics, images and colours would you use? What would you say in your text? How many pages would you have? What would you call the links on your navigation bar to show the different pages? Use the sample pages in Exercise 9 to help you.
Writing
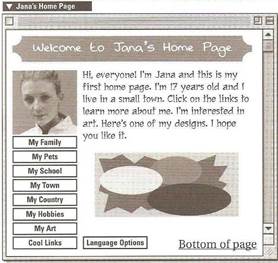
9 Look at the two home pages below. Write two paragraphs, describing what is good and bad about each home page.
Freddy’s home page is fun but badly designed because it has/uses...
It is confusing because it is.../there are...
Jana’s home page is well designed because it has...

 |
It is easy to navigate because it is.../there are...
Get real
Review the texts in Unit 19 and in this unit. Visit a website or home page of your choice. Make notes on what is good and bad about it. Report back to the class and make a class file of good and badly designed sites for people to visit.
 2015-09-06
2015-09-06 2575
2575







