Научиться устанавливать и настраивать внешний вид cms “wordpress”.
Постановка задачи:
1) установить CMS “Wordpress” на локальный сервер.
2) настроить графическую оболочку CMS.
1 ТЕОРИТИЧЕСКИЕ СВЕДЕНИЯ.
Систе́ма управле́ния содержи́мым (конте́нтом/кмс) (англ. Content management system, CMS) — информационная система или компьютерная программа, используемая для обеспечения и организации совместного процесса создания, редактирования и управления контентом (то есть содержимым): Главной целью такой системы является возможность собирать в единое целое и объединять на основе ролей и задач все разнотипные источники знаний и информации, доступные как внутри организации, так и за ее пределами, а также возможность обеспечения взаимодействия сотрудников, рабочих групп и проектов с созданными ими базами знаний, информацией и данными так, чтобы их легко можно было найти, извлечь и повторно использовать привычным для пользователя образом.
WordPress — система управления содержимым сайта (CMS) с открытым исходным кодом, распространяемая под GNU GPL. Написана на PHP, в качестве базы данных использует MySQL. Сфера применения — от блогов до достаточно сложных новостных ресурсов и даже интернет-магазинов. Встроенная система «тем» и «плагинов» вместе с удачной архитектурой позволяет конструировать практически любые проекты. WordPress выпущен под лицензией GPL версии 2.
|
|
|
На 2007 год WordPress была самой популярной системой для ведения автономных блогов.
· возможность публикации с помощью сторонних программ и сервисов;
· простота установки, настройки;
· поддержка RSS, Atom, trackback, pingback;
· подключаемые модули (плагины) с уникальной простой системой их взаимодействия с кодом;
· поддержка так называемых «тем», позволяющих легко менять как внешний вид, так и способы вывода данных;
· «темы» реализованы как наборы файлов-шаблонов на PHP, что положительно сказывается на скорости и гибкости;
· громадные библиотеки «тем» и «плагинов»;
· заложенный потенциал архитектуры позволяет легко реализовывать сложные решения;
· наличие ЧПУ (человеко-понятный URL);
· наличие русских переводов.
2 ПРАКТИЧЕСКАЯ ЧАСТЬ
2.1 Установка “Wordpress”
На первом этапе необходимо зайти в папку "C:\server\htdocs" и создать там папку с именем, по которому сайт будет открываться на локальном компьютере. Скопировать туда файлы дистрибутива WordPress (есть в папке с лабораторной работой). В примере была использована для этого папка "C:\server\htdocs\blog". Вместо “blog” можно использовать любое имя.
Затем нужно открыть из этой папки файл "wp-config-sample.php" в любом текстовом редакторе и отредактировать его как указано в руководстве.Где указывается имя базы данных, имя пользователя в MySQL и пароль. Файл необходимо сохранить под именем wp-config.php.
|
|
|
Так как в примере файлы дистрибутива WordPress скопированы в папку "C:\server\htdocs\blog", то для того, чтобы продолжить установку, в браузере открывается адрес вида http://localhost/blog/.
После чего открывается страничка с установкой WordPress. Тут необходимо написать заголовок сайтаи email-адрес. Далее необходимо нажать "Установить WordPress".
Теперь WordPress установлен. Теперь можно зайти в админ панель блога (сайта), нажав на "Войти" и используя логин admin и сгенерированный пароль.

Рис.2.1 – Вход в админ панель
Кроме того можно посмотреть на установленный блог (сайт) по адресу http://localhost/blog/.
2.2Настройка графической оболочки CMS.
Для того, чтобы установить одну из тем на wordpress, необходимо распаковать архив с темой в директорию C:\xampp\htdocs\wordpress\wp-content\themes. Далее нужно зайти на созданный ранее сайт:http://localhost/blog/.
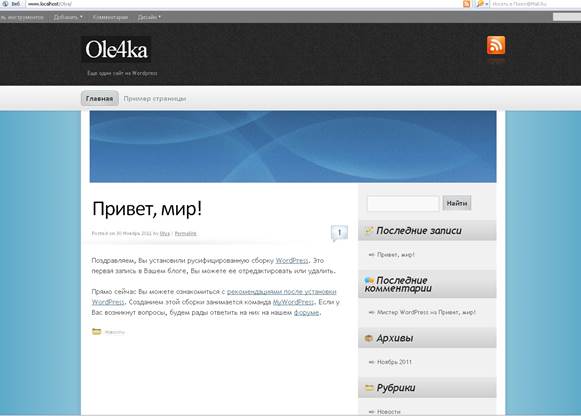
Затем зайти в админпанель и выбрать вкладку «внешний вид», где в списке доступных тем появиться установленная. Нажать вкладку “Активировать” (Рис.1.3.1).

Рис.2.1.1 – Установленная тема сайта
ВЫВОДЫ
В данной лабораторной работе был установлен CMS “Wordpress” на локальный сервер,а также была проведена настройка графической оболочки CMS. Встроенная система «тем» и «плагинов» CMS “Wordpress”вместе с удачной архитектурой позволит конструировать практически любые проекты.
 2015-09-06
2015-09-06 385
385






