Разметка (макетирование) страниц с помощью таблиц.
Цель работы: формирование умений разметки страниц с помощью таблиц.
Поясняющая информация
Чтобы допускать минимум ошибок, надо воспользоваться чужим опытом. Самый большой опыт разметки страниц накоплен у печатных изданий. Если взять газету, журнал, книгу и т.д., и внимательно посмотреть, то мы увидим следующие основные элементы:
· Как правило, используются белый фон и черные буквы. Представьте толстую книгу с белыми буквами и черным фоном, прочитав, испортите себе зрение.
· Поля (справа и слева) и отступы (сверху и снизу). Попробуйте распечатать текст без полей и отступов, читать будет не удобно.
· Абзацы выровнены по обеим сторонам. Все строки начинаются по одной линии, и заканчиваются по другой линии. "Глаза" к этому привыкают, и читать становиться удобнее.
· Новый абзац начинается с отступом первой строки, между абзацами пробел больше, чем между строк. Так легче визуально выделить абзацы.
· Применение "колончатой структуры", особенно заметно в газетах и журналах. Таким образом, можно более эффективно использовать всю большую страницу, размещая маленькие тексты и элементы графики, не оставляя "белых пятен". Также текст в узких колонках можно читать сверху в низ, не перемещая "глаза" справа на лево.
|
|
|
Если первые пункты понятно как реализовать, то с колончатой структурой могут возникнуть проблемы.
Изначально в HTML не было предусмотрено возможности разметки страниц, поэтому для этих целей стали использовать таблицы.
Если посмотреть, большинство сайтов сделано именно с использованием таблиц для разметки.
Примеры:

Примеры форматирования страниц
Макетирование страниц таким способом позволяет создать поля страницы, разделить текст на колонки, окрасить отдельные области в определенный фоновый цвет и даже использовать локальные фоновые изображения.
Для представления информации в виде колонок текст и изображения размещают внутри ячеек таблицы. Внутрь ячеек можно вкладывать дополнительные таблицы.
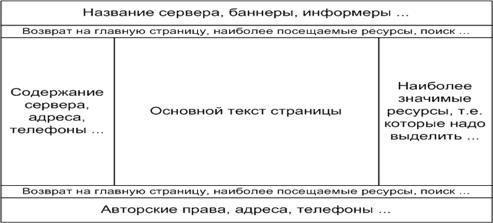
Наиболее часто используемая структура приведена ниже (см. рис.):

Пример разбивки страницы
Сейчас самое распространенное разрешение — 800х600, это означает, что ширину основной таблицы нужно задавать не более 750, чтобы она была полностью видна на экране.
Размеры таблицы можно задать в процентном отношении к окну браузера, например 80% (если задать 100%, то часть таблицы не будет видна, и не будет полей).
Для ускорения загрузки страницу делают из трех, одинаковых по ширине, таблиц - верхнюю, основную и нижнюю. Также это помогает поддерживать общий стиль всего сайта, когда верхняя часть и нижняя повторяется на всех страницах.
|
|
|
Для примера можно посмотреть сайты: http://www.rbc.ru; http://www.aport.ru; http://www.gismeteo.ru; http://www.lenta.ru. Чтобы увидеть скрытую табличную структуру можно скопировать страницу во FronPage.
Недостатки использования таблиц:
· "Медленная загрузка". Пока вся таблица не загрузится, информация на экране не появится.
· Излишний код. Приходится создавать много ячеек и строк, которые в общем-то, не нужны.
· Отсутствие возможности с точностью до пикселов расположить элемент на экране.
· Отсутствие возможности "надвинуть" один элемент на другой.
· Отсутствие возможности управлять отображением элементов (при переполнении, таблица просто увеличивается в размерах).
Практические задания
 2015-09-06
2015-09-06 299
299








