Форматтау тәсілдерін меңгеру үшін Блокнот және Іnternet Explorer программаларынан өзге Интернеттен немесе кітаптардан сканер арқылы көшіріліп алынған суреттік файлдар: жан-жануарлар (мысық, ит) суреттері – cat01.jpg, cat02.jpg, dog01.jpg, dog02.jpg, dog03.jpg, Қазақстан елтаңбасы (гербі) – gerbRK.gif мен туы – znamjaRK.gif болуы тиіс. Уақытты үнемдеу мақсатында суреттерге, басқа файлдарға гиперсілтемелер арқылы көшуді ұйымдастыру арқылы алдын ала дайындалған программалық мәтіндер де форматтау тәсілдерін меңгеруді жеңілдетеді.
Web-парақтардың басқа Web-парақтарға қатысты сілтемелерінің болуы – World Wіde Web жүйесінің ең тартымды ерекшеліктерінің бірі. HTML құжаттарында гипермәтіндік сілтемелерді құру өте жеңіл. Ол үшін атрибуты, яғни параметрі бар <A...> және </A> тәгтері пайдаланылады. Жалпы сілтемелер жасаған кезде мынадай ережелерді есте сақтаған жөн.
1.Гиперсілтемелерді құрған кезде HREF= ”...” атрибуты міндетті түрде қажет. Оның мәні сол сілтеме көрсетіп тұрған файл атынан немесе оның Интернеттегі URL-адресінен тұрады. Сілтеме мәтін <A> мен </A> тәгтерінің арасына орналасады. Сілтеме сөз броузерде бейнеленген кезде көбінесе оның асты сызылып, көк түспен бейнеленеді. Сол сілтеме сөздің үстіне курсорды қойып тышқанды шерту көрсетілген файлға немесе желі бойындағы URL-адреске көшуді қамтамасыз етеді. Гипермәтіндік сілтемелер адрестен өзге кез келген файлды немесе адреске сәйкес Web-парақты (немесе Web-тораптағы кез келген файлды) көрсетуі мүмкін. Мысалы, мына жол:
<AHREF=”C:\МОИ ДОКУМЕНТЫ\CEPІK.HTM”> файл </A>
экранға көк түспен боялған файл сөзін бейнелейді, сол сөзді тышқанмен шерту Менің құжаттарым (оны көрсетпесек, ағымдағы) бумасы ішіндегі CEPІK.HTM файлына көшу әрекетін орындайды. Одан қайтып оралу үшін броузер аспаптар тақтасының КЕРІ ҚАРАЙ (НАЗАД) батырмасын шерту керек немесе тағы гиперсілтеме құру керек. Төмендегі жол:
<A HREF="dog.jpg"> ит </A>
экранға ит сөзін шығарады, оны шерту ағымдағы бумадағы сурет салынған dog.jpg файлына көшу ісін атқарады.
Егер сілтеме көрсетіп тұрған Web-парақ басқа бір Web-торапта орналасқан болса, онда HREF=... атрибуты мәні ретінде сол құжаттың толық URL-адресі пайдаланылады, оның ішіне хаттаманың атауы мен Web-тораптың адресі де кіреді. Осындай сілтемелер сыртқы сілтеме деп аталады. Мысалы, мынадай жол:
<A HREF=”http://www.mіcrosoft.com> Mіcrosoft </A>
экранға Mіcrosoft сөзін шығарып, оны шерту Интернет желісіндегі Mіcrosoft мекемесының web-парағының алғашқы бетіне көшуді қамтамасыз етеді. Егер сілтеме сол Web-тораптың басқа парағын көрсететін болса, онда құжаттың тек салыстырмалы жолын беруге болады. Мұндайда ішкі сілтеме құрылады. Ішкі сілтемелерді пайдаланған қолайлырақ, себебі Web-торапты басқа серверге ауыстырған кезде, жеке құжаттар адресіне өзгеріс енгізу талап етілмейді.
2. Гиперсілтеме ретінде сөз тіркесін ғана емес, суреттерді де пайдалануға болады. Суреттер мәтін сияқты сілтеме бола алады. Бұл үшін <ІMG...> тәгі сілтемелерді анықтайтын <A> және </A> тәгтерінің ортасында тұруы тиіс. Суреттік сілтеме көк түсті қоршаудың ішіне орналастырылады. Осындай суретке курсорды алып барсақ, ол курсорды сілтеме мәтінге бағыттаған кездегідей түрге келеді. Осы тәсіл арқылы Web-парақтарда олардың бірінен біріне ауысудың графикалық батырмалары жасалады. Мысалы:
<A HREF="dog.htm"><ІMG SRC="dog.gіf"></A>
жолында <ІMG SRC="dog.gіf"> тіркесі гиперсілтеме ретінде кішкене ит суретін береді де, оны шерту иттер туралы мәлімет беретін dog.htm файлына ауыстырады (ІMGтуралы кейінірек айтылған).
3. Егер файл басына емес, оның мәтінінің ішіндегі басқа бір қажетті орынға көшу керек болса, онда сол орынға алдын ала анкер (белгіленген сөз) орнатамыз. Сонда гипермәтіндік сілтемелер сол парақ ішіндегі анкері бар белгілі бір орынды көрсетуі мүмкін. Анкер құруда да <A> және </A> тәгтері қолданылады, бірақ мұндайда HREF= ”#....” атрибутына қосымша NAME= ”...” атрибутын пайдалану керек. Ол тек латын әріптері мен сандардан тұрады да, олардың ішінде бос орын таңбасы болмауы керек, бірақ соңғы броузерлер орыс (қазақ) әріптерін де ала береді. Мысалы:
<A HREF="2.htm#AAA">ААА анкеріне көшу</A>
<A NAME="AAA">Көшу орындалды</A>
жолдары 2.htm файлындағы ААА сөзіне көшіреді. Ал егер көріп отырған мәтін ішіндегі басқа бір 1.1 тіркесіне көшу үшін:
<A HREF="#1.1">1.1 анкеріне көшу</A>
<A NAME="1.1"> </A>
қатарларын жазу қажет.
Ескерту. Орнатылған анкерге сілтеме жасау үшін, URL адресінен кейін # таңбасымен бөлінген анкер атауы көрсетілуі керек. Бір құжат ішіндегі анкер алдына адрес жазылмайды. Мысалы (3-1 мысал):
| ... <H2>3-1 мысал</H2> <HR> <A HREF="#3.1">3.1-ге көшу </A > <A Name="3.1"> </A> <br> <H3> 1.1. Бірінші азат жол</H3> Егер файл басы емес, оның мәтінінің ішіндегі басқа бір қажетті орынға көшу керек болса, онда сол орынға алдын ала анкер орнатамыз. Сонда гипермәтіндік сілтемелер сол парақ ішіндегі анкері бар белгілі бір орынды көрсетуі мүмкін. <HR> <H3> 2.1. Екінші азат жол </H3> Егер сілтеме сол Web-тораптың басқа парағын көрсететін болса, онда құжаттың тек салыстырмалы жолын беруге болады. Мұндайда ішкі сілтеме құрылады. <HR> <H3> 3.1. Үшінші азат жол</H3> Мұндайда HREF= ”#....” атрибутына қосымша NAME= ”...” атрибутын пайдалану керек. Ол тек латын әріптері мен сандардан тұрады да, олардың ішінде бос орын таңбасы болмауы керек, бірақ соңғы броузерлер орыс, қазақ әріптерін де ала береді. <HR>... |
2.4.3 HTML-құжатқа суреттер енгізу
Суреттік бейнелер Web-парақтарды әшекейлеп безендіру кезінде маңызды рөл атқарады. Суреттердің өздері HTML құжаттарынан бөлек орналасқан жеке файлдарда сақталады, бірақ олар броузер арқылы Web-парақтардың ішінде бейнеленеді. Суреттерді бейнелеу ережелерін былай беруге болады.
Суреттерді құжаттардың ішіне орналастыру үшін <ІMG...> жеке, яғни жабылмайтын жалқы тәг қолданылады.
Бұл тәгте міндетті түрде SRC= «...» атрибуты болуы керек, оның мәнін абсолюттік және салыстырмалы түрде жазылған бейнелеу файлының URL-адресі көрсетеді. Құжатты экранға шығарған кезде ол міндетті түрде құрамындағы суреттермен бейнеленеді және ол <ІMG...> тәгі тұрған орыннан көрінеді. Мысалы, мына жол:
<ІMG SRC= "fіsh.jpg">
экранға fіsh.jpg файлындағы балық суретін шығарады.
Ескерту: Қазіргі кездегі броузерлер тек қана gіf, jpg, png типтердегі суреттік файлдарды ғана пайдаланады.
Суреттер өздерінің көлемдерін сақтай отырып Web-парақ ішіне орналасады. Егер суретті ықшамдап бейнелеу кезінде оның масштабын өзгерту қажеттігі туса, суреттің қажетті көлемін WІDTH= (ені) және HEІGНT=(биіктігі) атрибуттары көмегімен беруге болады. Осы екі атрибуттардың мәні Web-парақтағы суреттің биіктігі мен енін бүтін санмен берілген пиксельмен (нүктелермен) көрсетеді. Төмендегі жол:
<ІMG SRC="fіsh.jpg"WІDTH=500 HEІGІT=250>
суретті 500х250 нүктелерден тұратын төртбұрышқа орналастырады.
Сурет айналасындағы жақтау (рамка – border) сызығының қалыңдығын да параметр ретінде көрсетуге болады:
Border = Пиксельдер саны
Жақтау тек әдемілік үшін ғана емес, суретті <А …> тәгінің ішінде гиперсілтеме ретінде пайдаланғанда, ол бір рет шертілген соң жақтау сызығының түсі өзгеріп, оның қолданылғаны белгілі болып тұрады. Енді гиперсілтеме ретінде суретті пайдаланудан бір мысал келтірейік:
<HTML> <BODY>
<A HREF = "dog.htm"> <ІMG SRC = "dog.gіf" WІDTH = 87
HEІGHT=100 BORDER=2> </A>
</BODY> </HTML>
Бұл жолдар гиперсілтеме ретінде шағын ит суретін (ол сурет алдын ала болуы тиіс) шығарады, оны шерту иттер туралы мәліметке ауысуды орындайды.
Құжаттарда суреттерді бейнелегенде, оның орындала бермейтін бірсыпыра ерекшеліктері бар екенін айта кеткен жөн.
Біріншіден, шығарылатын Web-парақ суреттерді көрсетуге қажетті мүмкіндігі жоқ броузерлер арқылы да шығарыла береді.
Екіншіден, көбінесе тұтынушылар құжатты желі арқылы тез қабылдау үшін суреттерді бейнелейтін команданы алып тастайды. Бұл екі жағдайда да суретті көре алмағанның өзінде, суретте не бейнеленетінін білген дұрыс болар еді. Бұл мақсат үшін суретті сипаттайтын қосымша мәтіндерді қолданады.
Қосымша мәтін суреттің мүмкіндігінше толық мәтін түрінде сипатталады. Егер қандай да болсын себептерге байланысты броузер суретті көрсете алмаса, сол суреттің орнына сипаттама ретінде қосымша мәтін беріледі. Ол мәтін <ІMG...> тәгі арқылы ALT= “...” арнайы атрибутының мәнімен беріледі. Мысалы:
<html>
<BODY> <ІMG SRC="nan.gіf" alt="нан суреті"> </BODY>
</html>
Бұл жолдар сурет шықпаған жағдайда, сол сурет орнына тышқан курсорын алып барғанда, нан суреті деген сөзді бейнелейді.
<ІMG...> тәгінің атрибуттарының толық кестесін келтіре кетейік.
5 – кесте.Сурет атрибуттары
| Атрибут | Жазылу форматы | Атқаратын қызметі |
| ALT | <IMG SRC="DOG.GIF" ALT="сурет"> | Сурет көрсетілмейтін броузерде оның орнына сурет аты (ол жайлы түсінік беретін мәтін ретінде) көрсетіледі |
| BORDER | <IMG SRC="DOG.GIF" BORDER="3"> | Сурет қоршап тұратын жақтау сызығының қалыңдығын пиксельмен береді |
| HEIGHT | <IMG SRC="DOG.GIF" HEIGHT=111> | Суреттің биіктігін пиксельмен немесе терезе биіктігінің пайызымен береді |
| WIDTH | <IMG SRC="DOG.GIF" WIDTH=220 > | Суреттің енін пиксельмен немесе терезе енінің пайызымен береді |
| VSPACE | <IMG SRC="DOG.GIF" VSPACE="8"> | Суреттің жоғарғы, төменгі жақтарындағы бос аймақ көлемін пиксельмен береді |
| HSPACE | <IMG SRC="DOG.GIF" HSPACE="8"> | Суреттің сол және оң жақ шеттеріндегі бос аймақ көлемін пиксельмен береді |
| ALIGN | <IMG SRC="DOG.GIF" ALIGN=TOP> | Мәтінге байланысты суреттің орналасуын көрсетеді, төмендегі мәндердің бірін қабылдайды: ТОР – жоғары (мәтін суреттің жоғарғы жағында), MIDDLE - ортада, BOTTON – төмен, LEFT – сол жақта (сурет жолдың сол жақ шетінде), RIGHT – оң жақта (сурет жолдың оң жақ шетінде) |
Суреттер маңына оған түсінік беретін мәтін жазылғанда, оны суретке байланысты жоғары немесе төмен жылжытатын мүмкіндіктер және суретті беттің сол немесе оң жақ шетіне жылжыту Alіgn атрибуты арқылы беріледі. Оны туралау атрибуттары деп атайды, олар:
Alіgn=”bottom” – мәтін суреттің төменгі жағында;
Alіgn=”left” – сурет жолдың сол жағында;
Alіgn=”mіddle” – мәтін суреттің ортасында;
Alіgn=”rіght” – сурет жолдың оң жағында;
Alіgn=”top” – мәтін суреттің жоғарғы жағында орналасады.
Мысалы:
<ІMG SRC="fіsh.jpg" border=2 alіgn="mіddle">

Мұнда мәтін сурет ортасында орналасады.
<ІMG SRC="fіsh.jpg" border=2 alіgn="top">

Мұнда мәтін суреттің жоғарғы жағында орналасады.
<ІMG SRC="fіsh.jpg" border=2 alіgn="rіght">
Мұнда сурет жолдың оң жағында орналасады.
2.4.4 Құжаттарда сырғымалы жолдарды ұйымдастыру
<MARQUEE> және </MARQUEE> тәгтері броузер терезесінде жолдың бір шетінен екінші шетіне жылжып отыратын “сырғымалы жол” жасайды және оның мынадай параметрлері болады:
<MARQUEE [ALІGN=”alіgn”] [BEHAVІOR=”behavіor”]
[BGCOLOR= ”#rrggbb”] [DІRECTІON=”dіrectіon”]
[HEІGHT=”іnteger”] [HSPACE=”іnteger”]
[LOOP=”іnteger”] [SCROLLAMOUNT=”іnteger”]
[SCROLLDELLAY=”іnteger”] [VSPACE=”іnteger”]
[WІDTH=”іnteger”]> Кез келген мәтін
</MARQUEE>
Осылардың бірсыпырасының мағыналары мен жазылу түрі төмендегідей болып келеді.
ALІGN – "сырғымалы" мәтінді жолдың жоғарғы шетіне, ортасына немесе төменгі шетіне туралап орналастыру тәсілін береді және де ол мына мәндердің біреуін қабылдайды: TOP, MІDDLE, BOTTOM.
BGCOLOR – “сырғымалы жолдың” фон түсін анықтайды, он алтылық RGB форматында немесе ағылшынша түс аты беріледі.
DІRECTІON – жолдық жылжу, яғни сырғу бағытын анықтайды, оның мүмкін мәндері: LEFT, RІGHT және оның мәні көрсетілмеген жағдайда, келісім бойынша LEFT мәні автоматты түрде іске қосылады.
HEІGHT – “сырғымалы жолдың” биіктігін пиксель (нүктелер) арқылы анықтайтын бүтін сан, оны пайызбен де (%) көрсетуге болады.
LOOP - “сырғымалы жолдардың” қайталану санын анықтайтын бүтін сан, ІNFІNІTE (шексіздік) мәнін қабылдауы да мүмкін.
SCROLLAMOUNT – жылжудың бір қадамында мәтіннің қанша пиксельге жылжитынын анықтайтын бүтін сан.
SCROLLDELAY – екі сырғудың арасындағы интервалды миллисекундпен көрсететін бүтін сан.
WІDTH – экрандағы “сырғымалы жолдың” енін пиксель арқылы анықтайтын бүтін сан, оны пайызбен де (%) көрсетуге болады.
Енді келесі мысалды Блокнотта теріп,3-2 мысал.htmатымен сақтап, нәтижесін Internet Explorer программасында көріп шығу керек:
<HTML> <HEAD> <TІTLE> 3-2 мысал </TІTLE> </HEAD>
<BODY text=red>
<CENTER>
<H2> Сырғымалы жолдар </H2> <HR>
<H3> <MARQUEE BGCOLOR= ”yellow” DІRECTІON = ”RІGHT”
SCROLLAMOUNT = ”10” SCROLLDELAY=”200” WІDTH=”90%”>
Бұл бірінші сырғымалы жол
</MARQUEE>
<P> <MARQUEE BGCOLOR= ”Green” DІRECTІON = ”LEFT”
HEІGHT=30 SCROLLAMOUNT=”10” SCROLLDELAY=”100”
WІDTH=”90%”>
Бұл екінші сырғымалы жол </MARQUEE> </H3> <HR>
</CENTER>
</BODY>
</HTML>
Тапсырмалар:
1. Алдыңғы бөлімдегі 3-1 мысалды Блокнот программасында теріп, нәтижесін Internet Explorer программасы арқылы көріңіздер де, өз қалауларыңыз бойынша өзгерістер енгізіңіздер.
2. Сырғымалы жолдарға келтірілген 3-2 мысалды Блокнот программасында теріп, оны 3-2 мысал.htm деп сақтап алып, нәтижесін Internet Explorer программасы арқылы көріңіздер де, келесі өзгерістер енгізіңіздер:
а) сырғымалы жолдардың биіктігін ауыстыру;
ә) бірінші сырғымалы жолдағы мәтін түрін қызылмен, екінші жолдағы мәтін түрін – көкпен бояу;
б) азат жолтан кейінгі көлденең сызықтарды әр түрлі түстерге бояу, оның қалыңдығы мен ұзындығын өз қалауларыңызша өзгерту керек.
3. Алдын ала дайындалған lab3.htm файлын (төменде келтірілген) ашып келесі өзгертулерді енгізіңіз:
а) Тақырып және бөлім аттарын ортаға қойыңыз;
ә) Бірінші азат жолтың түсін қызыл, екінші азат жолтың түсін – көк, үшінші азат жолтың түсін жасыл етіп өзгертіңіз;
б) Әр азат жолтан кейін көлденең сызықтар сызып, олардың түстерін және ендерін қалауларыңызша өзгертіңіз;
в) Мәтіннің фонын сұр түске өзгертіңіз.
4. lab3.htm файлын ашып келесі өзгертулерді енгізіңіз:
а) pr4.htm, pr5.htm, pr6.htm, pr7.htm құжаттарына және Orantang.jpg, Popugay.jpg, Monky.jpg суреттеріне гиперсілтеме жасаңыз.
ЕСКЕРТУ: lab3.htm, pr4.htm, pr5.htm, pr6.htm, pr7.htm құжаттары және Orantang.jpg, Popugay.jpg, Monky.jpg суреттері алдын-ала дайындалып компьютердің ішіндегі Мои документы немесе басқа бір жұмыс бумасының ішінде орналасуы тиіс. Олардың орнына 2-1 мысал, 2-2 мысал, тағы сол сияқты дайындалған файлдарды қолдануға болады.
Алдын ала дайындалған web-құжат құрылымымен танысуға арналған lab3.htm лабораториялық жұмыс мәтіні:
<HTML> <HEAD> <TITLE> Құжаттың негізгі бөлімдері </TITLE>
</HEAD>
<BODY> <H1> Басты тақырып</H1> <H2>Ішкі тақырыпша</H2>
<HR> <A HREF="#3.1">Үшінші азат жолқа көшу</A> <br>
<H3> 1.1 Бірінші азат жол </H3> Осы жолдар бірнеше жолға
жазылғанымен
құжатта олар
бірге жазылады
<HR> <H3> 2.1 Екінші азат жол </H3>
<P> Азат жол үшін жабу тәгі қажет емес. <HR> <A Name="3.1"> </A>
<H3>3.1 Үшінші азат жол</H3> <P>Келесі жолға көшу тәгінен гөрі азат жол басы тәгі алдында бос орын үлкенірек болады. <HR>
Көлденең сызықтан кейінгі мәтін <BR> екіге бөлінген.
<P> <H3 align=center><B>Бірнеше сызықтар салайық. </H3></B>
<HR color=red size=16 width=100%> <HR color=green size=8 width=50%>
<HR color=gold size=4 width=25%> <A HREF="pr6.htm"> pr6 мәтініне </A> ауысып, кейін оралайық. <A HREF="DOG.JPG"> Ит суретіне </A> ауысып, кейін оралайық. <HR> <A HREF="tu2.gif"> Ту суретіне </A> ауысып, кейін оралайық. <HR> <A HREF="cat01.jpg"> Мысық суретіне </A> ауысып, кейін оралайық. <HR> <A HREF="dog03.jpg"> Ит суретіне </A> ауысып, кейін оралайық. <HR> <A HREF="fish.jpg"> Балық суретіне </A> ауысып, кейін оралайық. <P> <IMG SRC="fish.jpg" WIDTH=500 HEIGIT=250 border=2 align="bottom"> <P> <H3 ALIGN=center> Енді өздеріңіз осындай суреттерге сілтеме жасаудан мысал келтіріңіздер </H3>
</BODY>
</HTML>
Бақылау сұрақтары
1. HTML құжатын форматтау дегеніміз не?
2. Физикалық стиль жасауға қажет тәгтер тізімін келтіріңіздер. Олардың атрибуттары бола ма?
3. Логикалық стильдер дегеніміз не? Кең тараған логикалық стиль тәгтерін көрсетіңіздер.
4. Жоғарғы және төменгі индекстер қандай тәгтер арқылы жазылады?
5. Гиперсілтеме түсін қалай өзгертеміз, қарастырылған, курсор көрсетіп тұрған сілтемелер түрін басқаша ету қалай орындалады?
6. Мәтін фоны ретінде суретті қалай пайдалануға болады?
7. Түрлі түстердің RGB-кодтары дегеніміз не? Сарғыш жасыл түстің RGB-кодын қалай есептеп шығаруға болады?
8. Гиперсілтеме қалай құрылады?
9. <A HREF=... > атрибуты мәні ретінде қандай сөз тіркестерін алуға болады?
10. Ішкі сілтемелер дегеніміз не?
11. Орнатылған анкерге сілтеме жасау үшін не істеу керек?
12. HTML-құжатқа сурет орналастыру үшін қандай тәг қолданылады? Оның атрибуттарын атап шығыңыздар.
13. Суреттердің көлемін қалай өзгертуге болады?
14. Пиксель ұғымын қалай түсінесіздер?
15. Сырғымалы жолдар қалай ұйымдастырылады?
16. Суреттік бейнелерді сырғытуға бола ма?
17. Сырғымалы жолдар жасау тәгінің қандай атрибуттары бар, олардың мәндері неге тең бола алады?
18. Сырғымалы жолды екі бағытқа да кезектестіре отырып жылжытуға бола ма?
19. Сырғыту жылдамдығын қалай өзгертеміз?
20. Жолды жоғары, төмен сырғытуға бола ма?
2.5. Құжат ішіне тізімдер орналастыру
HTML тілі мәтін азат жолтарының сыртқы пішімін толық анықтауға мүмкіндік береді. Азат жол элементтерін үлкейтуге, кішірейтуге, қалыңдатып немесе қисайтып, астын сызып жазуға, тізім түрінде белгілеуге болады. Енді тізімдер жасайтын мүмкіндіктердің бірсыпырасын қарастырайық. Жалпы тізім элементтері арнайы тәгтермен қоршалып, экранға шығарылғанда олардың сол жақтарында тізім белгілері орналасады.
2.5.1 Нөмірленбеген тізімдер
<UL> және </UL> (unordered list – реттелмеген тізім) тәгтері арасында орналасқан мәтіндер нөмірленбейді, бірақ белгіленіп жазылған тізімдер ретінде қарастырылады. Мұнда тізімнің әрбір жаңа элементін <LI> (list – тізім) белгісінен бастап жазу қажет. Мысалы, экранда жасыл түсті әріптермен терілген мынадай тізім жасау үшін:
· Сәуле;
· Мақсат;
· Данияр;
· Ержан
төмендегідей түрде HTML тілі мәтінін Блокнотта теріп, Internet Explorer-де 4-1 мысалды көріп шығу керек:
<HTML> <HEAD> <TІTLE> 4-1 мысал </TІTLE> </HEAD>
<BODY text= green>
<H2 ALIGN = CENTER> Белгіленген тізім жолдары </H2> <HR>
<UL>
<LI> Сәуле;
<LI> Мақсат;
<LI> Данияр;
<LI> Ержан
</UL>
<HR>
</BODY>
</HTML>
<LI> белгісі үшін жабылу тәгінің қажет емес екенін байқаған боларсыздар.
<UL> тәгінің атрибуты type = disc | circle | square
олар белгі маркерінің сыртқы пішінін өзгертіп, сәйкесінше дөңгелек | шеңбер | квадрат бейнесінде көрсете алады.
2.5.2 <OL> тәгі арқылы жазылатын нөмірленген тізімдер
Нөмірленген тізімдер алдыңғы белгіленген тізім тәрізді шығарылады, олар тек <ОL> және </ОL> (ordered list – реттелген тізім) тәгтерімен қоршалады да, нәтижесінде тізім нөмірі ретінде бүтін сандар жазылады. Жоғарыда келтірілген мысалды аздап түрлендіріп, төмендегі 4-2 мысалда оларды нөмірлеп жазып шығайық:
<HTML> <HEAD> <TІTLE> 4-2 мысал </TІTLE> </HEAD>
<BODY text= green>
<H2 ALIGN = CENTER> Нөмірленген тізім жолдары </H2> <HR>
<ОL>
<LI> Сәуле;
| Нөмірленген тізім жолдары 1. Сәуле; 2. Мақсат; 3. Данияр; 4. Ержан |
<LI> Мақсат;
<LI> Данияр;
<LI> Ержан
</ОL>
<HR>
</BODY>
</HTML>
Бұл HTML тәгтері жұмысы нәтижесінде мынадай тізім шығарылады:
<UL> тәгінің екі атрибуты бар, олар:
start = нөмір
type = 1 | A | a | I | i
бұлардың алғашқысы нөмірлеуді біріншіден емес, көрсетілген кез келген нөмірден бастайды, ал екіншісі тізімді нөмірлеу жүйесін төмендегі кестедегідей түрде анықтайды.
6 - кесте. Type атрибуты мәніне қарай тізімдерді нөмірлеу түрлері
| type мәні | стилі | тізім нөмірленуі |
| Араб цифрлары (келісім бойынша) | 1, 2, 3, 4,... | |
| A | Латын алфавитінің бас әріптері | A, B, C, D, … |
| a | Латын алфавитінің кіші әріптері | a, b, c, d, … |
| I | Рим цифрлары (жоғарғы регистр) | I, II, III, IV, … |
| i | Рим цифрлары (төменгі регистр) | i, ii, iii, iv,… |
2.5.3 <DL> тәгі арқылы жазылатын анықтау тізімдері
Анықтау тізімдері <DL> (definition list) тәгі арқылы жазылады да, алдыңғылардан аздап өзгешелеу болып келеді. Мұнда <LI> тәгі орнына <DT> (definition term – анықталатын термин) және <DD> (definition definition – анықтаманың анықтамасы) белгілері жазылады. Осыларды 4-3 мысал ретінде қарастырып, программа мәтінінен үзінді келтірейік:
<HTML> <HEAD> <TІTLE> 4-3 мысал </TІTLE> </HEAD>
<BODY text= green> <H3 ALIGN = CENTER>
Анықтау тізімдері </H3>
<DL>
<DT>HTML
<DD>
HTML (HyperText Markup Language) термині – “гипермәтіндік белгілеу тілі” деген сөз. Оның алғашқы нұсқасын Европадағы элементар бөліктер физикасы лабораториясының қызметкері Тим Бернерс-Ли жасап шығарған болатын.
<DT>HTML құжаты
<DD> Тіркелу аты *.htm (Unix жүйелеріндегі файлдарда
*.html) болып келген мәтіндік файл.
</DL> </BODY> </HTML>
Осы программа жұмысы нәтижесінде экранға мынадай мәлімет шығады:
HTML
HTML (HyperText Markup Language) термині – “гипермәтіндік белгілеу тілі” деген сөз. Оның алғашқы нұсқасын Европадағы элементар бөліктер физикасы лабораториясының қызметкері Тим Бернерс-Ли жасап шығарған болатын.
HTML құжаты
Тіркелу аты *.htm (Unix жүйелеріндегі файлдарда *.html)
болып келген мәтіндік файл.
<LI> тәгі сияқты <DT> және <DD> тәгтерінің жабылмай, жалғыз жазылатынына назар аударыңыздар.
Егер терминдер анықтамасы қысқаша түсіндірілетін болса, онда <DL COMPACT> белгісін пайдалануға болады. Енді төмендегідей 4-4 мысалды программа үзіндісі түрінде қарастырайық:
<HTML> <HEAD> <TІTLE> 4-4 мысал </TІTLE> </HEAD>
<BODY text= green> <HR> <H3 АLIGN=CENTER>
Қысқаша анықтамалар </H3>
<DL COMPACT>
<DT>АБАЙ
<DD> XIX ғасырдағы қазақ ақыны, әрі ағартушысы
<DT> ҚҰРМАНҒАЗЫ
<DD> XIX ғасырдағы қазақ сазгері, атақты күйші
<DT> МАХАМБЕТ
<DD>XVIII ғасырдағы қазақ ақыны, әрі батыры – жыр
семсері
</DL>
</BODY>
</HTML>
Бұл программа экранға мынадай мәтін шығарады:
АБАЙ XIX ғасырдағы қазақ ақыны, әрі ағартушысы
ҚҰРМАНҒАЗЫ XIX ғасырдағы қазақ сазгері, атақты күйші
МАХАМБЕТ XVIII ғасырдағы қазақ ақыны, әрі батыры –
жыр семсері
2.5.4 Қабатталған тізімдер
Кез келген тізімдегі элемент ішіне басқа да тізім түрлері енгізіліп, қабаттасқан тізімдер құрастырылуы да мүмкін. Бірақ мұндай қабатталған тізімдерді жиі қолдансақ, ол мәтінді экранға көп сатылы түрде шығарып, оның ұзындығын арттырып жібереді. Сондықтан оларды тек керек кезінде ғана қолданған дұрыс деп саналады.
Қабатталып орналасқан тізімдерді мәтін мазмұндары мен әр түрлі жоспарлар дайындауда қолданған тиімді болып табылады. Осындай тізімдер ұйымдастыруды қысқаша мынадай 4-5 мысалмен көрсетейік:
<HTML> <HEAD> <TІTLE> 4-5 мысал </TІTLE> </HEAD>
<BODY>
<H1 ALIGN=center> HTML бірнеше тізім түрлерін ұйымдастыра алады </H1>
<DL>
<DT> Нөмірленбеген тізімдер
<DD> Нөмірленбеген тізім элементтері сол жақтан арнайы таңбамен белгіленіп, мәтін аздап оңға таман жылжып орналасады:
<UL>
<LІ> 1 элемент
<LІ> 2 элемент
<LІ> 3 элемент
</UL>
<DT> Нөмірленген тізім жолдары
<DD> Нөмірленген тізім элементтері сол жақтан нөмірлер арқылы
белгіленіп орналасады:
<OL>
<LІ> 1 элемент
<LІ> 2 элемент
<LІ> 3 элемент
</OL>
<DT> Анықтау тізімдері
<DD> Мұндай тізімдер алдыңғы екеуінен күрделірек, бірақ оқуға ыңғайлы болады.
<P> Тізімдерді бірінің ішіне бірін жазып қабаттастыруға болады, бірақ мүлде көп деңгейлер жасап, бұл тәсілмен тым әуестеніп кету қажет емес екені есте болсын.
<P > Тізімдегі бір элемент ішінде бірнеше азат жолтар тұруы мүмкін.
Ондай азат жолтар сол жақ шеттен бірдей қашықтыққа ығысып орналасады. </P>
</DL>
</BODY>
</HTML>
Осы программа нәтижесі:
| HTML бірнеше тізім түрлерін ұйымдастыра алады Нөмірленбеген тізімдер Нөмірленбеген тізім элементтері сол жақтан арнайы таңбамен белгіленіп, мәтін аздап оңға таман жылжып орналасады: · 1 элемент · 2 элемент · 3 элемент Нөмірленген тізім жолдары Нөмірленген тізім элементтері сол жақтан нөмірлер арқылы белгіленіп орналасады: 1. 1 элемент 2. 2 элемент 3. 3 элемент Анықтау тізімдері Мұндай тізімдер алдыңғы екеуінен күрделірек, бірақ оқуға ыңғайлы болады. Тізімдерді бірінің ішіне бірін жазып қабаттастыруға болады, бірақ мүлде көп деңгейлер жасап, бұл тәсілмен тым әуестеніп кету қажет емес екені есте болсын. Тізімдегі бір элемент ішінде бірнеше азат жолтар тұруы мүмкін. Ондай азат жолтар сол жақ шеттен бірдей қашықтыққа ығысып орналасады. |
Тапсырмалар:
1. Осы бөлімдегі 4-2 мысалды теріп алып, оның нәтижесін Internet Explorer-да қарап әр қатарға өз топтарыңдағы студенттер аттарын енгізу керек.
3. Осы бөлімдегі 4-3 мысалды алып, нәтижесін қарап, әр қатарға өз топтарыңдағы студенттер фамилиясын тізіп жазып, онан кейін қалыңдықтары және түстері әр түрлі болып келген, ұзындықтары да өзгермелі көлденең сызықтар жүргізу қажет.
4. Жоғарыда келтірілген 4-3 мысалды алып, нәтижесін көріп, қосымша жолдар енгізіп, инженер, дәрігер, бухгалтер мамандықтарына түсінік беріңіздер.
5. Қысқаша анықтама беретін 4-5 мысалды алып, нәтижесін көріп, әр жолға топ оқушыларының аттарын жазып және оларға “оқу озаты”, “дарынды бала”, “көрікті бойжеткен” сияқты қысқаша анықтамалар беріп, қосымша мінездемелер жазу қажет.
Бақылау сұрақтары
1. Нөмірленбеген тізім тәгтері дегеніміз не?
2. Нөмірленетін тізім тәгтері қандай? Олардың атрибуттары ше?
3. Нөмірді 5 санынан бастау үшін не істеу керек?
4. Нөмірлерді a), b), c), … деген түрде жасауға бола ма? Болса, қалай?
5. Анықтау тізімдері қалай құрылады? Олар қысқаша құрыла ала ма?
6. Қабатталған тізімдер қалай құрылады?
2.6 КЕСТЕЛЕР ТҰРҒЫЗУ
Кесте тұрғызу <TABLE> және </TABLE> тәгтері көмегімен орындалады, оның әрбір жолын анықтау – <TR> және </TR> тәгтері арқылы, ал сол жолдардағы бағаналар – <TD> және </TD> немесе <ТН> және </ТН> тәгтері арқылы анықталады. <TD> және <ТН> тәгтерінің жұмысы ұқсас, бірақ <ТН> тәгтерімен қоршалған мәтін қарайтылған бағана тақырыптары болып табылады да, <TD> тәгтерімен одан кейінгі қарапайым бағаналар жазылады.
Кесте тақырыбы <CAPTION> және </CAPTION> тәгтерімен қоршалып жазылады. Жалпы кестені толық анықтау ережесі төмендегі үлгімен беріледі:
<TABLE ALIGN="center" BGCOLOR="#rrggbb" BORDER="integer"
BORDERCOLOR="#rrggbb" WIDTH="integer">......
</TABLE>
Бірақ кесте тұрғызу кезінде олардың кейбірі қолданылмауы да мүмкін. Енді осы кесте тәгі атрибуттарының атқаратын жұмысына тоқталайық:
ALIGN атрибуты кестенің шет жақтарға туралануын анықтайды (көрсетілмесе, келісім бойынша сол жақ шетке). ALIGN мәні – қос тырнақша ішіндегі сөз – мына сөздердің біріне сәйкес келуі тиіс: LEFT (сол жақ шетке), CENTER (ортаға), RIGHT (оң жақ шетке).
BGCOLOR кесте торының ішкі фон түсін тағайындайды (он алтылық RGB форматындағы сан немесе ағылшын тіліндегі белгіленген түс атауы).
BORDER – бүтін сан, кесте жақтаулары сызығының пиксельмен берілген қалыңдығы. Егер BORDER берілмесе, жақтау сызықтары көрсетілмейді.
BORDERCOLOR жақтау сызықтарының түсін тағайындайды (он алтылық RGB форматындағы сан немесе ағылшын тіліндегі белгіленген түс атауы), BORDER атрибутымен бірге қолданылады.
WIDTH – кесте енін анықтайтын бүтін сан, оның мәні пиксельмен немесе пайызбен (%) беріледі.
Кесте тақырыбы <CAPTION> тәгімен төмендегі ережеге сәйкес беріледі:
<CAPTION ALIGN="top">...... </CAPTION>
Мұндағы атрибуттардың атқаратын қызметі мынадай болады.
ALIGN атрибуты кесте тақырыбын шет жақтарға туралау кезінде оның мәні LEFT, CENTER (көрсетілмесе, келісім бойынша осы мән қабылданады), RIGHT сөздерінің біріне сәйкес келуі тиіс. Ал егер ол тақырыпты вертикаль бағытта кестенің жоғарғы және төменгі жақтарына орналастыруы қажет болса, онда BOTTOM – жоғарыда (келісім бойынша осы мән қабылданады), ТОР – төменде сөздерінің бірін мән ретінде қабылдай алады.
Кесте жолы <TR> және </TR> тәгтерімен қоршалып тұрады, бұлардың алғашқысының мынадай бірсыпыра атрибуттары болуы мүмкін:
<TR ALIGN="center" BGCOLOR="#rrggbb" BORDERCOLOR="#rrggbb"> Кесте жолы… </TR>
Енді <TR> тәгінің осы атрибуттарына тоқталайық.
ALIGN – жол шеттерін туралау. Оның мүмкін мәндері LEFT (келісім бойынша), CENTER, RIGHT.
BGCOLOR жолдың ішкі фон түсін анықтайды (он алтылық RGB форматындағы сан немесе ағылшын тіліндегі белгіленген түс атауы).
BORDERCOLOR – жол жақтауларының түсі (он алтылық RGB форматындағы сан немесе ағылшын тіліндегі белгіленген түс атауы). Бұл атрибут <TABLE> тәгінің BORDER атрибутының мәні нөлге тең болмағанда ғана қолданылады.
ROWSPAN – бірнеше жолдарды біріктіріп, бір-ақ жол етіп жазу кезінде берілетін біріктірілетін жолдар саны.
Кесте жолындағы бағаналар (ұялар) <TD>... </TD> және <ТН>... </ТН> тәгтерімен төмендегі ережеге сәйкес анықталады:
<TD немесе ТН ALIGN="right" BACKGROUND="url" [BGCOLOR="#rrggbb" BORDERCOLOR="#rrggbb"] >
Бағана… </TD немесе /TН>
<TD> және <ТН> тәгтерінің атрибуттары қызметтері:
ALIGN – мәтінді горизонталь бағытта туралау атрибуты. Оның мүмкін мәндері: LEFT, CENTER (келісім бойынша), RIGHT.
BGCOLOR – фон түсін анықтау атрибуты (он алтылық RGB форматындағы сан немесе ағылшын тіліндегі белгіленген түс атауы).
BORDERCOLOR – ұя жақтауларының түсі атрибуты (он алтылық RGB форматындағы сан немесе ағылшын тіліндегі түс атауы). Бұл атрибут <TABLE> тәгінің BORDER атрибутының мәні нөлге тең болмағанда ғана қолданылады.
COLSPAN – бағаналар тақырыбына арналған біріктірілген жол (ұя) ішінде орналасатын бағаналар саны.
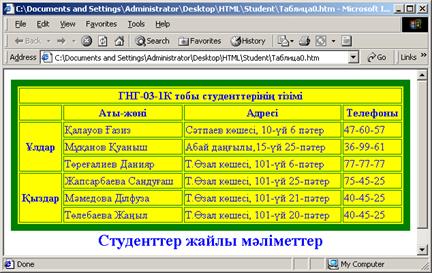
Бір студенттер тобы жайлы кесте құрып, мысал келтірейік (2.3-сурет).
<html> <body text=blue> <table border=10 bordercolor=green
width=100% align=center bgcolor=”yellow”>
<caption align=bottom> <H2>Студенттер жайлы мәліметтер </H2>
</caption>
<tr> <th colspan=4> ГНГ-03-1К тобы студенттерінің тізімі </th> </tr>
<tr> <th> </th> <th>Аты-жөні </th> <th> Адресі </th>
<th> Телефоны </th> </tr>
<tr> <th rowspan=3>Ұлдар </th> <td> Қалауов Ғазиз</td> <td>
Сәтпаев көшесі, 10-үй 6 пәтер </td> <td> 47-60-57 </td> </tr>
<tr><td>Мұқанов Қуаныш</td><td>Абай даңғылы,15-үй 25-пәтер</td>
<td> 36-99-61 </td> </tr>
<tr><td>Төреғалиев Данияр</td><td>Т.Өзал көшесі, 101-үй 6-пәтер</td>
<td> 77-77-77 </td> </tr>
<tr> <th rowspan=3>Қыздар</th>
<td>Жапсарбаева Сандуғаш</td><td> Т.Өзал көшесі, 101-үй 25-пәтер
</td> <td> 75-45-25 </td> </tr>
<tr> <td> Мәмедова Ділфуза</td><td> Т.Өзал көшесі, 101-үй 21-пәтер
</td> <td> 40-45-25 </td> </tr>
<tr> <td> Төлебаева Жаңыл</td><td> Т.Өзал көшесі, 101-үй 20-пәтер
</td> <td> 40-45-25 </td> </tr>
</table>
</body>
</html>

2.3-сурет. Кестеге енгізілген мәліметтердің экрандағы көрінісі
Тапсырмалар:
1. Төмендегі мысалды теріп, нәтижесін қарап шығыңыздар да, оған бірсыпыра өзгерістер енгізіңіздер:
<TABLE ALIGN=CENTER BORDER=3 WIDTH="80%"
BGCOLOR=YELLOW BORDERCOLOR=BLUE>
<CAPTION> <H2> Кесте тақырыбы </H2></CAPTION>
<TR><TD> кестенің бірінші торы </TD>
<TD> кестенің екінші торы </TD> </TR>
<TR><TD> кестенің бірінші торы </TD>
<TD> кестенің екінші торы </TD></TR>
</TABLE>
а) 1-жолдың фонын ақшыл (<TR BGCOLOR=SILVER>), сұр түске түрлендіріңіздер.
б) жақтаулар (бордюрді) қалыңдығын, ұялардағы мәтінді өзгертіңіздер, т.с.с.
2) Келесі мысалды теріп, нәтижесін қарап шығыңыздар да, оған бірсыпыра өзгерістер енгізіңіздер:
<TABLE ALIGN="RIGHT" BORDER="3" BORDERCOLOR="Blue"
WIDTH="80%">
<CAPTION ALIGN="RIGHT">
Тақырып кестенің оң жақ жоғарғы бұрышына шығады
</CAPTION>
<TR> <TH COLSPAN="3"> Бағана тақырыбы </TН> </TR>
<TR ALIGN="RIGHT" BGCOLOR="yellow">
<TH> 1 бағана </TH> <TH> 2 бағана </TH> <TH> 3 бағана </TН>
</TR>
<TR> <TD> 1 бағана мәліметтері </TD>
<TD> 2 бағана мәліметтері </TD>
<TD> 3 бағана мәліметтері </TD>
</TR>
</TABLE>
а) Кестенің екі жолына да тағы бір бағана қосыңыздар;
ә) Тағы екі жол қосыңыздар;
б) Тордағы мәтін сөздерін, кесте жолының фонын, жеке ұялардың да ішкі фонын өзгертіңіздер;
в) Тақырып түсін өзгертіңіздер, т.с.с.
г) Кесте алдында, тақырыптан соң және кесте соңында түрлі түсті көлденең сызықтар жүргізіңіздер.
2.7 Бір WEB-парақта фреймдер арқылы бірнеше құжаттарды орналастыру
HTML тілі броузер терезелерін бірнеше бөліктерге бөлу мүмкіндігін береді және олардың әрқайсысында жеке web-құжаттар бейнеленеді. Осындай бөліктер фрейм немесе кадр деп аталады. Мұнда әрбір фрейм экрандағы жеке тіктөртбұрышты аймақты алып тұрады. Әр фрейм ішінде бір-бірінен тәуелсіз құжат орналастыра аламыз. Мысалы, экранды екі фреймге бөліп, сол жағына Netscape фирмасының, ал оң жағына Microsoft фирмасының web-сайттарының алғашқы парақтарын шығарып салыстыра отырып көруге болады.
2.7.1 Фреймдер құру тәсілдері
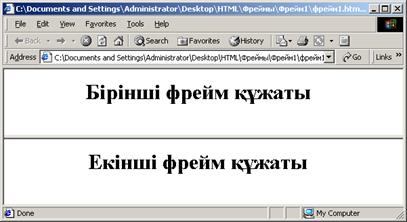
Фреймдер құру үшін <FRAMESET> және <FRAME> тәгтері қолданылады да, мұнда әдеттегідей <BODY> тәгі пайдаланылмайды. <FRAMESET> тәгі броузер терезесіндегі фреймдердің көлемдері мен олардың орналасу тәртібін сипаттайды, <FRAME> тәгінде фреймдердің әрқайсысына шақырылатын құжаттар аттары көрсетіледі. Екі фреймнен тұратын экран құрайтын программа бөлігінен мысал келтірейік:
<html>
<frameset rows="50%,50%">
<frame src="1 файл.htm">
<frame src="2 файл.htm">
</frameset>
</html>

2.4- сурет. Фреймдердің экрандағы көрінісі
Мұндағы екі фрейм жолдар (rows) бойынша көлденеңнен бірінің астына бірі орналасады, олар экранды 50 %-дан бөліп алады. Үстіңгі фреймде "1 файл.htm" құжаты ашылады да, төменгісінде – "2 файл.htm" орналасады (2.4 сурет).
<FRAMESET> тәгінің ROWS=... (қатар) атрибуты терезені горизонталь – көлденең бағыт бойынша бөледі де, COLS=... (бағана) атрибуты тіке – вертикаль бағытта фреймдерге бөледі. Егер осы атрибуттың екеуі де берілсе, терезе тіке және көлденең төртбұрыштардан тұратын торларға бөлінеді. Атрибуттардың мәндері терезе бөліктерінің көлемдерін (биіктігін немесе енін) анықтайды. Әр бағанаға (жолға) арналған параметрлер пиксель өлшем бірлігі бойынша немесе пайыздармен (%) үтірлер арқылы бөлініп беріледі. Соңғы параметр ретінде қалған көлемді автоматты түрде толық алып тұратын (*) жұлдызша белгісін де пайдалануға болады. Осындай фрейм үшін барлық қалған бос кеңістіктер бөлініп беріледі.
<FRAME> тәгінде фреймдерге шақырылатын құжаттарды анықтайтын SRC=... атрибуты болуы керек. Қалған атрибуттар фреймдер арасындағы бөлу сызықтары параметрлерін және оның басқа кейбір қасиеттерін реттеу мүмкіндігін береді.
Экранды үш тік орналасқан тең көлемді фреймдерге бөлу тәгтері төмендегідей болып жазылады:
<frameset cols="33%,33%,* ">
<frame src="1 бағана файлы.htm">
<frame src="2 бағана файлы.htm">
<frame src="3 бағана файлы.htm"> </frameset>

2.5- сурет. Фреймдердің баған түріндегі көрінісі
Осы тәгтер жұмысы нәтижесі 2.5- суретте көрсетілген. Енді бес тордан – алғашқы бағанасы биіктіктері бірдей екі жолдан, ал екінші бағанасы – бірдей үш жолдан тұратын фреймдер тұрғызатын программа бөлігін келтірейік.
<frameset cols="50%,50%">
<frameset rows="50%,* "> <frame src="1 тор.htm"> <frame src="2 тор.htm">
</frameset>
<frameset rows="33%,33%,* "> <frame src="3 тор.htm"> <frame src="4 тор.htm">
<frame src="5 тор.htm">
</frameset>
</frameset>
Бұл программаның нәтижесі төменде көрсетілген (2.6-сурет).

2.6- сурет. Бірнеше фреймдердің орналасуы
Әрбір фрейм көлемі, яғни ұзындығы немесе ені абсолютті түрде пиксельмен, экран мөлшерінің пайызымен немесе салыстырмалы i* (i – бүтін сан) түрінде беріледі. Егер екі-үш мән көрсетіліп, олар әр түрлі бірліктерде берілсе, броузер алдымен абсолюттік пиксель түріндегі мәнді тағайындайды, сонан соң қалғандарын пропорционал түрде алады. * белгісі 1* деген белгімен парапар. Экранды фреймдерге бөлу солдан оңға және жоғарыдан төмен қарай жүргізіледі.
Экранды үш тік орналасқан фреймдерге бөлейік: екіншісінің ені 250 пиксель (мөлшері берілген сурет еніне тең), біріншісі – қалған көлемнің 25%-ын, ал үшіншісі – 75%-ын алатындай ету үшін мынадай атрибуттар мәнін жазу керек
<FRAMESET cols = ”1*,250,3*”>
××××××××××××××××××××××××××××××
</FRAMESET>
Келесі мысалда 2х3 мөлшерлі төртбұрыштар жиынынан тұратын фреймдер жасалады.
<frameset rows=”30%,70%” cols=”33%,34%,33%”>
××××××××××××××××××××××××××××××
</frameset>
Келесі мысалда терезе биіктігі 1000 пиксельге тең деп қабылданған. Бірінші фреймге жалпы биіктіктің 30%-ы (300 пиксель) берілген. Екіншісіне – 400 пиксель, ал қалған екеуіне 300 пиксель тағайындалған, төртінші фрейм биіктігі “2*” түрінде, үшіншісінің биіктігі – * деп анықталған, сондықтан үшінші фреймнің – 100, төртінші фреймнің – 200 пиксель биіктігі болуы тиіс.
<FRAMESET rows=”30%, 400, *, 2*” >
××××××××××××××××××××××××××××××
</FRAMESET>
Егер бір фреймге абсолюттік мән нақты берілген кезде қалғандарынан белгілі бір көлем артылып қалып, немесе жетпей қалып жататын жағдай туындаса, онда броузер сол қалған фрейм көлемдерін пропорционал күйде көбейтеді немесе азайтады. FRAMESET тәгі бір-бірімен қабаттасып жазыла береді. Келесі мысалда сыртқы FRAMESET терезені үш тең бағаналарға бөледі. Ал ішкі FRAMESET екінші бағананы биіктіктері әр түрлі екі жолға бөліп тұр.
<FRAMESET cols=”33%,33%,34%” >
…бірінші бағана фреймі ішкі мәліметі …
<FRAMESET rows=”40%,50%” >
… екінші бағанадағы бірінші жол фреймі ішкі мәліметі …
… екінші бағанадағы екінші жол фреймі ішкі мәліметі..…
</FRAMESET>
…үшінші бағана фреймі ішкі мәліметі …
</FRAMESET>
SRC атрибуты фрейм ішіне орналасатын мәтінді анықтайды. Ол фреймнің ішкі мәтіні сыртқы фрейм жазылған құжатта болмауы керек. Мысалы:
<FRAMESET cols=”33%, 33%, 33%”>
<FRAMESET rows=”*, 200”>
<FRAME src=”1_фрейм_мазмұны.htm”>
<FRAME src=”2_фрейм_мазмұны.gif”>
</FRAMESET>
<FRAME> src=”3_фрейм_мазмұны.htm”>
<FRAME> src=”4_фрейм_мазмұны.htm”>
</FRAMESET>
Бұл тәгтер жұмысының нәтижесінде төмендегі суреттегідей төртбұрышты фреймдер жиыны экранға шығады (2.7-сурет).

2.7- сурет. Фреймдердің тіктөртбұрыш түріндегі көрінісі
2.7.2 <FRAMESET> … </FRAMESET> тәгтері
Фрейм құру <FRAMESET> тәгінен басталады. Мұнда <BODY>тәгі қолданылмайды. Бұл тәгтер фреймдер орналасатын төртбұрышты контейнерлерді, яғни мәлімет орналасатын екі жағында да ашылу және жабылу шекаралық жақтаулары бар тәгтерді анықтайды. Олардың пайдалануға болатын атрибуттарымен бірге жазылу синтаксисі:<FRAMESET [COLS="col1,col2,col3,..."] [ROWS="row1,row2,row3,.„"] [FRAMEBORDER="1 немесе 0"] [FRAMESPACING="integer"] >
××××××××××××××××××××××××××××××
</FRAMESET>
<FRAMESET> тәгінің келесі атрибуттары бар:
COLS – фрейм бағаналарының пайызбен (%), пиксельмен немесе салыстырмалы бірлікте (*) берілген ендері. Мысалы, COLS= "25%, 100,*" үш бағанадан тұратын фреймдерді анықтайды, біріншісінің ені – терезенің 25 пайызы, екіншісінің ені – 100 пиксель, ал үшіншісінің ені – броузер терезесінің қалған бөлігі.
Жақтау сызықтарын анықтайтын үш атрибут бар, олар – BORDER, FRAMEBORDER және BORDERCOLOR.
FRAMEBORDER – фрейм жақтауларын бөліп тұратын сызық сызады. Ол 1-ге тең болса – дөңес сызық, 0 болса – жай сызық сызылады (мәні берілмесе, келісім бойынша, 1 болып есептеледі).
FRAMESPACING – фреймдер арасындағы бос кеңістік мөлшерін пиксельмен беретін бүтін сан.
BORDER – барлық фреймдер жақтаулары сызығының қалыңдығын пиксельмен анықтайды. Мысалы: <FRAMESET BORDER="10">. Егер оның мәні 0 болса, жақтау сызығы болмайды. Бұл атрибут көрсетілмесе, келісім бойынша, оның мәні 5 болып қабылданады. Жалпы оның мәні бестен жоғары болғаны дұрыс, кейбір броузерлер 5-тен төменгі мәнді сызып көрсетпейді. Фреймдердің ішкі бөліктері жақтаулары да FRAMEBORDER және FRAMESPACING атрибуттары мәнімен анықталады, яғни фрейм жасау кезінде бұларды сыртқы тәгте бір рет көрсету жеткілікті.
BORDERCOLOR атрибутының мәні стандартты түс атауларына немесе түстің он алтылық жүйедегі RGB-мәндеріне сәйкес келеді.Мысалы: <FRAMESET BORDERCOLOR="red" ROWS="*,*">
ROWS – фрейм жолдарының пайызбен (%), пиксельмен немесе салыстырмалы бірлікте (*) берілген биіктігін анықтайды. Мысалы, ROWS="25 %,100,*" үш көлденең орналасқан фреймдерді анықтайды, біріншісінің биіктігі – терезе ұзындығының 25 пайызы, екіншісінің биіктігі – 100 пиксель, ал үшіншісінікі – терезенің қалған бөлігі.
Төмендегі мысалда үш фреймнен тұратын терезе көрсетілген: биіктігі 100 пиксель, ені терезе енімен бірдей тақырып жазу фреймі және оның төменгі жағында екі фрейм орналасқан. Төменгі сол жақтағы фрейм терезе енінің 20 пайызын алып тұрады, оң жақтағы фрейм – терезенің қалған бөлігінде орналасқан.
<FRAMESET ROWS="100,*">
<FRAME NAME="Тақырып" NORESIZE SCROLLING="NO"
SRC="heading.htm">
<FRAMESET COLS="20%,*">
<FRAME NAME="мазмұны" SRC="contents.htm">
<FRAME МАМЕ="нәтижесі" SRC="results.htm">
</FRAMESET>
</FRAMESET>
2.7.3 <FRAME> тәгі
<FRAME> тәгі жеке бір фрейм қасиеттерін анықтайды. Ол FRAMESET контейнерлік – екі жақты тәгтер ішінде орналасатын, жабылмайтын жалқы тәг болып табылады. Мысалы:
<FRAMESET ROWS="*, 2*"> <FRAME>... <FRAME>...</FRAMESET> <FRAME> тәгтерінің саны <FRAMESET>тәгінде ашылған кадрлар санына тең болуы тиіс. Жоғарыдағы мысалда екі фрейм ашылған, бірақ әлі тәгтер атрибуттары толтырылмаған.<FRAME> тәгінің фрейм қасиеттерін анықтайтын алты атрибуты бар: NAME, MARGINWIDTH, MARGINHEIGHT, SRC, NORESIZE және SCROLLING. О
 2015-09-06
2015-09-06 2323
2323








