Web-парақ ішіне бейнекадрды қою жай сурет орналастыру тәрізді орындалады. Мұны жүзеге асыру тәгінен мысал келтірейік:
<IMG DYNSRC=”FILE1.AVI” START=OPENFILE LOOP=2>
Мұнда DYNSRC атрибуты бейнефайлдың атын береді, ал START параметрі бейнероликті іске қосу тәсілін тағайындайды. Егер оның мәні OPENFILE болса – бейнефайл бірден жүктеледі, ал MOUSEOVER болса – онда тышқан курсорын сол роликтің бірінші кадрын іске қосатын суретте шерткенде барып жүктеледі. LOOP параметрі бейнефайлды қайталау санын береді.
Бейнефайлдарды гиперсілтеме арқылы да көрсетуге болады:
<A HREF=”VIDEO.MOV”> Бейнефильм көру (1,3МВ)</A>
Гиперсілтемені шерткенде, броузер файл типін оқып, бейнефильмді көрсететін плейерге қосымша құрылғы іске қосылады. Қандай плейер қолданылатыны тұтынушы броузерінің құрамы мен құрылымына (конфигурациясына) байланысты болады. Көбінесе бейнефильм басқару тақтасы бар жеке терезеде көрсетіледі.
<EMBED> тәгі арқылы бейнефайлды көру кезінде web-парақтағы плейерге қатысты құрылғы ізделеді де, іске қосылады. Мысалы:
<EMBED SRC=”cool.mov” AUTOPLAY=false WIDTH=160 HEIGHT=120> </EMBED>
Мұндағы AUTOPLAY=false атрибуты бейнефильм PLAY батырмасын шерткен соң, іске қосылатынын көрсетеді. Ол бірден іске қосылуы үшін AUTOPLAY=true болуы тиіс. WIDTH=160 HEIGHT=120 атрибуттары бейнекадрдың ені мен биіктігін береді.
Бақылау сұрақтары:
1. <EMBED>тәгінің атқаратын қызметі және атрибуттары.
2. Бір әуенді бірнеше рет қайталау үшін не істеу керек? Шексіз қайталау үшін ше?
3. Фондық дыбыс қалай іске қосылады?
4. Web-парақ ішіне бейнекадрды қою қалай орындалады? Оны бірнеше рет қайталап көру үшін қандай атрибут қолданылады?
2.9. HTML құжаттарындағы формалар
HTML формалары web-құжат жариялаушылар мен оқырмандар арасында ақпарат алмасуға мүмкіндік жасайды. Бұған дейін біз web-құжаттарды тек экранға шығару әдістерін талқылап келген болсақ, енді, керісінше оларға мәлімет енгізу әрекеттерін қарастырамыз. Формалар арқылы тұтынушыдан жалпы мәтін түрінде ақпарат сұрап алуға, "иә/жоқ" деген жауаптың бірін таңдауға немесе бірнеше жолдың біріне тоқтауға болады.
Формаларды әр түрлі мақсаттарда қолдану мүмкіндігі бар. Мысал ретінде, сайтқа кірген оқырмандардың ол туралы өз пікірлерін формаға енгізуі туралы айтуға болады, жалпы HTML формаларын пайдалану аймағы алуан түрлі болып келеді.
2.9.1. <FORM> тәгі
Әрбір форма осы тәгпен басталады. Оның қолданылатын форманы өңдеу программасын (скрипт) және мәліметтерді жөнелту әдісін көрсететін екі атрибутын анықтап алу қажет.
2.3-кесте. FORM> тәгінің атрибуттары
| Атрибуты | Атқаратын қызметі |
| ACTION | Форма мәліметтерін қабылдап алып, оны өңдейтін URL-ды анықтайды. Егер бұл атрибут анықталмаса, онда мәліметтер форма орналасқан web-парақ адресіне жіберіледі |
| METHOD | Форманы өңдеу программасына (скрипт) қалайша ақпарат жөнелтілетінін көрсетеді. Әдетте, оның мәні POST болады, мұндайда форма мәліметі URL-дан бөлек жеке жөнелтіледі. Ал оның мәні GET болса, онда мәлімет URL-мен бірге жіберіледі |
Мысал:
<FORM METHOD="post" ACTION="/cgi-bin/comment_script">
…
</FORM>
Бұл мысалда броузерге мынадай нұсқау берілген: толтырылған форманы post әдісін қолдана отырып жөнелтіп, оны web-құжат орналасқан сервердің cgi-bin каталогында орналасқан comment_script скрипті көмегімен өңдеу керек екендігі көрсетілген. Бір web-парақта орналасатын формалар саны шектелмейді, бірақ та бір форманың екінші бір форманың ішіне кіріп кетпеуін қадағалап отыру керек.
2.9.2. Форма жасау тәгтері
HTML тілінде формадағы әр түрлі өріс типтерін жасау үшін <TEXTAREA>, <SELECT> және <INPUT> сияқты үш түрлі тәг қолданылады. Олардың кез келген саны <FORM>... </FORM> тәрізді қосарланған тәгтер ішінде, яғни контейнерде орналаса алады.
Төмендегі кестеде солардың қысқаша сипаттамалары көрсетілген, кейінірек олар толық қарастырылады.
2.4-кесте. Тәгтердің қысқаша сипаттамалары
| Тәг | Атқаратын қызметі |
| <TEXTAREA> | Кез келген тұтынушы бірнеше жолдан тұратын мәтіндік ақпарат енгізе алатын өрісті анықтайды |
| <INPUT> | Мәлімет енгізудің кейбір өзге түрлерін: бір жол мәтін енгізу, жалаушаларды көтеріп қою және түсіру (check boxes), ажыратып қосқышты таңдау (radio buttons) және мәліметтерді жөнелтуге немесе форманы тазартуға арналған батырманы басу сияқты әрекеттерді орындауды қамтамасыз етеді |
| <SELECT> | Тұтынушыға жылжымалы жолағы бар терезедегі немесе суырылып шығатын меню ішіндегі бір жолды таңдау мүмкіндігін береді |
2.9.3 <ТEXTAREA> тәгі
Бұл тәг бірнеше жолдан тұратын мәтіндік ақпарат енгізуге арналған өріс құру үшін қажет. <TEXTAREA> …</TEXTAREA> тәгтері арасына, алдын ала келісім бойынша, енгізу өрісіне шығарылатын кез келген мәтін жолдарын орналастыруға болады. Бұл тәгтің атрибуттары:
NAME – өріс атын анықтайды, міндетті түрде болуы тиіс;
ROWS – өріс биіктігі бойынша орналасатын жолдар санын береді;
COLS – өріс енін, яғни жол ұзындығын символдар санымен береді.
Мысалы, әр жолына 15 символ мәтін сиятын, екі жолдан тұратын өріс былай жасалады:
<HTML>
<BODY>
<FORM>
<TEXTAREA Name="Студент" ROWS=2 COLS=15>
Қабдиева Әйгерім
</TEXTAREA>
</FORM>
</BODY>
</HTML>
Мұның нәтижесі 2.9-суретте көрсетілген.
ROWS және COLS атрибуттары арқылы кез келген көлемдегі өріс құруға болады. Бұл атрибуттар міндетті түрде қажет болмағанмен, олардың алдын ала келісім бойынша бекітілген белгілі бір мәні жоқ (кез келген броузер үшін бұл мәндер әр түрлі), сондықтан олардың мәнін әрқашанда ашық көрсетуге тырысу керек.

2.9- сурет. Мәтіндік ақпараттан тұратын өріс
2.9.4 SELECT тәгі
Бұл тәг суырылып шығатын меню немесе айналдыру жолағы бар опциялар (командалар) тізімін құру үшін қолданылады. Опциялар тізімі мен меню пункттері SELECT контейнерінің ішінде орналасады. <TEXTAREA> тәгі сияқты <SELECT> тәгінде де берілген атты анықтайтын NAME атрибуты міндетті түрде болуы тиіс. Опциялар саны SIZE атрибутында көрсетіледі. Төменгі кестеде <SELECT> тәгінің атрибуттарының атқаратын қызметтері жайлы айтылған.
2.5- кесте. <SELECT> тәгі атрибуттарының сипаттамасы
| Атрибут | Атқаратын қызметі |
| NAME | Ақпарат атын анықтайды |
| SIZE | Таңдау опциялары үшін терезенің биіктігін (вертикаль көлемін) анықтайды. Егер атрибут көрсетілмесе немесе оның мәні 1-ге тең болса, онда қалқымалы опциялар тізімі шығады. Егер оның мәні 1-ден артық болса, онда опциялар айналдыру жолағы бар терезеде көрінеді. Ал егер атрибут мәні тізім элементтерінің нақты санынан артық болса, онда бос жолдар қосылады. Оларды таңдаған кезде, бос жолдар қайтарылады. |
| MULTIPLE | Бірден бірнеше опциялар таңдауға мүмкіндік береді. |
Опциялар тізімі <OPTION> тәгі арқылы <SELECT> контейнеріне кіргізіледі. Бұл тәгтің екі атрибуты болады, олар төмендегі кестеде сипатталған.
2.6- кесте. Атрибуттар сипаттамасы
| Атрибут | Атқаратын қызметі |
| VALUE | Тұтынушы опцияны таңдаған жағдайда, өңдеу программасына (скриптіге) қайтарылатын мәнді көрсетеді |
| SELECTED | Алдын ала келісім бойынша таңдалған опцияны көрсетеді |
Мысал:
Төменде ұқсас формалары бар екі HTML құжаттарының мәтіндері көрсетілген. Екінші құжатта тізімнен алдын ала бір элемент таңдалып алынған (SELECTED атрибуты қосылған).
<HTML>
<BODY>
Жыл мерзімін таңдаңыз:
<FORM>
<SELECT NAME=YEAR>
<OPTION SELECTED VALUE="winter"> қыс
<OPTION VALUE="spring" > көктем
<OPTION VALUE="summer"> жаз
<OPTION VALUE="autumn"> күз
</SELECT>
</FORM>
</BODY>
</HTML>

2.10- сурет. Тізімнен бір элементтің таңдап алынуы
<HTML>
<BODY>
Жыл мезгілін таңдаңыз:
<FORM>
<SELECT MULTIPLE NAME="YEAR">
<OPTION SELECTED VALUE="WINTER"> қыс
<OPTION VALUE="spring"> көктем
<OPTION VALUE="summer "> жаз
<OPTION VALUE="autumn "> күз
</SELECT>
</FORM>
</BODY>
</HTML>

2.11-сурет. Тізімнен бір элементтің таңдап алынуы
2.9.5 <INPUT> тәгі
<INPUT> тәгі <TEXTAREA> мен <SELECT> тәгтеріндей контейнер емес, жалқы тәг болып есептеледі. Ол әр түрлі тәсілдерді пайдаланып, ақпарат жинақтауға арналған. Сол тәсілдерге мәтіндік өрістер, пароль енгізу өрісі, ажыратып-қосқыштар, жалаушалар, мәліметтерді жөнелту (Submit) және формаларды тазарту батырмалары (Reset) жатады.
INPUT тәгінің төмендегі кестеде көрсетілгендей бірсыпыра атрибуттары болады.
2.7-кесте. Атрибуттар сипаттамасы
| Атрибут | Атқаратын қызметі |
| NAMESIZE | Енгізу өрісінің символдар санымен берілген енін көрсетеді |
| MAXLENGTH | Өріске енгізуге болатын ең үлкен символдар санын (максимальды) анықтайды |
| VALUE | Мәтіндік өріс үшін алдын ала келісім бойынша шығарылатын мәтінді анықтайды. Жалаушалар мен ажыратып-қосқыштар үшін өңдеу программасына қайтарылатын мәнді көрсетеді. Формаларды жөнелту мен тазарту батырмалары үшін батырма үстіндегі жазуды анықтайды. |
| CHECKED | Жалауша немесе ажыратып-қосқыштың, алдын ала келісім бойынша, іске қосылған жағдайын орнатады.Басқа тәг түрлерінде <INPUT> қолданылмайды. |
| TYPE | Енгізу өрісі типін (түрін) орнатады. |
2.9.6 Енгізу өрісі түрі, <TYPE> атрибуты
<INPUT> тәгінің <TYPE> атрибуты мәндері кестеде көрсетілген.
2.8- кесте. Атрибуттар сипаттамасы
| Атрибут | Атқаратын қызметі |
| TEXT | Мәтін енгізуге арналған өріс құрылады, ол бірнеше жолдан тұруы мүмкін. Бұл өріс типі үшін NAME (міндетті түрде), SIZE, VALUE және MAXLENGTH атрибуттары қолданылады. TYPE атрибуты көрсетілмесе, осы ТЕХТ сөзі алдын ала келісім бойынша орнатылатын мән болып табылады. |
| PASSWORD | Пароль енгізілетін өріс құрылады, оған терілген таңбалар көрсетілмей, жұлдызшалармен ауыстырылып көрсетіледі. Бұл өріс типінің параметрлерін айқындау үшін SIZE, VALUE және MAXLENGTH атрибуттары қолданылады. |
| CHECKBOX | Шағын квадрат ішіне жалауша (a) орналастыруға арналған өрістер құрылады, ол бірнеше нұсқаны таңдауға мүмкіндік береді. Бұл өріс типі үшін NAME, VALUE және CHECKED (жалаушаның алдын ала бекітілген мәнін анықтайды) атрибуттары қолданылады. Мысалы:  |
| RADIO | Бірнеше батырмалар жасап, олардың ішінен біреуін таңдауға мүмкіндік береді. NAME, VALUE және CHECKED атрибуттары қолданылады. Мысалы, төмендегідей:  |
| RESET | Форманы тазартуға арналған батырма жасауға мүмкіндік береді. VALUE атрибуты бұл жерде осы батырмаға ат беру үшін қолданылуы мүмкін (алдын ала келісім бойынша батырмаға RESET деген ат беріледі) |
| SUBMIT | Енгізілген мәліметтерді серверге жөнелтіп, скрипт-программа арқылы оларды өндеуді жүзеге асыратын батырма жасау үшін қолданылады. VALUE атрибутында бұл батырманың аты көрсетілуі мүмкін (келісім бойынша аты – SUBMIT QUERY). |
Мысал:
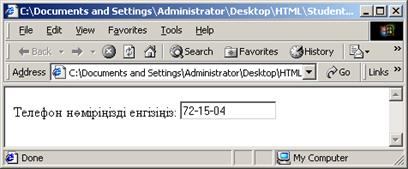
Келесі формада ТYPE атрибутының TEXT мәні қолданылады.
<HTML>
<BODY>
<FORM> Телефон нөміріңізді енгізіңіз:
<INPUT TYPE="TEXT" NAME="Phone"
SIZE="15" MAXLENGTH="15" >
</FORM>
</BODY>
</HTML>

2.12- сурет. Енгізу өрісі
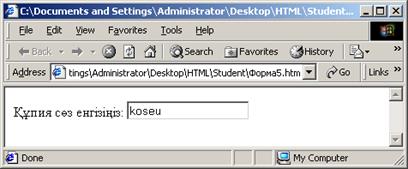
TYPE атрибутының PASSWORD мәнінің қолданылуы.
<HTML>
<BODY>
<FORM> Құпия сөз енгізіңіз:
<INPUT TYPE=”PASSWORD” NAME=”SECRET_WORD”
SIZE=”30” MAXLENGTH=”30”>
</FORM>
</BODY>
</HTML>

2.13-сурет. Енгізу өрісі
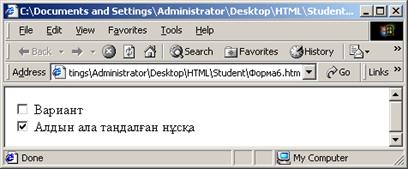
TYPE атрибутының CHECKBOX мәнін қарастырайық.
<HTML>
<BODY>
<FORM>
<INPUT TYPE="CHECKBOX" NAME="CHECKBOX1”
VALUE="checkbox_value1"> Вариант
<BR>
<INPUT TYPE="checkbox" NAME="checkbox2"
VALUE="checkbox_value2" CHECKED>
Алдын ала таңдалған нұсқа
</FORM>
</BODY>
</HTML>

2.14-сурет. Жалаушалар өрісі
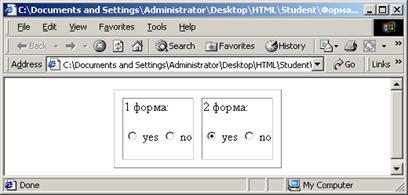
Келесі мысалда батырмалар жасалады, екі-екіден батырмасы бар екі форма кестенің көршілес ұяшықтарында орналасқан.
<HTML>
<BODY>
<TABLE ALIGN=CENTER BORDER CELLSPACING=10>
<TR>
<TD> 1 форма:
<FORM>
<INPUT TYPE="RADIO" NAME="CHOICE"
VALUE="CHOICE1"> yes
<INPUT TYPE="RADIO" NAME="CHOICE"
VALUE="CHOICE2"> no
</FORM>
</TD>
<TD> 2 форма:
<FORM>
<INPUT TYPE="RADIO" NAME="CHOICE"
VALUE="CHOICE1" CHECKED> yes
<INPUT TYPE="RADIO" NAME="CHOICE"
VALUE="CHOICE2"> no
</FORM>
</TD>
</TR>
</TABLE>
</BODY> </HTML>

2.15- сурет. Екі батырмасы бар, екі форманың орналасуы
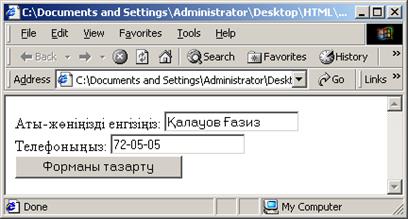
Келесі формада TYPE атрибутының RESET мәні, яғни енгізілген мәліметтерді тазарту жолы қолданылған, нәтижесі 2.16-суретте көрсетілген.
<HTML>
<BODY>
<FORM> Аты-жөніңізді енгізіңіз:
<INPUT TYPE="text"> <BR>
Телефоныңыз: <INPUT TYPE="text"> <BR>
<INPUT TYPE="reset" VALUE="Форманы тазарту">
</FORM>
</BODY>
</HTML>
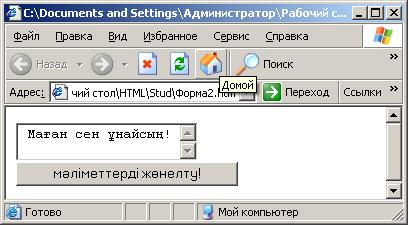
Енді TYPE атрибутының SUBMIT мәнін қолданайық (2.16-сурет).
<HTML>
<BODY>
<FORM>
<TEXTAREA> Маған сен ұнайсың! </TEXTAREA> <BR>
<INPUT TYPE="submit" VALUE="мәліметтерді жөнелту!">
</FORM>
</BODY> </HTML >

2.16-сурет. Батырманың орналасуы
2.9.7 Форма элементтерін стандарттан тыс қолдану
HTML тәгтерінің көбісі қолдану кезінде өздерінің негізгі қызметтерінен басқа мақсаттарда пайдаланылып жатады, мысалы, кестелер парақтарды белгілеу үшін қолданылады. Сондықтан форма элементтерін қолдану кезінде әр түрлі тәжірибе жасаудан тартынуға болмайды.

2.17 сурет. Мәліметтерді жөнелтуге мүмкіндік беретін батырма
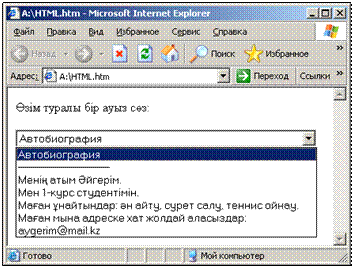
Осындай мақсаттарда таңдау менюін пайдаланған ең ыңғайлы тәсіл болып табылады. Суырылып шығатын меню ақпараттық ағынға енгізілген мәтіндік алап (жол) қызметін атқара алады. Мысалы, таңдау менюін шағын әңгімелер енгізу үшін қолдануға болады (OPTION элементтеріне мәтін үзінділерін енгізу арқылы). Бұл мүмкіндіктерді қолдану оқырмандарды осы парақ мәліметтерімен екпінді түрде жұмыс жасауға шақырады. Төменде суырылып ашылатын тізімнің автор туралы шағын әңгіме орналастыру үшін қолданылғанын көрсететін HTML-құжаты келтірілген. 2.18-суретте мысалдағы “Автобиография” батырмасын басқаннан кейін қандай болатыны бейнеленген.
 2.18- сурет. Программа нәтижесі
2.18- сурет. Программа нәтижесі
Осы суретке сәйкес программа мәтіні:
<HTML> <BODY> Өзім туралы бір ауыз сөз:
<FORM>
<SELECT NAME="about">
<OPTION SELECTED VALUE="line0"> Автобиография
<OPTION VALUE="line1">-----------------------------
<OPTION VALUE="line2"> Менің атым Әйгерім.
<OPTION VALUE="line3"> Мен 1-курс студентімін.
<OPTION VALUE="line4"> Маған ұнайтындар: ән айту, сурет салу, теннис ойнау.
<OPTION VALUE="line5"> Маған мына адреске хат жолдай аласыздар:
<OPTION VALUE="line6"> aygerim@mail.kz
</SELECT>
</FORM>
</BODY>
</HTML>
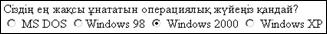
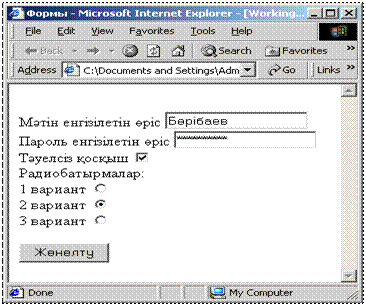
 Енді формалардың бірсыпыра мүмкіндіктерін қамтитын тағы бір мысал келтірейік (2.19- сурет).
Енді формалардың бірсыпыра мүмкіндіктерін қамтитын тағы бір мысал келтірейік (2.19- сурет).
2.19- сурет. Программа нәтижесі
<html> <head> <title>Формы</title> </head>
<body>
<form action="http://www.mysite.com/cgi-bin/test.exe" method="post">
<br>Мәтін енгізілетін өріс <input type="text">
<br>Пароль енгізілетін өріс <input type="password">
<br>Тәуелсіз қосқыш <input type="checkbox" value=" checked">
<br>Радиобатырмалар:
<br>1 вариант <input type="radio" name="groupl" value="checkl">
<br>2 вариант <input type="radio" name="groupl'' value="check2 checked>
<br>3 вариант <input type="radio" name="groupl" value="check3">
<p> <input type="submit" value="Жөнелту">
</form>
</body>
</html>
Тапсырмалар:
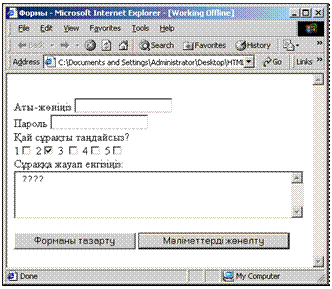
Төмендегі 2.20-суретке сәйкес форма жасаңыздар. Оны безендіруге қойылатын талаптар:
1) Пароль өрісі 10 символдан аспауы тиіс және енгізілген мәліметтер көрсетілмейтін болсын.
2) Барлық сұрақтар нөмірлері ішінен тек біреуі ғана таңдалуы тиіс, алдын ала келісім бойынша бірінші сұрақ таңдалуы керек;
3) Сұрақ жауаптарына арналған өріс әрқайсысы алпыс символдан тұратын төрт жолды қамтуы тиіс, бастапқы мәні – "?????";
4) "Форманы тазарту" батырмасы форманың бастапқы түрін қайта қалпына келтіруі керек.
2.20- сурет.
 |
Бақылау сұрақтары:
1. Формалардың атқаратын қызметі, орындалу тәгі және атрибуттары.
2. <TEXTAREA>, <SELECT>, <INPUT> <OPTION> тәгтерінің қызметі мен атрибуттары және олардың мүмкін мәндері.
3. Батырманы қалай жасауға болады? Қосқышты ше?
4. Енгізілген мәліметтерді тазалау қалай орындалады?
2.10 HTML тілін үйренуге арналған тапсырмалар
1-тапсырма. Қарапайым HTML файлын құру
1. Өз жұмыс бумаларыңыздың ішінен жаңадан жасалған Web-құжаттарды сақтайтын STUDENT бумасын ашыңыздар.
2. Блокнот редакторы терезесінде төменде көрсетілген қарапайым HTML файлының мәтінін теру керек:
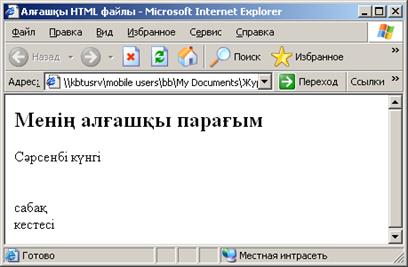
<HTML> <HEAD> <TITLE> Алғашқы HTML файлы </TITLE> </HEAD> <BODY> Сәрсенбі күнгі сабақ кестесі </BODY></HTML>3. Файлды RASP.HTM атымен STUDENT бумасында сақтап қойыңыздар да, Блокнот терезесін жауып тастаңыздар.
4. Жасалған Web-құжатты көру үшін сол RASP.HTM файлы белгішесін екі рет шертіңіздер, сонда Microsoft Internet Explorer броузері жазылған мәліметті 2.21- суреттегідей түрде көрсетіп тұрады.

2.21- сурет
5. Енді Түр – HTML түрінде (Вид – В виде)командасын орындау арқылы құжаттың алғашқы терілген HTML файлы мәтінін Блокнот терезесінде көруге болады. Осы мәтіннің екінші жолы соңына:
<H2> Менің алғашқы парағым </H2>
деген қосымша мәтін енгізейік.
6. Осылай түзетілген мәтінді Файл – Сохранить командасы арқылы қайта дискіге жазып қояйық та, Блокнот терезесін төменге жасырып, қайтадан Тапсырмалар тақтасында белгішесі көрініп тұрған Алғашқы HTML файлы атын шертіп, Microsoft Internet Explorer броузері терезесін ашайық.
7. Броузердің Вид – Обновить командасын орындап (немесе  батырмасын шертіп) терезедегі мәліметтің өзгергеніне көз жеткізіңіздер. Алғашқы HTML файлы және RASP.HTM файлдарын жабыңыздар.
батырмасын шертіп) терезедегі мәліметтің өзгергеніне көз жеткізіңіздер. Алғашқы HTML файлы және RASP.HTM файлдарын жабыңыздар.
2- тапсырма. Экрандағы мәтін орналасу түрін өзгерту.
Келесі жолға көшу ісін атқаратын <BR> тәгін қолданайық.
1. Бірінші тапсырманың 5–6 нөмірлі пункттерін орындау керек.
2. RASP.HTM файлын ашып, оның алғашқы мәтінін Түр – HTML түрінде (Вид – В виде HTML) командасы арқылы Блокнот терезесінде көрсету қажет.
3. HTML файлы мәтініндегі “Сәрсенбі күнгі”, “сабақ”, “кестесі” сөздерін жеке-жеке жолдарға жазайық: <HTML><HEAD> <H2> Менің алғашқы парағым </H2>
TITLE> Алғашқы HTML файлы </TITLE> </HEAD> <BODY> Сәрсенбі күнгі сабақ кестесі </BODY></HTML>4. Өзгертілген осы мәтінді дискіге қайта сақтап,Блокнот программасын жасырып, Microsoft Internet Explorer терезесін ашыңыздар.
5. Microsoft Internet Explorer-де мәтін өзгерістерін бейнелеу үшін F5 пернесін басу керек немесе Вид – Обновить (Refresh) командасын орындау қажет. Экрандағы бейне өзгерді ме? Жоқ.
Ескерту. Бұдан былай Web-құжатқа өзгеріс енгізген сайын екінші тапсырманың 4 – 5 пункттері орындалуы тиіс.
6. Енді HTML файлы мәтінінің негізгі бөлімінің керекті орындарына төмендегідей түрде <BR> тәгін енгізу керек:
...<BODY> Сәрсенбі күнгі <BR> сабақ <BR> кестесі </BODY>...7. Мәтінді дискіде қайта сақтап, web-құжатты жаңартыңыздар, терезедегі мәлімет орналасуы 2.22-суреттегідей болып өзгереді. Енді HTML құжаты мен RASP.HTM файлын жауып тастаңыздар.
3-тапсырма. Форматтаудың арнайы командалары
Жаңа азат жол ашатын арнайы <Р> тәгі бос жол енгізіп, жаңа азат жолты алдыңғы мәтін жолдарынан бөліп тұрады.

2.22-сурет
1. HTML файлы мәтінінің <BODY>... </BODY> тәгтері ортасына төмендегідей өзгерістер енгізіңіздер:
...<BODY> <Р> Сәрсенбі күнгі </Р> <BR> сабақ <BR> кестесі </BODY>...2. Өзгертулерді RASP.HTM файлында қайта сақтап, Microsoft Internet Explorer броузері арқылы осы өзгертілген Web-құжатты қарап шығыңыздар. Экрандағы мәтін қандай өзгерістерге ұшырады? Жаңа құжат 2.23 - суреттегідей болып бейнеленуі тиіс.

2.23-сурет
4-тапсырма. Мәтін бөліктерін ерекшелеу.
1. RASP.HTM файлы мәтінінің <BODY>... </BODY> тәгтері ортасына төмендегідей өзгерістер енгізіңіздер:
<BODY> <B> Сәрсенбі күнгі </B> <I> сабақ </I> <U> кестесі </U> </BODY>2. Өзгертілген Web-құжатты экраннан көріп шығыңыздар (2.22-сурет). Мұнда сөздерді ерекшелеуді аралас түрде де қолдануға болады:
<I><В> Сәрсенбі күнгі </В></I> <I> сабақ </I> <U> кестесі </U>Бірақ мұндайда тәгтерді араластыра жазудың мынадай ережелерін есте сақтаған жөн:
<Тәг-1> <Тәг-2>... </Тәг-2> </Тәг-1> — дұрыс жазылған тізбек;
<Тәг-1> <Тәг-2>... </Тәг-1> </Тәг-2> — қате жазылған тізбек.
5 -тапсырма. Тақырып стильдерін қолдану.
Тақырыптар көлемін өзгертіп жазудың алты түрлі тәгтері бар (<Н1> ден <Н6> -ға дейін). Әрбір тәг броузер параметрлеріне сәйкес мәтінге белгілі бір нақты стиль бере алады.
1. RASP.HTM файлының негізгі бөліміне төмендегідей өзгерістер енгізіңіздер:
... <BODY> <P> <H1> Сәрсенбі күнгі </H1> </P>
<H3> <I> сабақ </I> <U> кестесі </U> </H3> </BODY>2. Өзгертілген Web-құжатты экраннан көріп шығыңыздар.
6-тапсырма. Қолданылып отырған қаріптің көлемін өзгерту.
<FONT> тәгі ағымдағы мәтін ішіндегі кейбір жолдарда қолданылып отырған қаріптің көлемін 1-ден (ең кіші) 7-ге (ең ірі) дейін мөлшерде өзгерту мүмкіндігін береді..
1. RASP.HTM файлының негізгі бөліміне мынадай өзгерістер енгізіңіздер:
<BODY> <FONT SIZE=7> Сәрсенбі күнгі </FONT><BR> сабақ кестесі </BODY>2. Осы <FONT>тәгін пайдаланып, “сабақ кестесі” сөздерінің мөлшерін өз қалауларыңызша өзгертіп көріп шығыңыздар.
3. Мәтін бөліктерін жоғарыда айтылған ерекшелеу түрлерін және келесі жолға көшу, жаңа азат жол ашу тәгтерін пайдалана отырып бірнеше тәсілмен безендіріңіздер.
7-тапсырма. Қаріп гарнитурасы (типі) мен түсін өзгерту.
<FONT> тәгі мәтін қаріптерінің көлемін, типін және түсін өзгертуге мүмкіндік береді. Қаріп типін өзгерту осы тәгке FACE атрибутын қосу арқылы орындалады.Мысалы, мәтін бөлігін KZ Arial қарпімен жазу үшін : <FONT FACE="KZ ARIAL"> тәгін қолдану қажет.
Қаріп түсін беру үшін <FONT> тәгінің COLOR="Green" атрибутын жазу керек. Мұндағы Green сөзі орнына кез келген басқа түс атын немесе оның он алтылық жүйедегі кодын жазса болады.
1. RASP.HTM файлына мынадай өзгерістер енгізіңіздер:
... <BODY> <U><I><B><FONT COLOR="#FF0000" FACE="ARIAL" SIZE="7"> Сәрсенбі күнгі </FONT> </B></I></U> <BR> <FONT COLOR="GREEN" FACE="ARIAL" SIZE="4"> сабақ кестесі </BODY>...2. Өз қалауларыңыз бойынша құжат мәтіндерінің мөлшерін, түсін, гарнитурасын, стилін өзгерте отырып қарап шығыңыздар.
8 - тапсырма. Мәтінді көлденең бағытта туралау.
RASP.HTM файлына төмендегідей өзгерістер енгізіңіздер:
.... <BODY> <P ALIGN="CENTER"> <FONT COLOR="#008080" SIZE=7> <B> Сәрсенбі күнгі </B> </FONT> <BR> <FONT SIZE="6"> <I> сабақ кестесі </I> </FONT> </BODY>... Экранда мәтін бөліктері жол ортасына ығысады.9-тапсырма. Құжат фоны мен жалпы мәтіннің түсін беру.
Құжат фоны мен жалпы мәтіннің түсін беру кезінде броузерлер алдын ала келісілген (по умолчанию) түстерді пайдаланады. Егер біз басқа түстерді пайдаланғымыз келсе, онда олардың бастапқы мәндері <BODY> тәгінде көрсетіледі. Осы тәгтің BGCOLOR=... атрибуты құжаттың фон түсін, ТЕХТ=... атрибуты жалпы мәтін түсін анықтайды. LINK=... және VLINK=... атрибуттары әлі қаралмаған және қаралған гиперсілтемелік сөздер түсін тағайындайды.
RASP.HTM файлына төмендегідей өзгерістер енгізіңіздер:
...<BODY BGCOLOR="#FFFFCC" TEXT="#330066"> <P ALIGN="CENTER"> <FONT COLOR="#008080" SIZE=7> <B> Сәрсенбі күнгі </B> </FONT> <BR> <FONT SIZE=4> <I> сабақ кестесі </I> </FONT> </BODY>... Экранда мәтін бөліктерінің аздап өзгеріске ұшырағандарын байқаған шығарсыздар.10-тапсырма. Web-парақ ішіне сурет орналастыру.
<IMG> тәгі құжат ішіне сурет қою мүмкіндігін береді. Бұл тәг қосарланбай, жалғыз жазылады. Келесі мысалдағы DOG.JPG графикалық файлы осы Web-құжат орналасқан STUDENT бумасы ішінде жазылып тұр деп есептеледі.
RASP.HTM файлына төмендегідей өзгерістер енгізіңіздер:
... <BODY BGCOLOR="#FFFFFF" TEXT="#330066"> <P ALIGN="CENTER"> <FONT COLOR="#008080" SIZE=7> <B> Сәрсенбі күнгі </B> </FONT> <BR> <FONT SIZE=6> <I> сабақ кестесі </I> </FONT> <ВR> <IMG SRC="DOG.JPG"></BODY>...<IMG> тәгінің 5 -кестеде көрсетілгендей бірсыпыра атрибуттары бар, олар IMG тәгінен кейін кез келген реттілікпен орналаса береді.
11-тапсырма. Сурет атрибуттарын тағайындау
ALT, BORDER, HEIGHT, WIDTH. атрибуттарын пайдаланып, өз қалауларыңызша RASP.HTM файлын өзгертіңіздер.
Ескерту. Суреттік файлдың көлемінің (байтпен берілген) өзгеруіне назар аударып отырыңыздар, өйткені ол Web-құжаттың Интернеттен компьютерге жүктелу уақытына қатты әсер етеді.
12-тапсырма. Web-парақтарға фондық суреттер салу.
Фондық сурет – мәтіндер астында (айналасында) тұсқағаз тәрізді орналасқан суреті бар графикалық файл. Броузерге фон ретінде тағайындалғанда, сурет көбейіп терезе аумағын толық алып тұрады.
Фон ретінде пайдаланылатын сурет <BODY> тәгінде көрсетіледі.
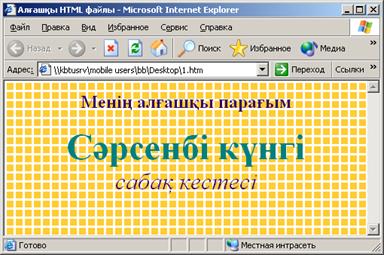
RASP.HTM файлының негізгі бөліміне төмендегідей өзгерістер енгізіңіздер:
...<BODY BACKGROUND="fon1.GIF" TEXT="#330066"> <P ALIGN=CENTER> <FONT COLOR="#008080" SIZE=7><B> Сәрсенбі күнгі </B> </FONT> <BR> <FONT SIZE="6"> <I> сабақ кестесі </I> </FONT> </Р> </BODY>...Осы файлдың жұмыс нәтижесі экранда төмендегі 2.24-суреттегідей болып бейнеленеді.
13-тапсырма. Кесте жасау
Кесте тік бағыттағы бағаналар мен көлденең орналасқан жолдардан тұратын торлар жиыны түрінде қарастырылады. Кесте біртіндеп жолдар тізбегі бойынша толтырылады (солдан оңға қарай жол соңына дейін, сонан соң келесі жолға көшу). Әрбір ұяға мәлімет енгізіледі. Бос ұя жасау үшін бос орын таңбалары енгізілуі тиіс.

2.24- сурет
1. Блокнот программасын іске қосыңыздар.
2. Келесі мәтін жолдарын теріңіздер:
<HTML> <HEAD> <TITLE>ФНИ топтарының сабақ кестесі
</TITLE> </HEAD>
<BODY> <P ALIGN=CENTER> <FONT COLOR="RED"
SIZE="6" FACE="KZ ARIAL">
<B> ФНИ – 1 топтарының сабақ кестесі </B>
</FONT></P> <BR>
<FONT COLOR="BLUE" SIZE="4" FACE="Times New Roman">
<B> Дүйсенбі </B> </FONT> <BR>
<TABLE BORDER="1" WIDTH=100% BGCOLOR="#99CCCC">
<TR BGCOLOR="#CCCCFF" ALIGN=CENTER>
<TD> Уақыты </TD> <TD> ФНИ-1-1</TD> <TD> ФНИ-1-2 </TD>
<TD> ФНИ – 1 –3 </TD> </TR>
<TR> <TD> 8-30 – 9-50 </TD><TD>Орыс тілі </ТD>
<TD> Информатика </ТD>
<TD> Тарих </ТD> </TR>
<TR> <TD>10-00 – 11-20</TD><TD>Математика</TD>
<TD>Геодезия </ТD> <TD>Ағылшын тілі </ТD> </TR>
<TR><TD>11-30 – 12-50</TD><TD>Тарих</ТD>
<TD>Сызба геометрия </ТD>
<TD> Компьютерлік графика </TD> </TR>
</TABLE>
</BODY>
</HTML>
3. Файлды ФНИ.НТМ атымен сақтап, жауып тастаңыздар.
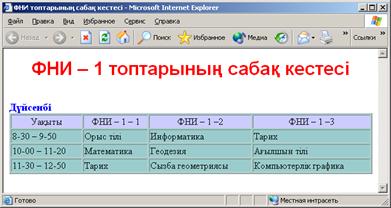
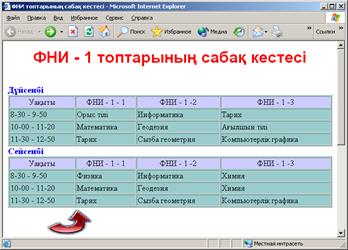
4. Сол файл белгішесін екі шертіп, Web-парақты Microsoft Internet Explorer броузер арқылы шығарғанда, экранда 2.25-суреттегідей бейнені көресіздер.
5. Енді осы тәсілмен Сейсенбі күнге арналған сабақ кестесін ары қарай жалғастырып жасап шығу керек. Ол үшін бос жолдар аралығында орналасқан программа бөлігін көшіріп, екінші бос жолдан кейін орналастыру керек. Сонан соң екінші бөліктегі «Дүйсенбі» сөзін «Сейсенбі» сөзіне алмастырып, сабақ кестесін де екінші күнге сәйкес өзгертіп шығу қажет. Осындай жолмен апта күндерінің бәріне де арналған сабақ кестесін жасап шығыңыздар.

2.25-сурет
14-тапсырма. Гипермәтіндік байланыстар орнату
HTML тілінің ең негізгі қасиеті ретінде оның басқа құжаттарға сілтеме жасау мүмкіндігін айтуға болады. Бір HTML файлынан мынадай басқа құжаттарға:
- алыста орналасқан компьютердегі HTML-файлға,
- ағымдағы HTML-құжаттың ішіндегі белгілі бір орынға,
- HTML-құжаты болмайтын кез келген файлға сілтемелер жасауға болады.
Сілтеме ретінде мәтінді немесе суретті пайдалануға болады.
Бір құжат аймағында сілтемелер жасау
Мұндай сілтемелер екі бөліктің болуын талап етеді, олар: белгі және сілтеме. Белгі сілтеме бойынша ауысып баратын осы құжат ішіндегі бір нүктені анықтайды. Сілтеме белгі атын пайдаланады. Броузердің алдын ала тағайындалатын параметрлеріне сәйкес сілтемелер басқа түспен ерекшеленіп тұрады немесе оның асты сызылады.
Сілтеме былай сипатталады:
<A HREF="#ДС"> Дүйсенбі </А>
Сілтеме арқылы ауысып баратын нүктедегі белгі (ДС) алдына # символы қойылады. Белгі атынан кейінгі “>” және “<” символдары арасына ауысу үшін тышқанмен шертілетін сілтеме сөз (“Дүйсенбі”) жазылады.
Осы Дүйсенбі гиперсілтеме сөзін шерткенде баратын нүктеде төмендегідей белгілер тұруы тиіс:
<A NAME="ДС"> Дүйсенбі </А>
1. Бұрынғы ФНИ.HTM файлы мәтінін Web-парақтың алдыңғы жағына жазылатын апта күндерінің аттары жазылған кестелермен толықтырайық. Ол үшін қалың қаріппен жазылған
...<FONT COLOR="RED" SIZE="6" FACE="KZ ARIAL">
<B> ФНИ – 1 топтарының сабақ кестесі </B>
</FONT></P> <BR>...
жолдарынан кейін мынадай тәгтер тізбегін жазайық:
...<TABLE WIDTH=100%> <TR> <TD>Дүйсенбі</TD> <ТD> Сейсенбі </ТD> <TD>Сәрсенбі</ТD> <TD>Бейсенбі</TD> <TD>Жұма</TD> <TD>Cенбі</TD> </TR> </TABLE> <BR>...2. Бұл бөліктен кейін (RASP.НТМ файлы) Дүйсенбі сөзіне сілтейтін белгі қоямыз, яғни <B> Дүйсенбі </B> </FONT> сөздері орнына:
... <B> <A NAME="ДС"> Дүйсенбі </A></B></FONT>... сөздерін жазу керек.3. Енді кесте ішіндегі Дүйсенбі сөзіне гиперсілтеме жасаймыз, яғни <TABLE WIDTH=100%> <TR> <TD>Дүйсенбі</TD> <TD> Сейсенбі</TD> <TD> Сәрсенбі</TD>... сөздері орнына:
<TABLE WIDTH=100%> <TR> <TD> <A HREF= "#ДС">Дүйсенбі</А> </TD> <TD><A HREF= "#СС">Сейсенбі</А> </TD> <TD><A HREF= "#СР">Сәрсенбі</А> </TD>...сөздерін жазамыз.4. Файлды дискіге жазып сақтаймыз.
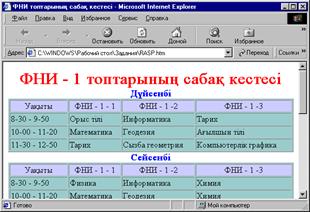
5. Осының нәтижесінде алынған Web-парақты қарап шығыңыздар. Экранда 2.26-суреттегікөрініс бейнеленуі тиіс.

2.26- сурет
6. Енді Дүйсенбі сөзін, сонан соң Сейсенбі сөзін, т.с.с. күн аттарын тышқанмен таңдап шертіп көріңіздер. Гиперсілтемелердің дұрыс жұмыс істейтініне көз жеткізіңіздер.
15 - тапсырма. Басқа HTML-құжатқа сілтеме жасау.
Ерекшеленіп тұрған сілтеме сөздерді шерту арқылы басқа файлдарға да көшуге болады. Төмендегідей сілтеме жасайық:
<А HREF="RASP.HTM"> ФНИ </А>
Файл атынан (RASP.НТМ) кейін “>” және “<” символдары арасында сілтеме сөз (“ФНИ”) орналасқан, осы сөзді шерту жолымен оның алдында аты көрсетілген файлға ауысуға мүмкіндік бар.
1. Броузер терезесіне RASP.HTM файлын жүктеңіздер.
2. Осы файлға төмендегідей өзгертулер енгізіңіздер:
<HTML> <HEAD> <TITLE> Менің алғашқы парағым </TITLE></HEAD> <BODY BGCOLOR="#FFFFFF" TEXT="#330066"> <CENTER> <FONT COLOR= "#008080" SIZE="7"><B>Сейсенбі күнгі</B> </FONT><BR> <FONT SIZE="6"> <I> сабақ кестесі </I> </FONT><BR> <IMG HSPACE=150 VSPACE=10 SRC="ЧАСЫ.JPG"> <TABLE WIDTH=60%> <TR><TD><A HREF="RASP.HTM"> ФНИ - 1 </А></TD> <TD> ФНИ - 2</TD> </TR> <TR><TD> ФНИ - 3</TD> <TD> ФНИ - 4 </TD> </TR> <TR><TD> ФНИ - 5 </TD><TD> ФНИ - 6</TD> </TR> </TABLE> </CENTER> </BODY></HTML>3. Файлды сақтап, терезені жауып, оның нәтижесін броузер арқылы қарап шығыңыздар. Экрандағы көрініс 2.27-суреттегідей болуы тиіс.
ФНИ – 1 гиперсілтемесін шертіңіздер, сонда ФНИ-1.htm файлына ауысуларыңыз керек. Артқа (Назад – броузердің жоғарғы сол жақ бұрышында) батырмасын шертіңіздер, сонда RASP.HTM файлына қайтып ораласыздар.
16 -тапсырма. Басқа HTML-құжатқа суретпен сілтеме жасау
1. ФНИ.НТМ файлының соңғы жағына алғашқы параққа – ФНИ топтарының сабақ кестесі (файл RASP.HTM) парағына сілтеме жасау қажет. Сілтеме ретінде төмендегідей түрде графикалық файлды пайдаланыңыздар:

2.27-сурет
... </TR>
</TABLE><BR> <CENTER> <А HREF="RASP.HTM"> <IMG SRC="HOME.GIF" BORDER="0"> </A> </CENTER></BODY></HTML>2. Осының нәтижесінде алынған Web-парақты қарап шығыңыздар. Экранда 2.28-суреттегідейпарақ болуы тиіс.
Мұнда сілтеме рөлін оң жаққа және жоғары бағытталған тіл сызық түріндегі сурет атқарады, ол HOME.GIF файлында жазылған.

2.28-сурет
17-тапсырма. Соңғы өзіндік тапсырма.
Өз топтарыңыз немесе отбасыңыз жайлы мәлімет беретін Web-парақ жасаңыз. Алғашқы параққа топ туралы, куратор мұғалімдеріңіз (ата-аналарыңыз) жайлы қысқаша әңгіме жазыңыздар. Бірге оқитын достарыңыз туралы мәліметті жеке парақтарға орналастырыңыздар. Алғашқы парақтан достарыңыз туралы мәлімет беретін парақтарға сілтемелер жасаңыздар. Достарыңыз туралы Web-парақтардан алғашқы параққа қайтатын сілтеме жасауды да ұмытпаңыздар.
Жақсы Web-парақты қалай жасауға болады?
1. Web-парақтардағы мәліметтердің орналасуы қарапайым әрі логикалық түрде қарап шығуға, оқуға ыңғайлы болуы тиіс. Парақтардағы мәліметтердің оларды қабылдауға жеңіл болуының бір тәсілі экран бетінде мәтін де, сурет те орналаспаған бірсыпыра бос орындардың қалдырылуы болып табылады. Парақта мәліметі көп болса, ол оқушыны жалықтырып жібереді.
2. Экрандағы ақпараттарды тізім немесе кесте түрінде жасауға тырысу керек, сонда маңызды мәліметтерді оңай тауып алуға болады.
3. Бір суреттен кейін бірден екінші сурет орналаспағаны дұрыс, олардың араларында мәтіндік ақпараттар берген дұрыс.
4. Ақпарат бөліктерге бөлініп берілсе, оларды оқу, түсіну жеңіл болады. Азат жолтардың да өте ұзын болмағаны дұрыс, олардың көлемділерін бірнеше шағын азат жолтарға бөлген абзал.
5. Егер Web-парақ көлемі үлкен болса, онда құжат бөліктеріне жылдам ауысуға мүмкіндік беретін сілтемелер жасау қажет. Кейде бір мәселеге арналған ақпараттарды тақырыптарға бөліп, оның мазмұнын негізгі бір параққа жазып, ал әр тақырыпты басқа беттерге сілтемелер арқылы орналастыру керек.
6. Суреттер мен графикалық бейнелерді пайдалану көптеген тұтынушыларды қызықтыруы мүмкін, бірақ суреттерді желі арқылы қабылдау ұзақ уақыт алатыны есте болуы керек. Егер бір әдемі суретті көру үшін 5 минуттай уақыт кететін болса, оның әдемілігі ешкімді де қызықтыра қоймас.
Web-парақты тексеріп тестіден өткізу
Серверге өз Web-парақтарыңызды орналастыру алдында оларды тест арқылы тексеріп алған жөн. Жасалған құжат алғашқы тексеруді, яғни “жергілікті тексеруді” өз қатты дискіңіздің аумағында өтуі тиіс. Тексеру кезінде әр түрлі броузерлерді пайдаланған абзал. Олардың бір-бірінен айырмашылығы әжептеуір болуы ықтимал.
Web-құжатты тексеруден өткізу кезінде мынадай жайттар есте болсын:
1. Емле қателерін тексеру. Мәтіннің жазылуын автоматты тексеру арқылы толық қарап шығу керек (ол үшін Microsoft Word редакторын пайдалануға болады, қазақша мәтінді тексеретін мүмкіндіктер де бар) немесе басқа кісіні қатесін тексеріп қарап шығуға шақырыңыздар.
2. Навигацияны (ауысуларды) тексеру. Әрбір парақта басқа құжаттарға, парақтарға ауысу мүмкіндіктері болуы тиіс, солардың дұрыс жұмыс істейтініне көз жеткізіңіздер.
3. Сыртқы файлдармен қатынасу тәсілдерінің дұрыстығын тексеру. Графикалық, дыбыстық және бейнефайлдарының өз орындарында тұрғанын қарап шыққан абзал, олардың сол орындарынан дұрыс жүктелетіндігіне көз жеткізіңіздер (файлдар адрестері дұрыс көрсетілуі тиіс). Графикалық мүмкіндігі жоқ броузерлерге арналған ауыспалы мәтіндік хабарламалардың бар екенін қарап шыққан артық болмайды.
4. Құжаттың жүктелу уақытының шамадан тыс ұзақ болмағанына көз жеткізіңіздер.
5. Басқа кісілердің сіздер жасаған Web-парақтарды қарап шығуын қамтамасыз етіңіздер. Сіздің құжатыңызбен таныс емес адамдардың парақтарыңызды бастан аяқ тексеріп шығуын өтіну керек. Кейде өздеріңіз ешқашан да таба алмайтын қателерді сыртқы көз жылдам байқайды.
3 СТИЛЬДЕРДІҢ САТЫЛЫ КЕСТЕЛЕРІ (CSS)
CSS – Cascading Style Sheets (Стильдердің сатылы кестелері) —гипермәтіндік мәліметтер мазмұнын олардың экрандағы бейнелену формасынан бөліп орындауға мүмкіндік беретін құрал болып табылады.
Қазіргі WWW-сайттарын безендіруді стильдердің сатылы кестелерінсіз көзге елестету қиын. Стильдердің сатылы кестелері мынадай мүмкіндіктер береді:
• WWW-парағын безендіруді оның мазмұнынан бөліп тәуелсіз орындау;
• Стандартты HTML тілі мүмкіндіктерін түбегейлі түрде кеңейту;
CSS технологиясы, мысалы, объектілерді абсолюттік орналастыру ісін орындай алады, яғни объектілерді экранға нақты координаталар арқылы қажетті орынға шығаруға болады. Мұндағы объектілік модельдің координатасын программада өзгерту экрандағы сол элементтің орнын ауыстыра алады. Олардың ара қашықтықтарын өзімізге ыңғайлы болып табылатын өлшемдердің бірі - мм, см немесе дюйм, пункт арқылы беруге де болады. CSS сценарийлермен қосыла отырып, гипермәтіндік парақтарды кәсіби программаларда жасалған мультимедиялық өнімдерден айнымайтын динамикалық әрі интерактивті деңгейде көрсетуге мүмкіндік береді. «Скриптер» немесе «сценарийлер» – гипер-мәтіндерді түрлендіре алатын арнайы программалау тілінде жазылған программалық кодтар. JavaScript – кодтарын HTML-мәтіндеріне енгізе отырып, құжаттарды түрлендіре алатын, көпшілікке арналған тіл. Сценарийлер енгізілген CSS статикалық HTML-тілін динамикалық жаңа күйге келтіретін қосымша мүмкіндіктер жиыны.
• CSS арқылы HTML-тілінің экрандағы элементтерді бейнелеудің көптеген тәсілдеріне жауапты тәгтер мен олардың атрибуттарын алып тастау жолымен файлдың жалпы көлемін кішірейте аламыз (мысалы, мынадай тәгтер: <font>, <center>, <в>, <i>, <s>, <U> т. б.; атрибуттар: align, color, bgcolor, size, width, height, т. с. с.);
• HTML тілінің тәгтері мен атрибуттарына қарағанда, CSS кестелері сайттың сыртқы түрін басқарудың жеңіл тәсілдерін береді;
• бір файлдағы стиль сипаттамаларын өзгерту арқылы жүздеген гипермәтіндік парақтардың сыртқы түрлерін бірден өзгерте аламыз.
Стильді бір тәгтің параметрлері ішіне жазуға болады. Ол үшін BODY ішіндегі кез келген тәгке (BODY тәгіне де) STYLE атрибуты қолданылады. Бұларды "инлайндық" стиль кестелері деп атайды.
STYLE атрибуты арқылы
- Жеке тәг стилі;
- Жеке HTML-файлы стилі;
- Бірнеше HTML-файлдарына арналған стиль;
- Аралас стильдерді пайдалану атқарылады.
3.1 Жеке бір тәг үшін жазылған стиль
Мысалы, <P> тәгі арқылы нақты бір азат жол қалай бейнеленетінін былай көрсете аламыз:
<Р style="font-size:1.5cm;
color:green">
Бұл азат жолқа стильдік анықтау тәсілі қолданылып отыр.
Стиль style атрибутымен берілген. Мұнда браузерге азат жолты көлемі 1.5 сантиметр болатын жасыл әріптермен жазуға нұсқау берілген.
Стильді анықтау мынадай түрде жазылады:
сипаттамасы:шамасы;
font-size:1.5cm;
color:green;
Әрбір анықтаулар бір-бірінен «;» символы арқылы бөлініп жазылады.
Style атрибутын оның параметрлері арқылы әрбір тәгке қолдана аламыз. Енді стильдер қолданылатын бір мысалды толығырақ қарастырайық:
<HTML>
<HEAD>
<TITLE> Жеке тәг стилі </TITLE>
</HEAD>
<BODY bgcolor=white text=black>
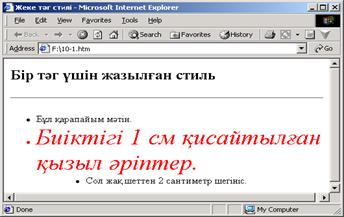
<H2> Бір тәг үшін жазылған стиль </H2>
<HR>
<UL>
<LI> Бұл қарапайым мәтін.
<LI style="color:red; font-size:1cm;
font-style:italic">
Биіктігі 1 см қисайтылған қызыл әріптер.
<LI style="margin-left:2cm">
Сол жақ шеттен 2 сантиметр шегініс.
</UL>
</BODY>
</HTML>


3.2 Жеке HTML-файлына арналған стиль
Стильді тек бір тәг үшін немесе бірнеше тәгтер үшін бір жазылған анықтаулар HTML-құжатының басынан соңына дейін әсер ететіндей жасауға болады. Мысалы, барлық тәгтер атауларын тізіп, стильдік анықтауларды құжаттың тақырып бөлігіне орналастыру қажет.
Стильдік анықтаулар немесе селекторлар мынадайблок ішіне жазылады
<style>... </style> және HTML-комментарий ретінде жазылады.
Стильдік анықтау форматы:
Тәг аты (немесе бірнеше тәгтер аттары үтір арқылы бөлініп жазылады)
{
сипаттама: мәні;
…
сипаттама: мәні;
}
Мысалы:
<HTML>
<HEAD>
<TITLE> Жеке файлға арналған стиль </TITLE>
<STYLE type="text/css">
<!--
H1,H2,H3,H4,H5,H6
{
text-align: right;
color:red;
font-family: "Arial Cyr",
Geneva, sans-serif;
}
-->
</STYLE>
</HEAD>
<BODY bgcolor=#DFF0D5 text=black>
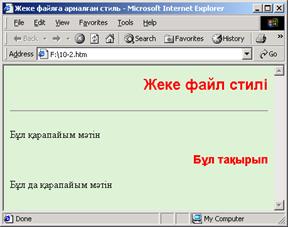
<H2> Жеке файл стилі </H2>
<HR>
<P> Бұл қарапайым мәтін
<H3> Бұл тақырып </H3>
<P> Бұл да қарапайым мәтін
</BODY
</HTML>


Браузер мұндағы тақырыптарды жұмыр қаріппен (рубленый шрифт) қызыл түсте оң жақ шетке туралап орналастырады. Браузердің мұндай әрекетін мынадай кодтар атқарады:
<STYLE type="text/css">
 2015-09-06
2015-09-06 1754
1754








