Жалаушалар немесе тәуелсіз басылатын батырмалар – басқа жалаушаларға байланысты емес, тәуелсіз жұмыс атқарады. Олардың алдындағы қанат белгісін қоюға және алып тастауға
болады. Жалауша құру тәгі:
<input type=checkbox>.
<INPUT> тәгінің жалаушаларға арналған қосымша атрибуттары:
name - <input> тәгі арқылы жасалған объектіні скриптер ішінде пайдалану үшін қолданылатын атау;
checked - логикалық атрибут, мәні болмайды. Ол тек жалаушаның алдына алдын ала келісім бойынша қанат белгі қойылатынын көрсетеді. Оны программалық басқару б
раузерде мынадай тәгпен тұрғызылған объектінің <input type=checkbox>
checked атты қасиеті болады. Жалауша іске қосылып тұрса, оның мәні – true, әйтпесе – false болады. Осыларды пайдаланатын төмендегі программаны пайдаланып, оның нәтижелерін де қарастырайық.
<HTML>
<HEAD>
<TITLE>Жалаушаны программалық басқару</TITLE>
</HEAD> <BODY bgcolor=white text=black>
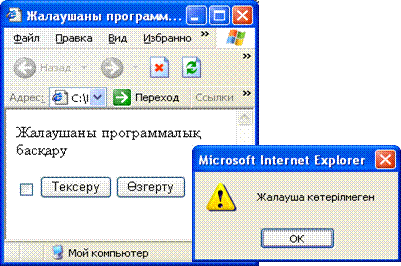
Жалаушаны программалық басқару
<FORM>
<INPUT type=checkbox name=flag>
<INPUT type=button value=Тексеру onclick="if(this.form.flag.checked) alert('Жалауша көтерілген'); else
alert ('Жалауша көтерілмеген');">
<INPUT type=button value=Өзгерту onclick="this.form.flag.checked =!this.form.flag.checked;">
</FORM>
</BODY>
</HTML>
Енді мынадай тәжірибелер жасауға болады.


|
1. Тексеру батырмасын шертсек, «Жалауша көтерілмеген» мәліметі шығады. Өйткені мұнда checked атрибуты іске қосылмаған:
<INPUT type=checkbox name=flag>
<input> тәгі объектісінің checked қасиеті мәні – false, оны this.form.flag.checked өрнегімен де беруге болады (if командасында).
2. Өзгерту батырмасын шертсек, мына код жұмыс істейді:
this.form.flag.checked=!this.form.flag.checked;
Сhecked қасиеті мәнін өзгертеді (false ® true. Экрандағы жалауша алдында белгі пайда болады, (оны алдын ала қоймасақ та, белгі программа арқылы орнатылды).

3. Тексеру батырмасын шертсек, экранға «Жалауша көтерілген» мәліметі шығады. Енді this.form.flag.checked мәні true болады.
Сонымен, checked қасиетін тек оқуға емес, оны өзгертіп мәнін қарама қарсыға ауыстыру программалық жолмен де жүргізіледі екен.
Мұндағы объектінің checked қасиеті <input> тәгіндегі атрибут мәнінен басқаша, онда ол келісім бойынша іске қосылса, мұнда код бойынша іске қосылады.
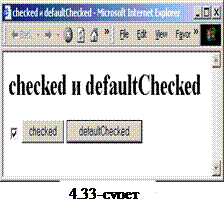
Егер программада <input> тәгінің checked атрибутының мәнін білгіміз келсе, онда сол объектінің defaultChecked мәнін анықтауымыз керек. Енді браузерге келесі кодты енгізіп, оның нәтижелерін қарап шығайық.
<HTML>
<HEAD>
<TITLE>checked и defaultChecked</TITLE>
</HEAD>
<BODY bgcolor=white text=black>
<H2>checked и defaultChecked</H2>
<FORM>
<INPUT type=checkbox checked name=flag>
<INPUT type=button value=checked
onclick="alert(this.form.flag.checked);">
<INPUT type=button value=defaultChecked
onclick="alert(this.form.flag.defaultChecked);">
</FORM>
</BODY>
</HTML>
Келесі тәжірибелерді жасау керек:
 1. checked и defaultChecked батырмаларын біртіндеп басайық Сонда «true» және «true» мәліметтерін аламыз. Бұл жалаушаның да, белгінің де қатар орнатылғанын көрсетеді.
1. checked и defaultChecked батырмаларын біртіндеп басайық Сонда «true» және «true» мәліметтерін аламыз. Бұл жалаушаның да, белгінің де қатар орнатылғанын көрсетеді.
2. Жалауша алдындағы белгіні алып тастап, қайтадан checked және defaultChecked батырмаларын шертеміз. Сонда «false» және «true» мәліметтерін аламыз. Бұл жалаушаның орнатылмағанын, бірақ белгінің алдын ала қойылғанын көрсетеді.
3.<INPUT type=checkbox checked name=flag> тәгінен checked атрибутын алып тастайық, сонан соң checked және defaultChecked батырмаларын қайта басайық. Сонда «false» және «false» мәліметтерін аламыз. Бұл жалаушаның орнатылмағанын және белгінің алдын ала да қойылмағанын көрсетеді.
4. Жалауша алдына белгі қойып, checked и defaultChecked батырмаларын шертеміз. Сонда «true» және «false» мәліметтерін аламыз. Бұл жалаушаның орнатылғанын және белгінің алдын ала да қойылмағанын көрсетеді.
 2015-09-06
2015-09-06 655
655








