Радиобатырмалар (селекторлық батырмалар, ауыстырғыш) арқылы бірнеше мүмкіндіктің бірін таңдай аламыз. Батырманың бірін белгілесек, қалғандарындағы белгі автоматты түрде жоғалады. Радиобатырма <input type=radio>
тәгімен беріледі.
name - атауы; <input> тәгі арқылы жасалған объектіні скриптер ішінде пайдалану үшін қолданылатын атау. Бір топқа кіретін батырмалар аты бірдей болуы тиіс. Браузер осы атау бойынша ауыстырғыштарды анықтап, батырмаларды белгілейді немесе басқа батырма таңдалса, белгілемейді. Топтағы жеке батырманы анықтау массив элементтерін анықтау сияқты индекс арқылы орындалады. Топтағы батырмалар орналасу кезегі бойынша нөмірленеді, нөмірлеу нөлден басталады.
checked - логикалық атрибут, мәні болмайды. Ол тек батырманың алдына алдын ала келісім бойынша таңдалып алынғанын көрсетеді.
Программалық басқару. Браузердің <INPUT type=radio> тәгі арқылы тұрғызған объектісінің checked қасиеті болады. Ол таңдалып алынса, мәні - true, ал таңдалмаса мәні - false болады.
|
|
|
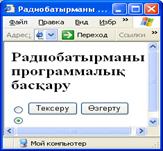
Келесі программаны қарастырайық.
 <HTML>
<HTML>
<HEAD> <TITLE>Радиобатырманы программалық басқару</TITLE>
</HEAD>
<BODY bgcolor=white text=black>
<H2>Радиобатырманы программалық басқару</H2>
<FORM> <INPUT type=radio name=tst>
|
alert('1-батырманы белгілеу орындалды') else alert('Бірінші батырманы белгілеу орындалмады');">
<INPUT type=button value=Өзгерту onclick="var x = this.form.tst[0].checked;this.form.tst[0].checked=this.form.tst[1].checked;this.form.tst[1].checked=x;">
<BR> <INPUT type=radio checked name = tst>
</FORM> </BODY>
</HTML>
Келесі әрекеттерді орындап шығайық.
1. Тексеру батырмасын шертсек, экранға «1-ші батырманы белгілеу орындалмады» мәліметі шығады. Негізінде батырма іске қосылмаған, өйткені оның коды <INPUT type=radio name=tst>, атрибуттарына checked енгізілмеген. Бұл осы батырма тұрғызған объектінің checked қасиеті іске қосылмағанын көрсетеді, сондықтан оның мәні false. Егер if командасы арқылы this.form.tst[0].checked өрнегін пайдалансақ та, нәтижесі осындай болады.
2. Өзгерту батырмасын шертсек, мынадай код орындалады:
onclick="var x = this.form.tst[0].checked;
this.form.tst[0].checked= this.form.tst[l].checked;
this.form, test[1].checked=x;"
Бұл код белгіні екінші батырмадан біріншісіне ауыстырады.
3. Тексеру батырмасын шертсек, «1-ші батырманы белгілеу орындалды» мәліметі шығады.
Бұл мынадай өрнектің
this.form.tst[0].checked мәні true болатынын білдіреді.
Объектінің checked қасиеті <input> тәгінің осындай атрибутымен бірдей емес. Checked атрибуты батырмаға алдын ала белгі қояды, ал checked қасиеті батырманың дәл сол мезеттегі орнатылған мәнін береді. Жалаушалардағыдай checked атрибутуының defaultChecked қасиеті бар.
|
|
|
Бір батырманы іске қосу арқылы қалғандарының алдындағы checked арқылы қойылған белгі алынатыны программалаушы есінде болуы тиіс (тек бір батырма белгіленеді).
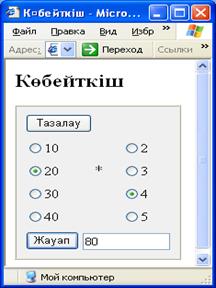
Мысал. Екі бағанаға көбейткіштер мәнін жазып, көбейтіндіні анықтау сценарийін радиобатырмаларды қолдану арқылы жазайық.
<HTML>
<HEAD>
<TITLE>Көбейткіш</TITLE>
</HEAD>
<BODY bgcolor=white text=black>
<H2>Көбейткіш</H2>
<FORM>
<TABLE border=1 bgcolor=#F0F0F0 cellspacing=0 cellpadding=5>
<TR><TD>
<TABLE border=0 cellspacing=0 cellpadding=5>
<TR> <TD colspan=3><INPUT type=reset
value=Тазалау></TD>
</TR>
<TR> <TD>
<INPUT type=radio checked name=op1>10</TD> <TD> </TD>
<TD><INPUT type=radio checked name=op2>2</TD> </TR>
<TR> <TD><INPUT type=radio name=op1>20</TD> <TD><BIG>*</BIG></TD>
<TD><INPUT type=radio name=op2>3</TD></TR><TR> <TD><INPUT type=radio name=op1>30</TD>
<TD> </TD> <TD><INPUT type=radio name=op2>4</TD>
</TR><TR> <TD><INPUT type=radio name=op1>40</TD> <TD> </TD>
<TD><INPUT type=radio name=op2>5</TD></TR><TR> <TD colspan=3>
<INPUT type=button value=Жауап onclick="var op1=new Array(10,20,30,40);
var op2 = new Array(2,3,4,5); var len = 4; var ind1; var ind2;
for(var i=len; --i>=0;) { if(this.form.op1[i].checked) ind1=i; if(this.form.op2[i].checked) ind2=i; }
this.form.result.value= op1[ind1]*op2[ind2];"> <INPUT type=text size=10 name=result
value="" readonly> </TD>
</TR> </TABLE> </TD></TR> </TABLE>
</BODY> </HTML>
|

Бақылау сұрақтары:
1. JavaScript тіліндегі объектілерге сипаттама беріп, мысалдар келітіріңіз.
2. Windows объектісінің атқаратын қызметін сипаттаңыз.
3. Document объектісінің атқаратын қызметі.
4. Объектілерді программалық басқару мүмкіндігін қалай орнатуға болады?
5. JavaScript тілінде батырмалардың қандай түрлері қолданылады.
6. Ауыстырып қосқыш атрибуттарына сипаттама беріңіздер.
7. Радиобатырма атрибуттарына сипаттама беріңіздер
Тапсырмалар:
1. Әрбір он студент үшін сауалнамада келесі мәліметтер келтіріледі: тегі, екі бақылау жұмысының бағасы. Студенттер бірнеше топқа бөлінеді. «Үздіктер» қатарына екі бақылау жұмысының бағасы бес, «жақсы үлгерушілер»– бір бағасы 4, «үлгерушілер», бір бағасы 3, ал «үлгермеушілер» бір бағасы 2 студенттер кіреді. Әрбір топтағы студенттің санын анықтау сценарийін жазу керек.
2. Әрбір алты студент үшін сауалнамада келесі мәліметтер толтырылады: тегі, сессиядағы төрт бағасы. Әр топтағы студенттер санын анықтау сценарийін жазыңыз. Топтар келесі түрде анықталады: барлық сабақтан 5 алғандар «үздіктер», бір сабақтан 2 алғандар «үлгермеушілер», қалған студенттер «үлгерушілер».
3. Тестілеу нәтижесі бойынша сауалнама толтырылады: тегі, әрбір тесті орындау нәтижесі (плюс, егер сәтті тапсырылса, минус, егер тест орындалмаса). Егер тесттің барлығы орындалса жұмыс 5-ке, төртеуі орындалса – 4-ке, үш тест орындалса – 3-ке, басқа жағдайда 2-ге бағаланады. Бағасын есептеу және қорытынды шығару сценарийін жазыңыз. Қорытындыда 5, 4, 3, 2 алған студенттер саны жөнінде мәлімет беріледі.
5 Web-қосымшалар интерфейсі
Common Gateway Interface (CGI - жалпы шлюздік интерфейс) нені білдіретіндігін түсіну үшін тұтас WWW көзқарасымызды талдап көрейік.
Web-ті CERN-де жұмыс істеген физика маманы Тим Бернерс-Ли жоспары 1988 жылы құрылғанымен, тек 1990 жылы табылған. Оның негізгі ойы мультимедиалық мәліметтерді – мәтінді, бейнелер мен дыбыстарды Интернет арқылы алмасу мүмкіндігін жүзеге асыру болды. WWW негізгі үш бөліктен тұрды: HTML, URL және HTTP. HTML – Web-тегі мәліметтерді көрсету үшін қолданылатын форматтау тілі. URL – веб-серверден HTML (немесе басқа) форматындағы мәліметтерді алу үшін қолданылатын адрес. HTTP – бұл веб-серверге түсінікті және клиенттерге серверден құжаттарды сұрауға мүмкіндік беретін тіл.
|
|
|
 2015-09-06
2015-09-06 511
511








