МОСКОВСКИЙ ГОСУДАРСТВЕННЫЙ АВИАЦИОННЫЙ ИНСТИТУТ
(ТЕХНИЧЕСКИЙ УНИВЕРСИТЕТ)
Кафедра информационных технологий
УТВЕРЖДАЮ
Зав. кафедрой 308
______________Шаронов А.В.
«»_________________2003 г.
Лабораторная работа
«Методы сжатия изображений»
по курсу
«Обработка аудио- и видеоинформации»
Е издание
Работу составили:
Доц., к.т.н Максимов Н.А.
Аспирант Журавлёв Ю.А.
Москва
Цель работы.
Изучение алгоритмов сжатия изображений и получение практических навыков программирования.
Порядок выполнения работы.
1) Изучение теоретической части.
2) Ответы на контрольные вопросы.
3) Изучение инструкций по выполнению задания.
4) Выполнение практической части.
Теоретическая часть.
Сжатие (компрессия) данных – широко распространенный приём не только в практике обработки изображений, но и в области хранения и передачи информации вообще. Его смысл заключается в уменьшении объёма, физически занимаемого информацией. Помимо экономии рабочего пространства носителя информации (например, жесткого диска), применение сжатия позволяет сократить время передачи данных по каналам связи (например, в сети Internet).
|
|
|
В данной работе сжатие будет рассматриваться применительно к изображениям.
Изображения и их структура
Изображения бывают двух основных типов: растровые и векторные.
Растровое изображение представляет собой двумерный массив (матрицу) пикселей (точек) определенного цвета. Совокупность всего множества пикселей и формирует изображение. Общее число пикселей может быть очень большим: изображение размером 800х600 пикселей, в зависимости от цветового разрешения, может занимать от 0,5 до 1,5 Мб.
Данные векторного изображения содержат не элементы изображения, а их математическое описание. В результате векторные изображения занимают, как правило, намного меньше места. Поэтому компактный способ представления информации изначально заложен в векторный формат хранения изображений и сжатие таких данных будет иметь очень малый эффект. Стоит, однако, отметить, что векторным форматом не могут быть представлены сложные изображения, такие как, например, фотографические снимки.
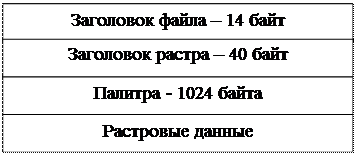
Рассмотрим структуру файла растрового изображения на примере широко известного формата BMP(см. рис. 1).
 |
Рис. 1 Структура BMP-файла
Заголовок файла содержит идентификатор BMP- файла, его общий размер, а также зарезервированные поля.
Заголовок растра содержит основные характеристики изображения: ширину, высоту, цветовое разрешение, общий размер растровых данных, их положение относительно начала всего файла и некоторые другие характеристики.
|
|
|
Если цветовое разрешение указано 4 или 8 бит на пиксел, то BMP-изображение всегда содержит палитру (соответственно 16 или 256 цветов). Каждый цвет обозначается тройкой RGB (интенсивности красного(R), зеленого(G) и синего(B) основных цветов) плюс один резервный канал. Поэтому палитра 256-цветного изображения будет занимать (3+1)*256=1024 байта.
Если же цветовое разрешение составляет 15, 16, 24 или 32 бита на пиксел, то палитра не используется, и растровые данные непосредственно (в виде троек RGB или BGR) задают цвет каждого пикселя.
Растровые данные организованы в файле построчно, причем если число байт в строке не кратно четырём, то в конец добавляются дополнительные байты. Часто строки в файле располагаются в обратном порядке, т.е. сначала идет самая нижняя строка изображения, затем предпоследняя и т. д.
При сжатии файла изображения, заголовки и палитра обычно переписываются в выходной файл без изменения – кодированию подвергаются только сами растровые данные.
 2015-09-06
2015-09-06 420
420








