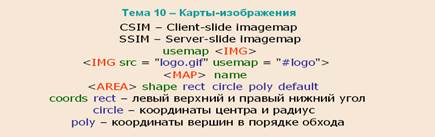
При использовании клиентских карт изображений, вся информация о конфигурации хранится в самом html файле куда встроено изображение.
 Используется для того чтобы указать что встроенное изображение является опорным для карты.
Используется для того чтобы указать что встроенное изображение является опорным для карты.

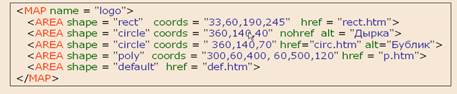
В данном случае описание активных областей карты находится в том же файле где используется тег <img> и имеет имя “logo”
Описание конфигурации областей карты производится в контейнере <MAP>, который имеет обязательный параметр name и его значение является именем карты и должно совпадать со значением usermap. Каждый отдельный открытый тег <AREA> задает одну активную область.

Если точка попадает в несколько активных областей, будет реализована та гиперссылка, описание которой находится раньше. Атрибутами тега <AREA> являются: Shape – определяет форму активной области. Допустимыми значениями могут быть rect- прямоугольник, circle- круг, poly- многоугольник, default- все точки, входящие в изображение. Следует писать списки областей последним, некоторые браузеры default не воспринимают, поэтому последним следует указывать область rect, она будет играть роль default, если shape в указании отсутствует….
Cords- координаты отдельной области, заданный в параметре shape. Координаты указываются натуральными числами через запятую, (x,y)
Список координат зависит от типа области:

Href nohref -параметры взаимоисключающие, если не задан ни один из них, считается что область не имеет ссылки. Nohref- используется. Например ….необходимо создать фигуру ….. создать с одинаковым радиусом, центром координат, ….
Target- для указания имени окна загрузки.
Alt- указывается для разработчика.

 2015-09-06
2015-09-06 201
201








