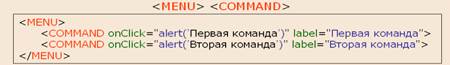
В HTML 5 появилась такая технология которая позволяет изменять страницу без перезагрузки, что полезно для динамических сайтов <MENU><COMMAND> - элементы меню имеют списки команд каждая из которых может запустить некоторое действие.

<DATAGRID>- таблица (как в екселе) данных, она может изменятся пользователем, могут добавлятся \ удалятся строки, дочерними элементами могут быть…….
<DETAILS>Используется для указания информации которая не является обязательной для просотра. Разные браузеры видят её по разному, как ссылка, спойлер, всплывающую подсказку.
Фреймы
Фреймовые структуры очень похожи на таблицы. Те и другие каждое окно имеет свой источник файлов и может рассматриватся как независимое окно браузера. Чаще фреймовые структыры используют для загрузки одного фрейма по команде из другого. Выбор фреймов оправдан: 1) При необходимости грузить документы одного фрейма в другого 2) Для расположения в определенном месте информации которая никогда не меняется. 3) Для расположения информации которую можно просматривать смежно.
Правила описания фреймов:
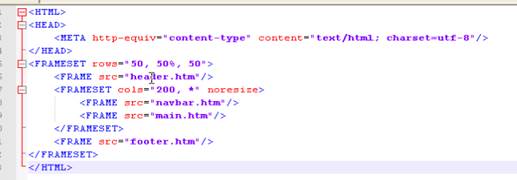
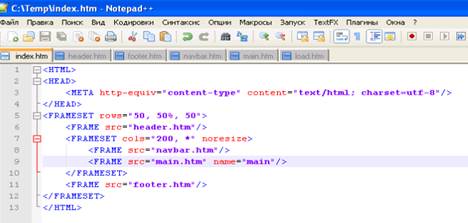
Фреймы определяются в структуре, называемой фреймсет. В документе может содержатся либо фреймсет либо контейнер. Для фреймсета нет возможности задавать фоновое изображение, цвет фона, текста и т.д. это делается для каждого документа, загруженного в отдельный фрейм. Внутри контейнера фреймсет могут содержатся только открытые теги фрейм, которые описывают каждый фрейм в отдельности. Таким образом фреймы могут быть вложены. Размеры и количество фреймов определяются параметрами rows и cols в описании должен присутсвовать хотя бы один из этих параметров, когда оба, то создается сетка фрейма. Значения ровс и колс могут быть в абсолютных или относительных единицах. Абсолютные это пиксели, например какая запись создает 3 горизонтальных фрейма 
<FRAME ="Src” > это url адрес документа который первоначально загружается в фрейм. Параметр name имя которое используется на ссылке во фрейме marginwidz и marginheigh– свободное поле вокруг фрейма. Scrolling- со значениями yes no auto- управление полосами прокрутки. Noresize- нельзя менять размер.


 2015-09-06
2015-09-06 543
543








