Создание Web-страниц непосредственно на НТМL требует больших усилий, времени и досконального знания синтаксиса языка. Применение специальных инструментальных программных средств (НТМL-редакторов) делает работупо созданию Web-сайтов простой и эффективной.
Существуют мощные инструментальные системы разработки сайтов, например Microsoft FrontPage или Масгоmedia Dreamweawer. Для разработки отдельных WеЬ-страниц можно использовать свободно распространяемые редакторы FrontPage Express (входит в состав Microsoft Internet Explorer) и Nеtscape Composer (входит в состав Nеtsсаре Соmmunicator).
Рассмотрим в качестве примера использование Netscape Composer для создания и редактирования Web-страниц без программирования на НТМL. Nеtscape Composer позволяет форматировать текст, создавать различного типа списки, помещать на страницу графические изображения и таблицы, вставлять гиперссылки и так далее.
Процесс создания и редактирования страницы очень нагляден, так как производится в режиме WYSIWYG (What You See Is What You Get — «Что видишь, то и получишь»).
Запустим Nеtscape Composer командой [Программы- Nеtsсаре Соmmunicator - Nеtscape Composer]. Окно приложения представляет собой стандартное окно, в верхней части которого расположены строка меню и горизонтальные панели инструментов.
|
|
|

Создадим с помощью этого редактора WеЬ-страницу «Комплектующие», содержащую таблицу с наименованиями комплектующих и их ценами.
18. Ввести команду [File-New-Blank Page].
Сначала дадим странице название и сохраним ее в виде файла в папке сайта.
19. Ввести команду [Format-Page Colors and Properties].
На появившейся диалоговой панели Page Properties в окне Title: ввести текст «Комплектующие».
20. Ввести команду [File-Save As...].
На диалоговой панели Save As... ввести имя файла hardware.htm и выбрать папку для сохранения.
Введем заголовок страницы «Цены на комплектующие», установим требуемые размер и цвет шрифта, а также тип выравнивания.
 21. В окне приложения ввести текст. Задать команды:
21. В окне приложения ввести текст. Задать команды:
[Format-Heading-1]
[Format-Align-Center]
[Format-Color...]
Заголовки различных уровней, различного типа списки и абзацы предоставляют большие возможности по форматированию текста на Wеb‑странице. Однако, если необходимо соблюдать точное размещение текста и графики или распределять текстовую и числовую информацию по строкам и столбцам, целесообразно использовать таблицы.
 Разместим информацию о ценах на комплектующие компьютера в таблице, которая будет содержать три столбца («№», «Наименование» и «Цена») и четыре строки.
Разместим информацию о ценах на комплектующие компьютера в таблице, которая будет содержать три столбца («№», «Наименование» и «Цена») и четыре строки.
22. Ввести команду [Insert-Table-Table].
На появившейся диалогововой панели New Table Properties в текстовых окнах с помощью переключателей, флажков и раскрывающихся списков установить необходимые параметры таблицы, в том числе цвет фона таблицы.
|
|
|
23. Ввести и отформатировать данные в таблице с помощью пункта меню Format. Ввести команду [Format-Table Properties].
 На диалоговой панели Table Properties установить необходимую ширину столбцов и другие параметры.
На диалоговой панели Table Properties установить необходимую ширину столбцов и другие параметры.
Для того чтобы Wеb-страницы выглядели привлекательнее, мы можем подбирать различные сочетания цветов для текста, непросмотренных, просмотренных и активных гиперссылок. В качестве фона страницы можно использовать цвет или какое-то графическое изображение. Как правило, это изображение небольшого размера, которое, повторясь много раз, заполняет все окно браузера, в котором отображается документ. Получаются своеобразные «обои» на странице.

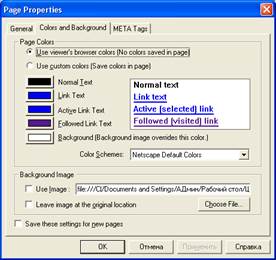
24. Ввести команду [Format-Page Colors and Properties].
На диалоговой панели Page Properties на вкладке Colors and Background установить оптимальную цветовую схему для отображения текста, гиперссылок и фона.
 2015-09-06
2015-09-06 996
996








