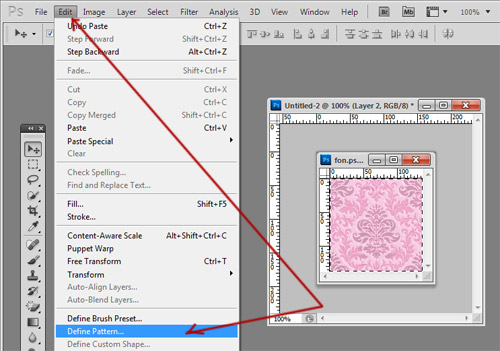
3. Открываем файл с фоном File→Open (Файл→Открыть или CTRL+O, фаил fon.jpg из архива). Полностью выделяем наш документ - нажимаем CTRL+A. Делаем из нашего рисунка фон в фотошопе, идем во вкладочку Edit→ Define Patter (Правка→ Определить узор), пишем название (например, pattern).


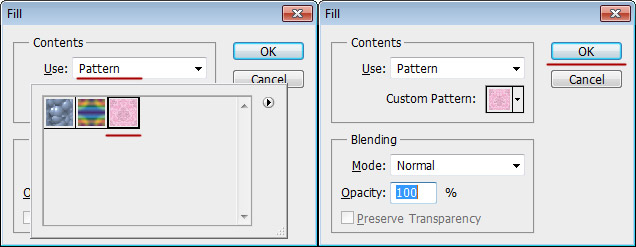
4. Переходим на наш основной документ, идем Edit→Fill (Правка→ Заливка, SHIFT+F5), в окошке выбираем Pattern, далее выбираем иконку с нашим патерном и нажимаем OK (заливаем наш фон созданным паттерном). 

5. Теперь создадим белую подложку для нашего дизайна. Создаем новый слой, идем Layer→ New→Layer (Слой→ Новый→ Слой). Даем ему любое название и жмем OK. В палитре со слоями (Windows→ Layers, Окно→ Слои, F7) должен появится новый слой. Оригинал:


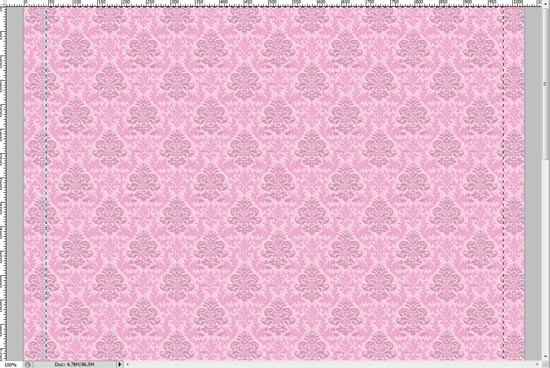
Сейчас нам помогут направляющие (щелкаем по линейке и тянем мышку вправо сделаем одну направляющую, а потом вторую - на глаз делаем что бы расстояние слева и справа было примерно одинаковым). Удобно делать выделение с направляющими (если нужен точный размер области), но можно обойтись и без них (на глаз). После этого берем инструмент Rectangular Marque Tool (Прямоугольное выделение, M) и рисуем прямоугольную область.

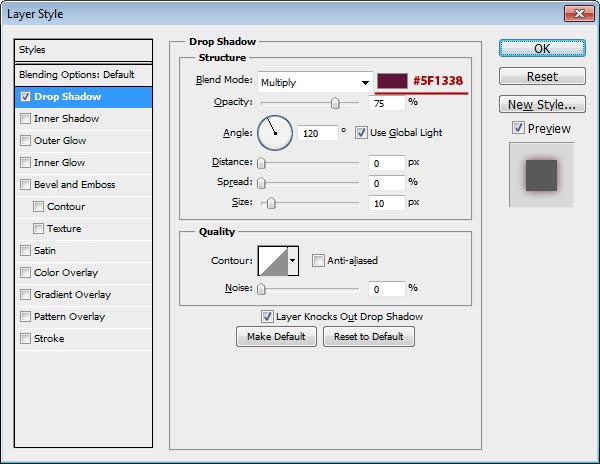
Заливаем наше выделение любым цветом берем инструмент Paint Bucket Tool (Ведро, G) или просто жмем Alt+Backspace. После этого щелкаем по слою два раза и попадаем в стили слоя. В данном случае выставлены такие настройки для Drop Shadow (Отбрасывать тень) - цвет #5F1338:

На этом с фоном закончим и перейдем к созданию шапки для сайта.
 2015-09-06
2015-09-06 2948
2948








