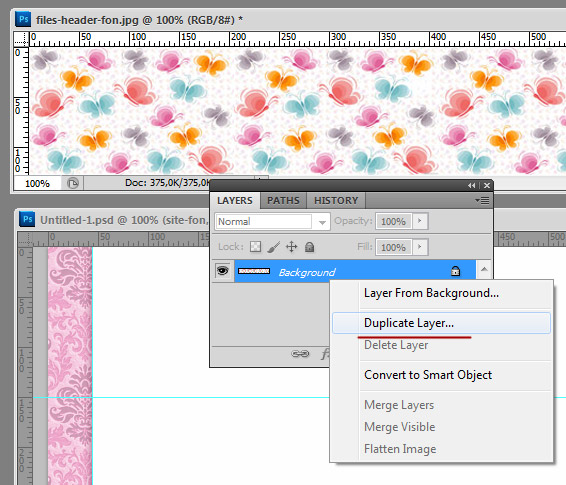
6. Вначале создадим фон для шапки, из предложенного мною архива берем файл batterfly.jpg, открываем его в фотошопе File→Open. Теперь нужно перенести слой с картинкой в наш основной докумени. Для этого выбираем инструмент Move Tool, выбираем слои с иконкой, кликаем правой кнопкой мыши и выбираем пункт Dublicate Layer (Копия слоя).

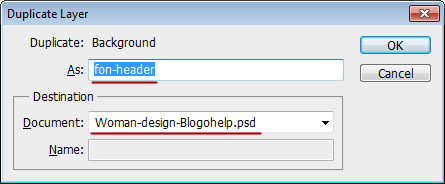
В появившемся окошке вводим название слоя (например, fon-header), чуть ниже в поле Document (Документ) выбираем документ, в который нужно вставить слой, у нас woman-design-blogohelp.psd и нажимаем OK.

Слой должен вставиться ровно посередине документа.

Теперь передвинем наш слой в самый верх, это можно сделать двумя способами. Первый способ: берем инструмент Move Tool, кликаем по нашему слою с бабочками и не отпуская кнопку мыши еще нажимем клавишу Shift (что бы слой двигался равно вверх) и после этого тянем мышку вверх и в нужном месте расспологаем наш слой. Второй способ: выбираем слой с бабочками и слой с фоном в палитре Layers (F7)

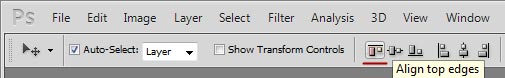
После этого в настройках элемента Move Tool, выбираем иконку Align top edges (Выравнить обекты по верхнему краю): 
|
|
|
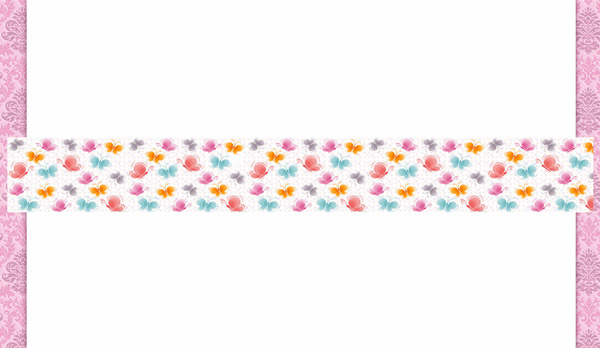
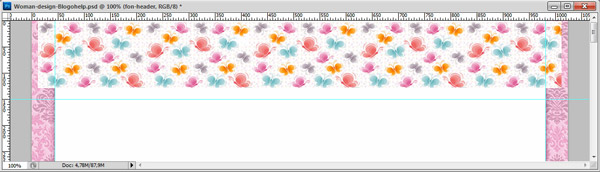
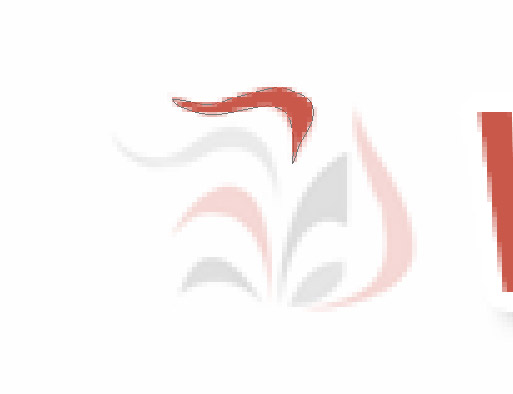
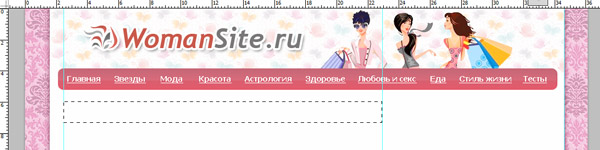
В итоге у нас получилось: 
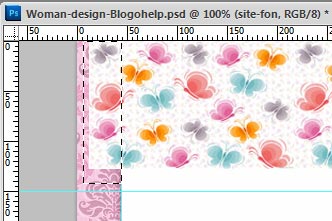
(нажмите на картику для просмотра оригинала) Я специально сделал фон с бабочками больше белого фона, сейчас расскажу как удалить лишние края слева и справа. Теперь выбираем мышкой наш слой с бабочками и берем инструмент Rectangular Marque Tool (Прямоугольное выделение, M) и рисуем прямоугольную область - выделяя наш ненужный кусок. После того как вы нарисовали область ее можно двигать клавишами Вверх, вниз, право, влево. 
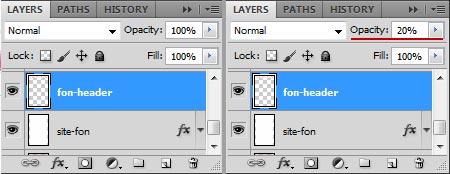
Далее просто нажимаем Delete и удаляем ненужную нам часть слоя. По анологии делаем с правым кусочком слоя. После этого для слоя fon-header, не снимая выделение со слоя, установим ему Opacity (Непрозрачность) в 20%. 
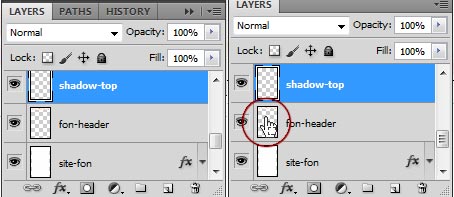
7. Теперь сделаем небольшое затемние вверху шапки. Создаем новый слой - Shift+Ctrl+N. Даем ему любое название (у меня shadow-top) и жмем OK. После этого не снимая выделения со слоя shadow-top нажимаем Ctrl и не отпуская его кликаем по иконке слоя fon-header.


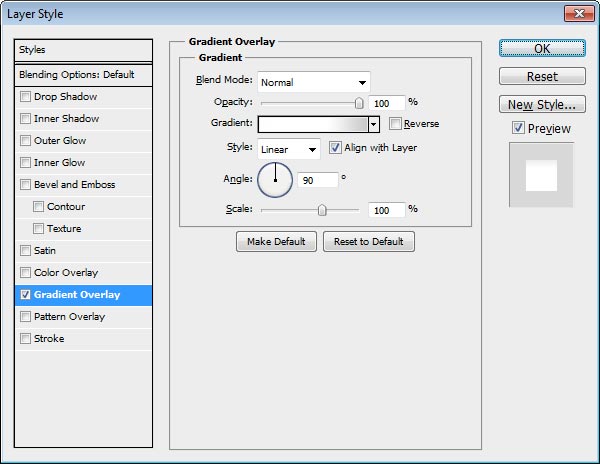
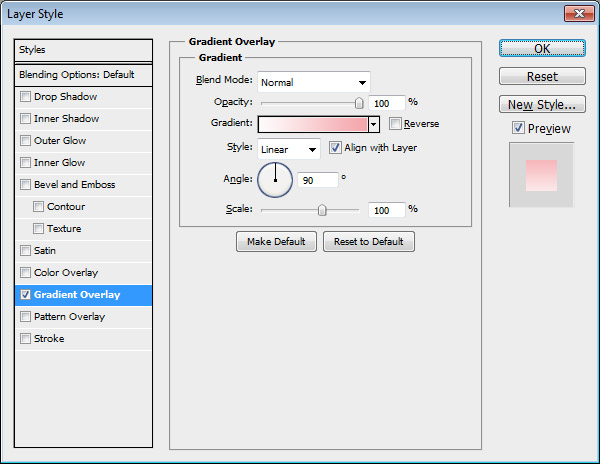
(нажмите на картику для просмотра оригинала) После этого заливаем слой любым цветом - Alt+Backspace и идем в свойства слоя (кликаем два раза по слою). Снимае выделение, нажимаем Ctrl+H. Далее выбираем свойство Gradient Overlay (Заливка градиентом) и ставим такие свойства:

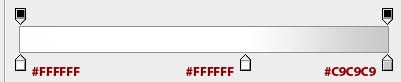
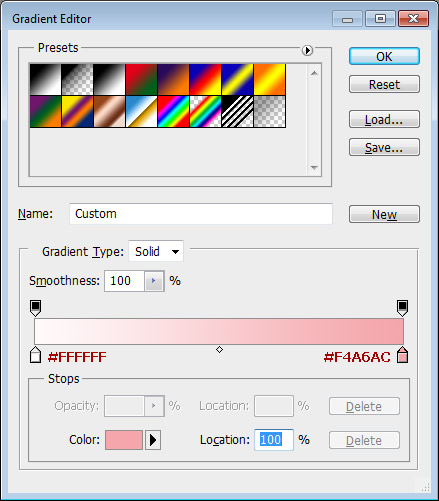
Далее кликаем по полоске с градиентом и ставим такие цвета: 
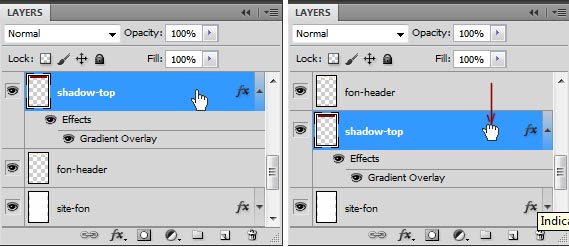
Теперь нужно слой с затемнением (shadow-top) поместить ниже слоя (fon-header). Жмем F7, выбираем нужный нам слой, хватаем его мышкой и переносим на порядок ниже (так же можно менять порядок слоев используя клавиши Ctrl+} - опустить слой на порядок или Ctrl+{ - поднять слой на порядок). 
Делаем логотип для сайта 8.
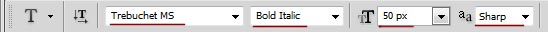
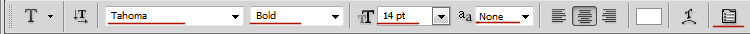
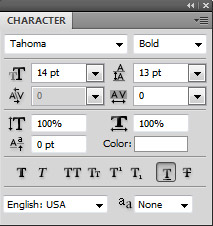
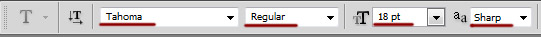
Фон готов теперь давайте напишем наш текст и нарисуем логотип. Берем инструмент  Horizontal Type Tool (Горизонтальный текст, T) и щелкаем на шапке в том месте, в котором планируем написать надпись - у меня это WomanSite.ru, и пишем ее. Настройки для надписи я задал такие:
Horizontal Type Tool (Горизонтальный текст, T) и щелкаем на шапке в том месте, в котором планируем написать надпись - у меня это WomanSite.ru, и пишем ее. Настройки для надписи я задал такие:
|
|
|

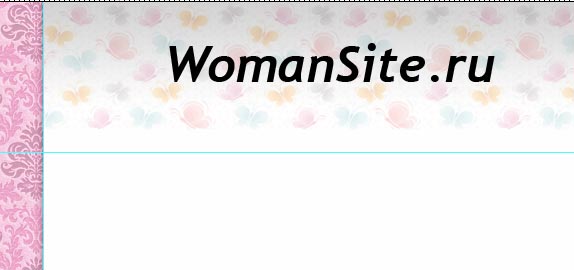
Если у вас на компьютере нет такого шрифта, то его можно взять из моего архива. C помощью инструмента Move Tool (V), расположил текст в нужном мне месте. 
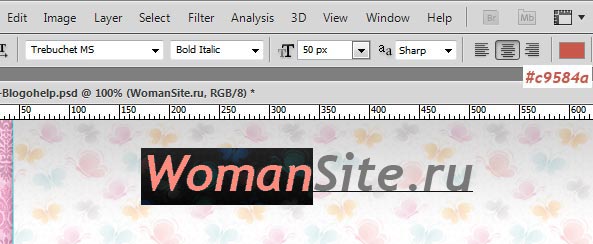
Далее с помощью этого же инструмента  Horizontal Type Tool (Горизонтальный текст), выделим текст "Woman" и поменяем его цвет на другой #c9584a.
Horizontal Type Tool (Горизонтальный текст), выделим текст "Woman" и поменяем его цвет на другой #c9584a.

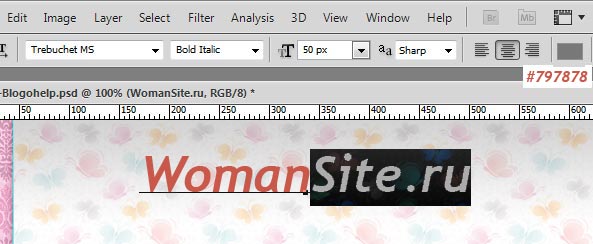
Точно так же поступим и с текстом "Site.ru", только цвет поставим #797878.

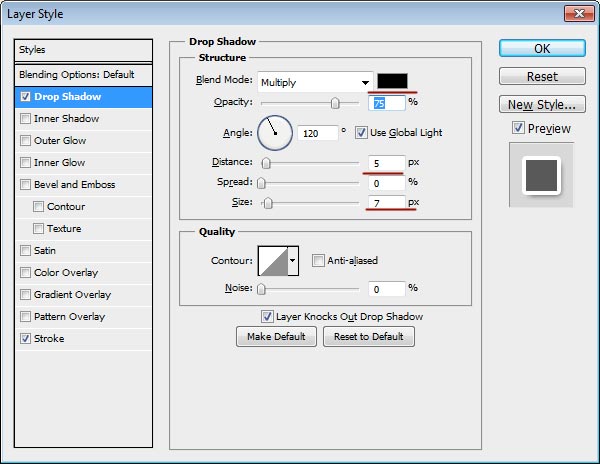
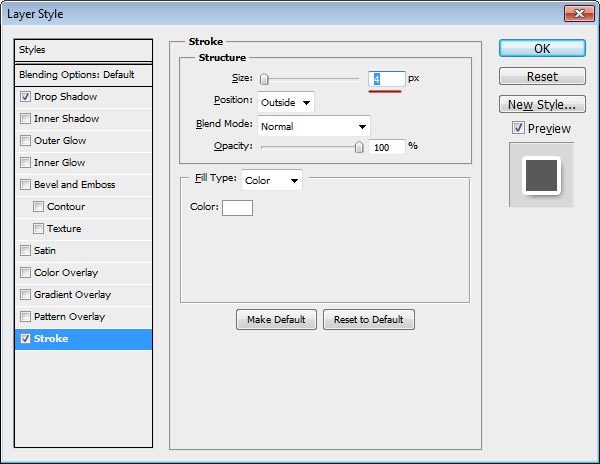
Сделаем обводку и тень нашему тексту. Кликаем два раза по слою и ставим галочки напротив Drop Shadow и Stroke (Обводка). 

На этом с текстом все, переходим к логотипу.
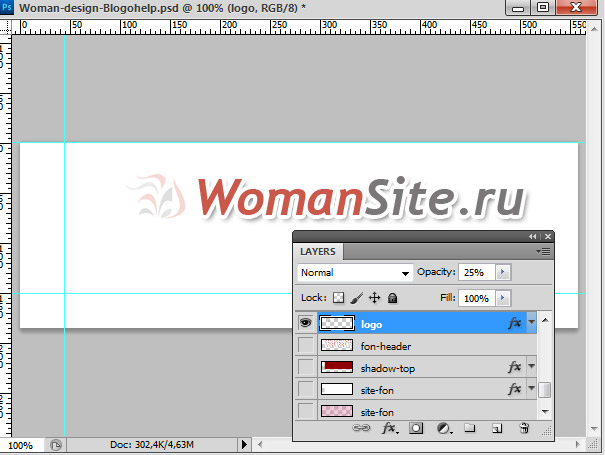
9. Знакомимся с основами рисования логотипов в фотошопе. Будем делать вот такой логотипчик (логотип сделан в виде завитушек, всего их 7 штук), на основе заготовленного в архиве. Открываем в фотошопе файл logo.jpg, переносим картинку логотипа в основной документ и располагаем рядом с текстом.
Слою с логотипом задаем Opacity (Непрозрачность) - 25% и отключаем видимость некоторых слоев - чтобы не мешали (убираем иконку глазика напротив слоя в палитре Layers, F7)

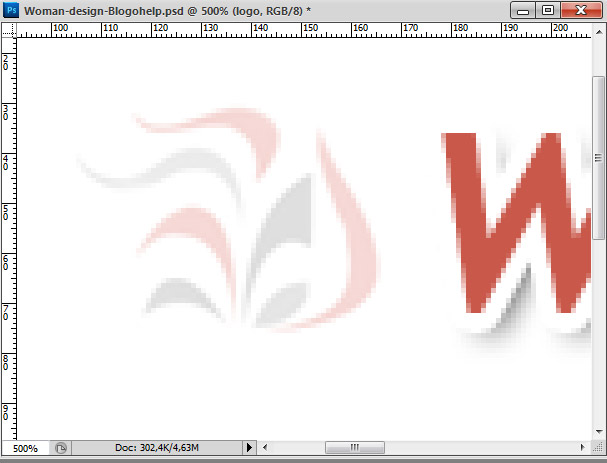
Логотип будем рисовать (можно сказать отрисовывать) с помощью путей, они, так же называют векторными элементами или векторное включение в растровую картинку (кому интересно, подробнее про пути можно почитать тут). Кроме палитры Layers (F7), нам так же понадобится палитра Path (Пути). Что бы ее отобразить идем WIndows→Path (Окна→Пути). Далее с помощью лупы (инструмент Zoom tool  , Увеличитель, Z) приблизим нашу область перед текстом. В данном случае увеличение было на 500%.
, Увеличитель, Z) приблизим нашу область перед текстом. В данном случае увеличение было на 500%.

Берем инструмент Pen Tools (Перышко, P), поставим ему такие настройки: 
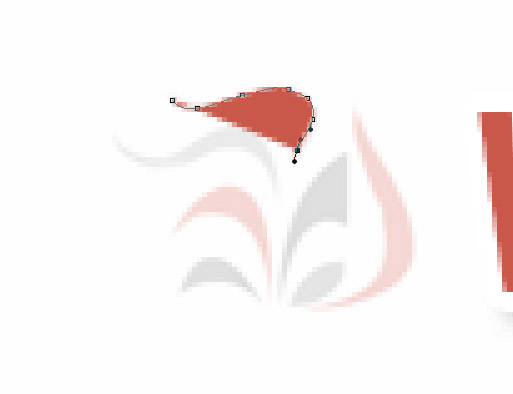
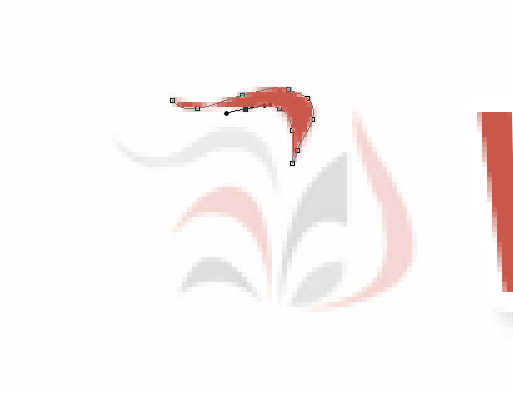
после этого начинаем рисовать первую завитушку - один раз кликаем мышкой в нужном нам месте и получаем первый узелок нашего будущего пути или контура: 
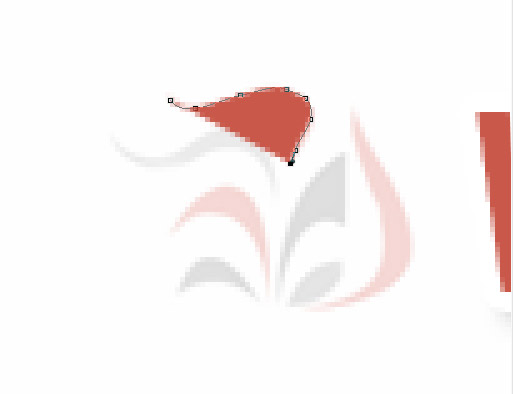
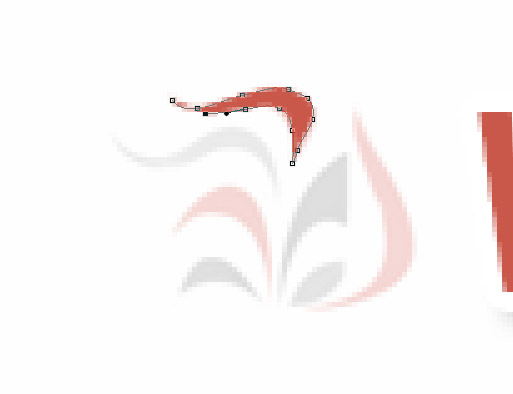
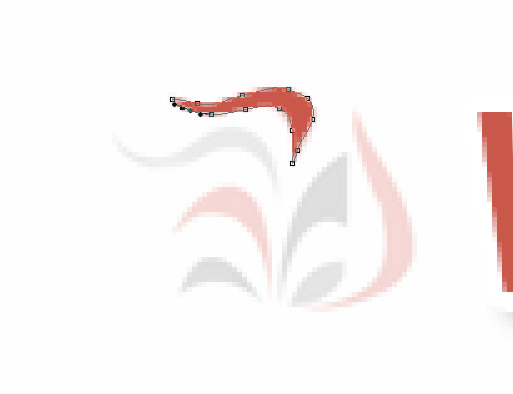
Далее рисуем второй узелок, кликаем мышкой чуть ниже и левее предыдущего узла, не отпускаем мыши ведем ее вдоль нашего контура:














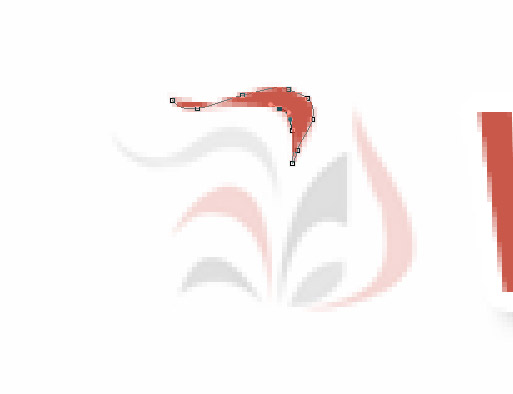
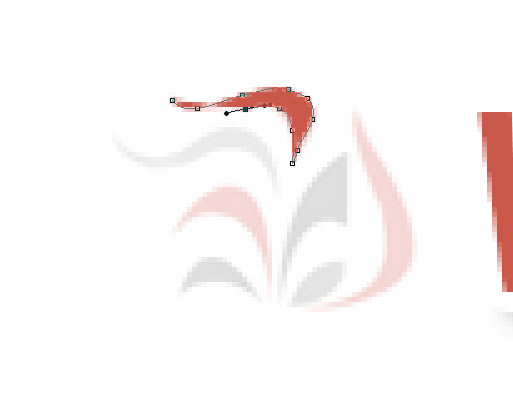
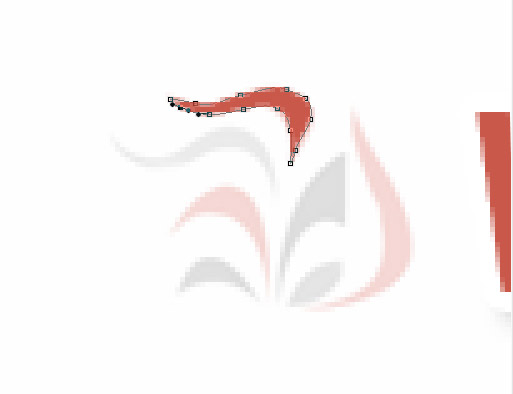
По аналогии делаем остальные 6 завитушек. 
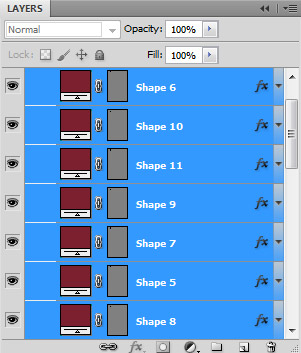
На этом создание логотипа закончено. С помощью стилей слоев закрасим каждую завитушку градиентом. Кликаем по нужному слою два раза и в настройках слоя Gradient Overlay (Градиентная заливка) заливаем его нужным нам градиентом. В итоге у меня получилось.

После этого обьеденим все слои с нашими путями, выделяем все слои в палитре Layers и обьеденяем, нажимаем Ctrl+E.

Для полученного слоя применим эффекты с текстового слоя. Выбираем слой с текстом, кликаем правой кнопкой мыши и в открывшемся списке выбираем Copy Layer Style. Выбираем слой с нашим логотипом и вставляет эффекты, правой кнопкой и в меню выбираем Past Layer Style.

10. Теперь сделаем горизонтально тектовое меню. Нам понадобиться инструмент  Raunded Rectangle Tool ()
Raunded Rectangle Tool ()

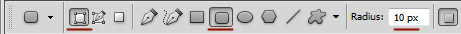
настройки поставим такие:

Далее просто рисуем наш фон с закругленными углами и радиусом скругления в 10 пикселей:

Теперь поверх напишем наш текст, все тем же инструментом Horizontal Type Tool (Горизонтальный текст), я выбрал белый цвет #FFFFFF. Выставил такие настройки: 

В итоге получилось. 
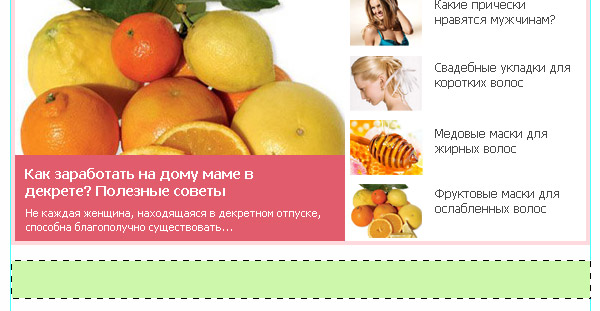
Теперь вставим нашу тематическу картинку, открываем файл ladies.png, копируем слой с нашей картинкой в основной документ и в палитре Layers переносим слой с картинкой ниже нашего меню. В итоге у меня получилась, вот такая симпатичная шапка для нашего сайта. 
11. Теперь давайте сделаем дизайн слайдера для сайта. Создаем новый слой Ctrl+Shift+N. С помощью напрвляющих определим место под слайдер. Далее берем инструмент Rectangular Marque Tool (Прямоугольное выделение, M) и рисуем прямоугольную область. 
Заливаем ее любым цветом, после этого применим к этому слою градиентную заливку: 

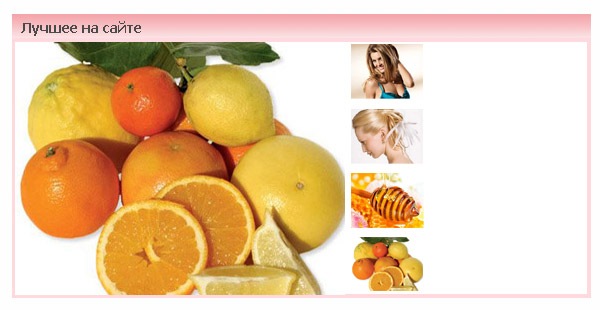
Напишем поверх текст "Лучшее на сайте". 
|
|
|
12. Далее рисуем фон для нашего слайдера так же инструментом Rectangular Marque Tool (Прямоугольное выделение, M) и рисуем прямоугольную область. Создаем новый слой Ctrl+Shift+N и заливаем любым цветом (у меня #FFD9DE). 
13. Фон сделали, теперь сделаем подложку поверх фона, для этого уменьшим нашу выделенную область на 4 пикселя, идем Select - Modify - Contact (Выделить-Изменить-Уменьшить). 
Далее не снимая выделения, при выбранном слое с нашей подложкой, с помощью еще одной направляющей поделим слой на 2 неравные части (слева будет большая часть, а справа чуть меньше). Снимаем наше выделение, нажимаем Ctrl+H. Слева у нас будет большая тематическая картинка с описанием, а справа будет 4 маленьких картинки с описанием. 
Картинки можно трансформировать с помощью команды Edit-Free Transform (Правка - Свободная Трансформация, Ctrl+T) Картинки я подготовил (файлы slider-base-picture.jpg, slider-picture1.jpg, slider-picture2.jpg, slider-picture3.jpg, slider-picture4.jpg), открываем их в фотошопе и переносим в наш основной документ. Распологаем как нам нужно, у меня получилось. 
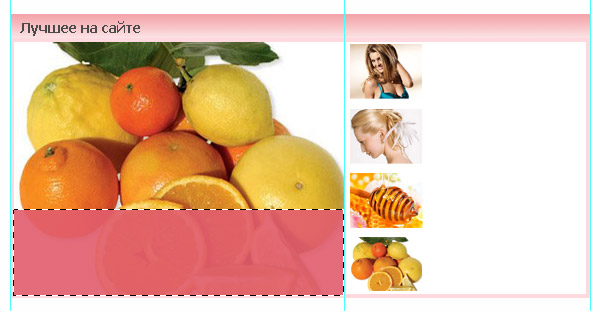
14. Создаем подложку для основной картинки - создаем новый слой Ctrl+Shift+N, рисуеv пряямоугольное выделение и заливаем его цветом #e15c6c. Для этого слоя поставим Opacity (Непрозрачность), поставим в 90%. 
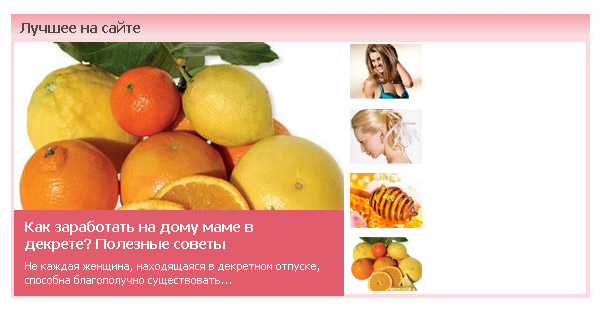
Поверх нее пишем наш текст. 
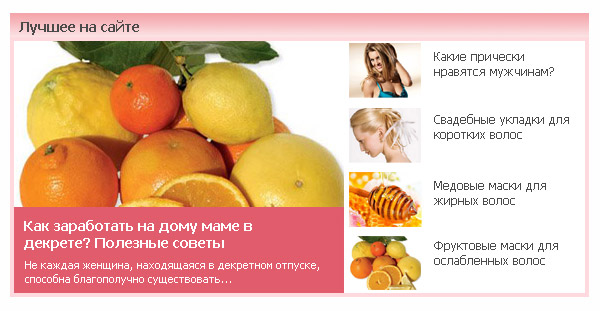
После этого рядом с 4 картинками тоже напишем нужный текст. 
На этом со слайдером все, переходим к следующему пункту - Поиск по сайту. Делаем дизайн блока поиск по сайту 15. Создаем новый слой Ctrl+Shift+N. Чуть ниже слайдера рисуем прямоугольную область и заливаем #ccf8aa. 
16. Поверх пишем наш текст "Поиск по сайту:", далее берем инструмент  Raunded Rectangle Tool (), угол скругления ставим 5 пикслей и рисуем форму поиска. Поверх формы пишем текст "Введите слово или словосочетание...", после этого делаем кнопку для поиска. Так же инструментом
Raunded Rectangle Tool (), угол скругления ставим 5 пикслей и рисуем форму поиска. Поверх формы пишем текст "Введите слово или словосочетание...", после этого делаем кнопку для поиска. Так же инструментом  Raunded Rectangle Tool () рисуем нашу кнопку и поверх наш текст "Найти". В итоге у меня получилось.
Raunded Rectangle Tool () рисуем нашу кнопку и поверх наш текст "Найти". В итоге у меня получилось. 
Делаем оформление блока с новостями
17. Теперь переходим к рисованию самих новостей на сайте. Фон блока будем делать с помощью путей. Берем инструмент  Rectangle Tool и рисуем прямоугольную область. Эту область можно трансформировать с помощью команды Edit-Free Transform (Правка - Свободная Трансформация, Ctrl+T).
Rectangle Tool и рисуем прямоугольную область. Эту область можно трансформировать с помощью команды Edit-Free Transform (Правка - Свободная Трансформация, Ctrl+T).
|
|
|

Теперь поверх напишем текст - загголовок для первой новости, все тем же инструментом  Horizontal Type Tool (Горизонтальный текст), я выбрал белый цвет #b14757. Выставил такие настройки:
Horizontal Type Tool (Горизонтальный текст), я выбрал белый цвет #b14757. Выставил такие настройки:

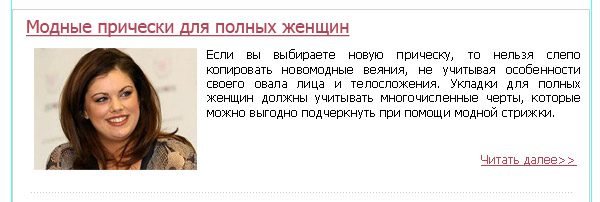
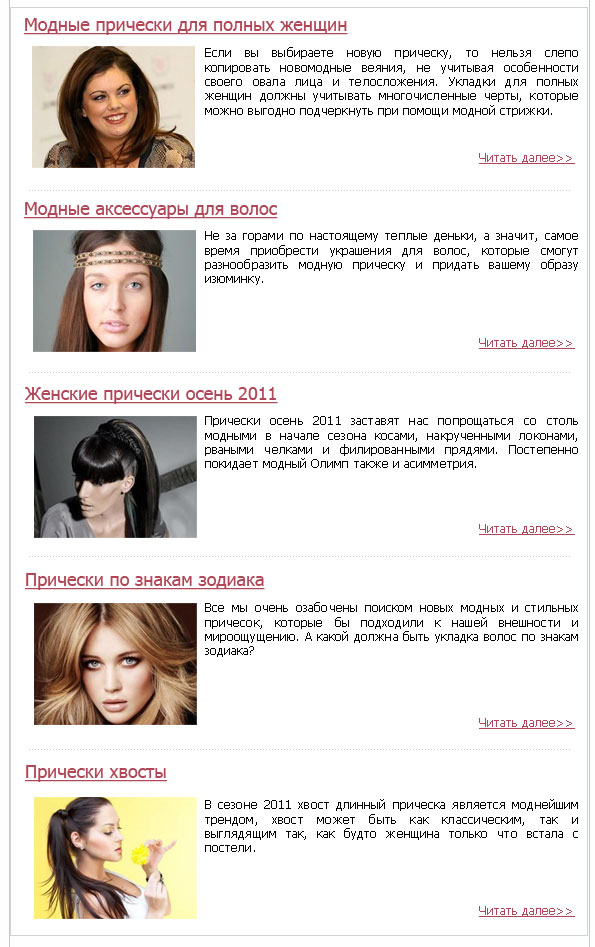
18. Далее открываем ранее заготовленные мною картинки для новостей (файлы news-picture1.jpg, news-picture2.jpg, news-picture3.jpg, news-picture4.jpg, news-picture5.jpg). Берем первую и распологаем снизу под заголовком.

19. После этого пишем текст справа от картинки. Все тем же инструментом Horizontal Type Tool (Горизонтальный текст), я выбрал черный цвет #000000. Только теперь мы не просто кликаем инструментом, а кликаем и не отпуская мыши тянем вправо.

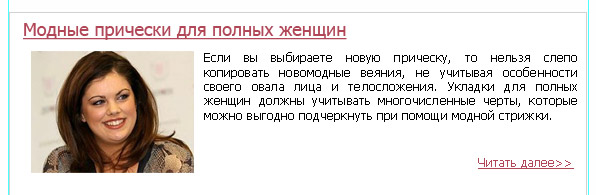
далее пишем наш текст и чуть ниже вставляем текст "Читать далее>>". 
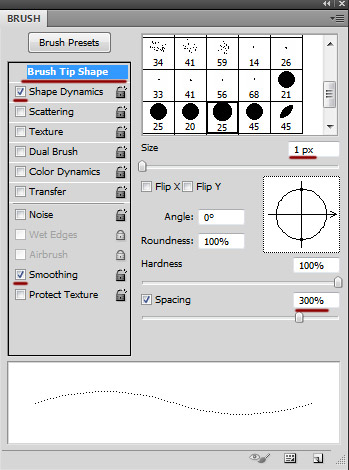
20. Чуть ниже сделаем разделительную полоску. Полоска будет выполнена в виде пунктирной линии размером в 1 пиксель. Создаем новый слой Shift+Ctrl+N. Берем инструмент Pencil Tool (Карандаш). Цвет для рисования я выбрал: #c8c8c8. Теперь давайте настроим наш карандашь, жмем F5 и ставим вот такие настройки:

И после этого рисуем нашу разделительную линию (с нажатой клавишей Shift).

21. После этого по аналогии делаем наши остальные 4 новости.

 2015-09-06
2015-09-06 565
565








