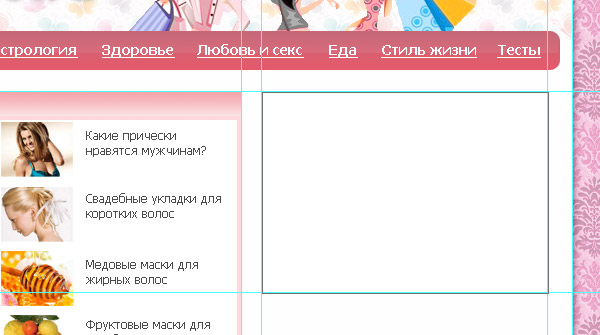
23. Нам осталось сделать Сайдбар (оформление боковой колонки сайта) и Футер (оформления низа сайта). Начинаем рисовать первый блок "Популярное на сайте", берем инструмент Rectangle Tool и рисуем прямоугольную форму.
Начинаем рисовать первый блок "Популярное на сайте", берем инструмент Rectangle Tool и рисуем прямоугольную форму. 
Для этого слоя применим эффекты Color Overlay (Заливка фоном) и Stroke (Обводка).

24. Сделаем шапку для блока, берем инструмент  Rectangular Marque Tool (Прямоугольное выделение, M) и рисуем прямоугольную область. Далее уменьшим нашу выделенную область на 1 пиксель, идем Select - Modify - Contact (Выделить-Изменить-Уменьшить). И в окошке поставим единичку и жмем ОК. Создаем новый слой Ctrl+Shift+N и заливаем любым цветом.
Rectangular Marque Tool (Прямоугольное выделение, M) и рисуем прямоугольную область. Далее уменьшим нашу выделенную область на 1 пиксель, идем Select - Modify - Contact (Выделить-Изменить-Уменьшить). И в окошке поставим единичку и жмем ОК. Создаем новый слой Ctrl+Shift+N и заливаем любым цветом. 

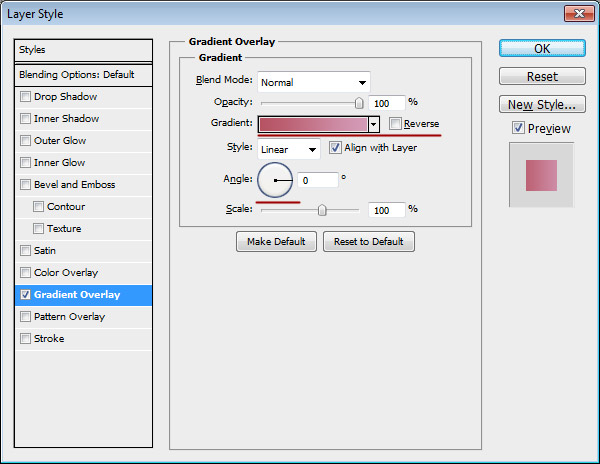
Далее для слоя с шапкой блока применяем свойство слоя Gradient Overlay (Градиентная заливка) и прверх напишем наш текст "Популярное на сайте ".

Для слоя с фоном блока применим эффект Color Overlay (заливка цветом) цветом и Stroke (обводка) цветом #FFC486. 
25. Пишем текст наших популярных новостей.
|
|
|

Рядом с каждой новостью сделаем иконочку-маркер, откроем мой заготовленный файл marker.png название_файла.jpg, копируем слой с маркером в наш основной документ и инструментом  Move Tool распологаем наш маркер рядом с названием новости, далее копируем (Ctrl+J) этот слой 4 раза и распологаем в нужных нам местах.
Move Tool распологаем наш маркер рядом с названием новости, далее копируем (Ctrl+J) этот слой 4 раза и распологаем в нужных нам местах.

26. Перейдем к следующему блоку с социальными кнопками. Блок делается по аналогии с предыдущим, только для шапки блога используем такой градиент. Текст пишем "Присоединяйтесь к нам в:".

а для фона такие эффекты: заливка белым цветом и обводка цветом #95d9ee. 
Иконки берем из моего приготовленного архива: twitter.png, facebook.png, vkontakte.png. Вставляем иконки в наш документ и распологаем в нашем блоке. Ниже делаем текст для социалок.

27. Далее рисуем блок подписки. Делаем фон для блока, делаем шапку блоку, пишем текст, картинку берем из архива название картинки subscribe.jpg, делаем форму подписки и кнопочку "Подписаться" (форму мы уже делали когдарисовали блок Поиск по сайту) и распологаем как на рисунке.

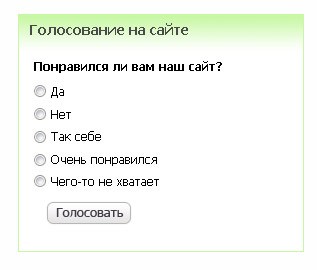
28. Далее рисуем блок Голосование на сайте. Все по аналогии с предыдущими блоками. Только еще вставим переключатель Radiobutton. Берем файл из архива и вставляем в наш документ.

На этом с блоками все, перейдем к созданию нижней части сайта - Футеру.
Рисуем футер для сайта
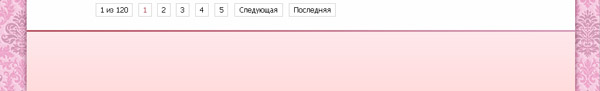
29. Создаем новый слой. В самом низу сайта рисуем прямоугольное выделение инструментом Rectangular Marque Tool (Прямоугольное выделение, M), заливаем его любым цветом. Далее делаем этому слою градиентную заливку.

После этого сделаем разделительную полоску (между футером и пейжером). Ее тоже зальем градиентной заливкой.
|
|
|



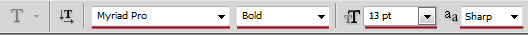
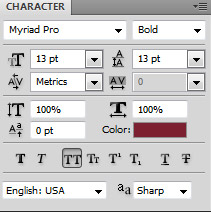
30. Далее пишем текст для меню. Я выбрал цвет и для инструмента поставил такие настройки.


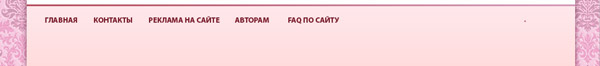
Получилось вот так.

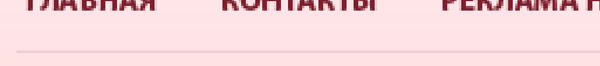
31. Чуть ниже сделаем полоску разделитель. Приблизим место под текстовым меню с помощью лупы. Создаем новый слой, берем инструмент Pencil Tool (Карандаш). Кисть ставим в 1 пиксель, цвет берем #f2cbcf и рисуем линию. Сразу под ней рисуем еще одну линию цветом #ffe4e6.

В итоге получилось:

32. Далее копируем слои с нашим логотипом и текстом, располоижим их справа, предварительно уменьших их с помощью команды Edit-Free Transform (Правка - Свободная Трансформация, Ctrl+T). Ниже текстового меню расположим счетчик (картинку можно взять из архива - файл counter.jpg) и чуть правее напишем наш копирайт. 
На этом все, как сумел расскрыл вопрос - как сделать дизайн сайта в фотошопе.
Оригинал: http://www.blogohelp.ru/urok-fotoshop-kak-sdelat-dizajn-sajta-prosto
 2015-09-06
2015-09-06 426
426







