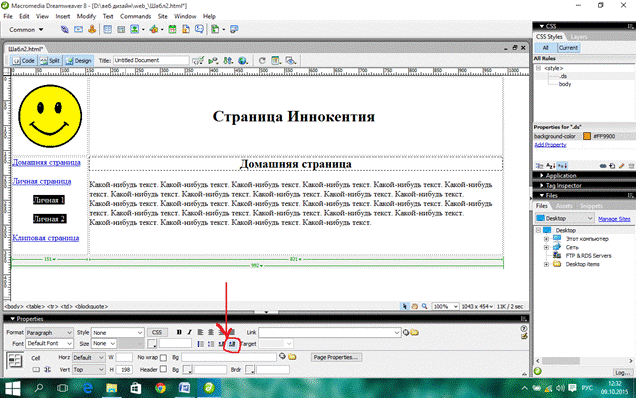
Выделяем обе надписи и нажимаем сдвинуть вправо.

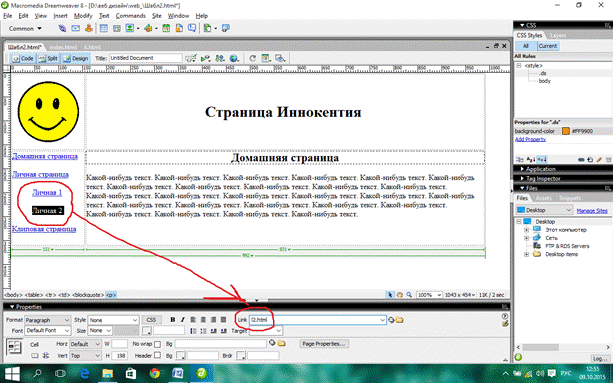
Создаем ссылки для Личной 1 и Личной 2
Личная 1 -> выделить -> Link: l1.html
Личная 2 -> выделить -> Link: l2.html

Сохраняем!
13. Теперь из наших шаблонов делаем сайт.
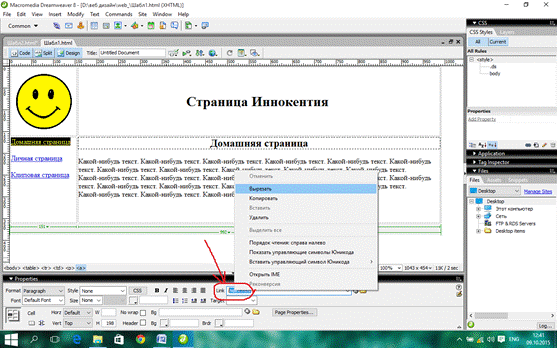
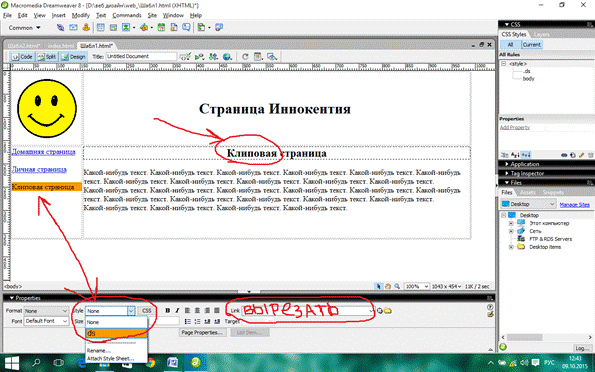
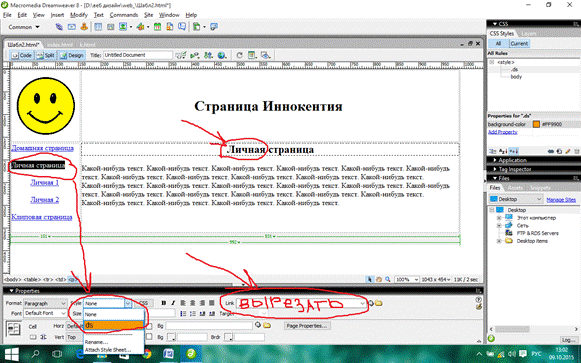
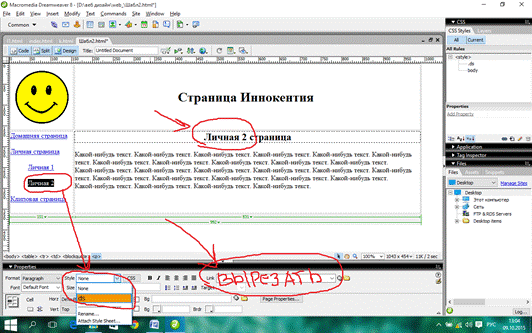
Открываем шабл1 -> Выделяем первый заголовок (Домашняя страница) -> Вырезаем то, что написано в Link. (не удаляем, не копируем, а именно ВЫРЕЗАЕМ)

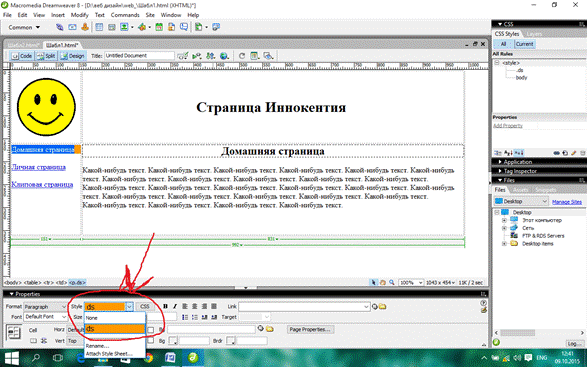
После чего в Style меняем цвет.

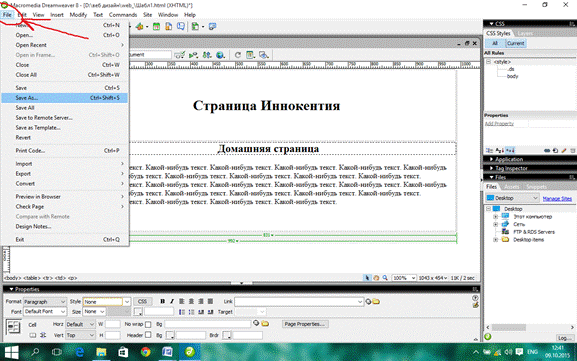
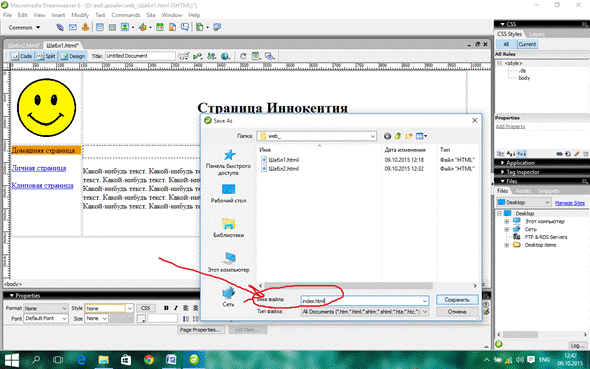
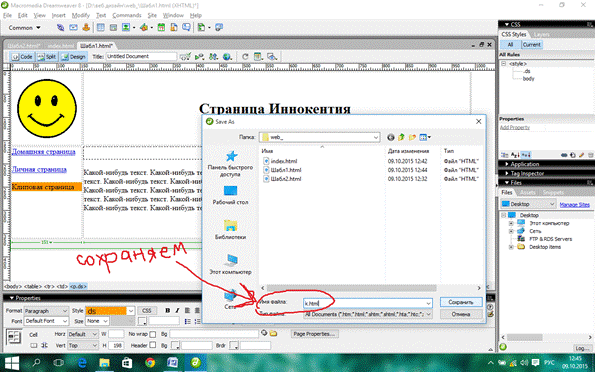
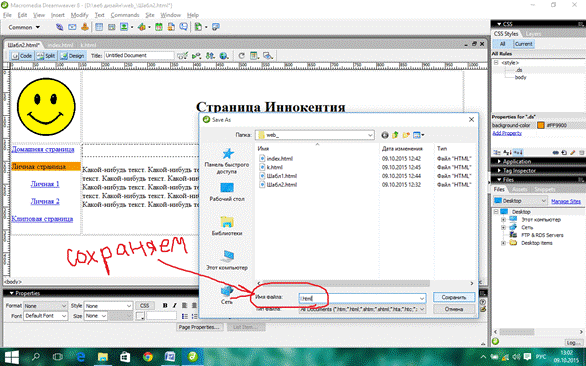
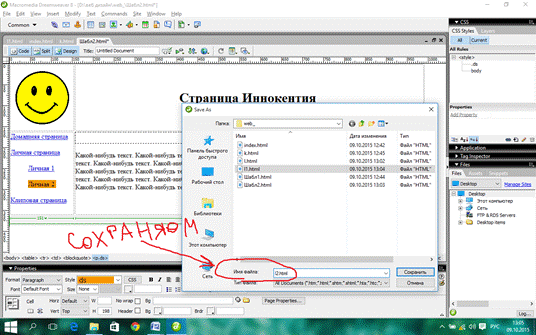
Нажимаем File -> save as -> и вставляем туда то, что мы вырезали из графы Link


Проделываем то же самое с Клиповой страницей, но не забываем переписать Название страницы.


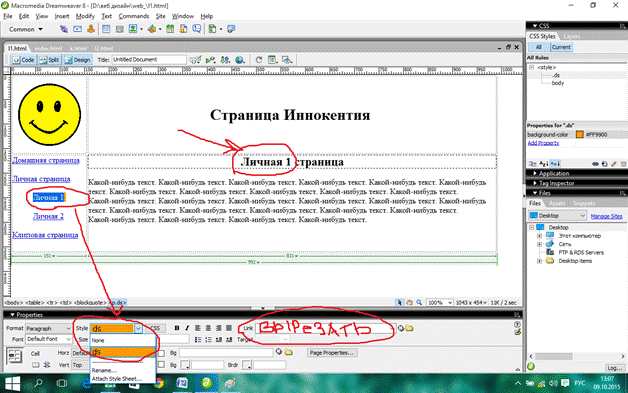
Теперь открываем шабл2 и проделываем все то же самое с Личной страницей, Личной 1 и Личной 2. 

После того как сохранили, опять открываем шабл2
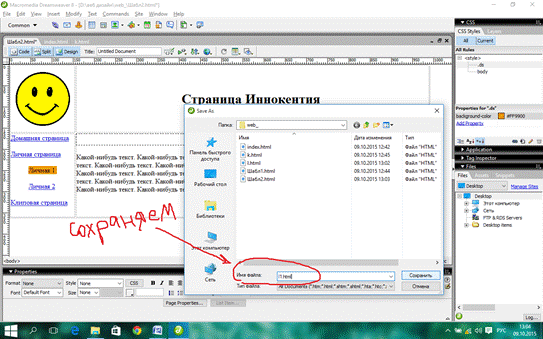
Переименовываем, выделяем, вырезаем Link, меняем цвет фона, сохраняем (вставляя то, что вырезали из Link)


После того как сохранили, опять открываем шабл2
Переименовываем, выделяем, вырезаем Link, меняем цвет фона, сохраняем (вставляя то, что вырезали из Link)


Таким образом у нас появляется еще 5 новых html, созданных из шабл1 и шабл2, с названиями вырезанными из Link.
|
|
|
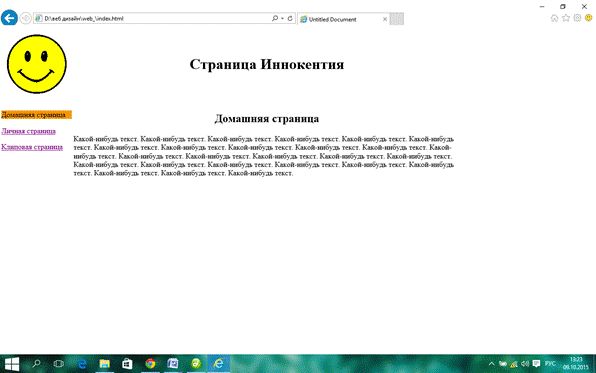
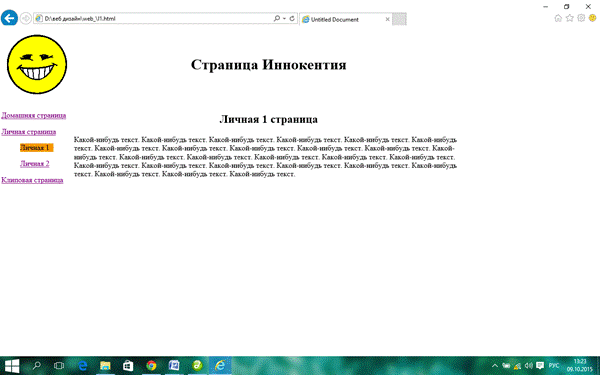
Проверяем все через земной шар, далее Preview.
При нажатии на заголовки в навигации, у нас должен фон заголовка заливаться выбранным нами цветом. И должны меняться названия страницы. 

Мы так же можем вносить изменения в наши сохраненные страницы. Изменения будут применяться и на сайте (не забывайте сохранять внесенные изменения) 

 2015-10-16
2015-10-16 236
236







