Управляющие элементы (или просто элементы) — «кирпичи», из которых строятся приложения в Visual Basic. Благодаря элементам ваши формы могут делать нечто большее, чем просто занимать место на экране. Некоторые элементы, например кнопки и текстовые поля, предназначены для взаимодействия с пользователем. Другие остаются невидимыми для пользователя и выполняют вспомогательные задачи. Примером невидимого элемента служит таймер. С помощью элементов вы без особого труда наделите свои программы различными возможностями. Чтобы разместить элемент на форме, можно дважды щелкнуть на нужном значке в панели элементов или же «нарисовать» элемент на форме — для этого следует щелкнуть на нем мышью и растянуть контур на форме (в этом случае перетаскивание указателя мыши определяет размеры элемента).
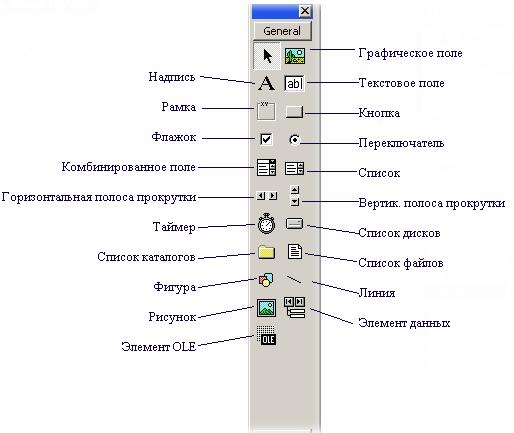
После размещения элементов можно задать их свойства. Щелкните на элементе, чтобы сделать его активным, и измените нужные значения в окне свойств. Панель элементов представляет собой окно, внутри которого находятся значки различных элементов, используемых в приложениях (рис. 3.1). В этом уроке мы рассмотрим некоторые элементы, которыми вы сможете пользоваться в своих приложениях.
В комплект Visual Basic 6 входит ряд дополнительных элементов, многие из которых были усовершенствованы по сравнению с предыдущими версиями. Некоторые из них предназначены для работы с мультимедиа, другие (например, элементы Winsock и Internet Control) ориентированы на работу в Internet. Существует также несколько дополнительных элементов для работы с базами данных. Более того, теперь вы можете создавать собственные элементы ActiveX и включать их в панель элементов. Нестандартные элементы также можно распространять среди других разработчиков. Более подробная информация о создании и распространении таких элементов приведена в уроке 17, «Использование ActiveX».

Рис. 3.1. Панель элементов Visual Basic
Кнопки
Наверное, самым распространенным управляющим элементом в приложениях для Windows являются кнопки (см. рисунок). Это в полной мере относится и к Visual Basic. Кнопки используются для решения самых разных задач — от простейшего ввода информации до вызова специальных функций, связанных с формами. Конечно, вам уже приходилось встречаться с кнопками хотя бы на примере ОК и Cancel в диалоговых окнах.
В ближайших разделах мы рассмотрим важнейшие свойства, методы и события этого простого, но очень полезного элемента. Общий принцип работы кнопок описан в разделе «Методы кнопок», а приведенный в нем пример поможет перейти от теории к практике.
ПРИМЕЧАНИЕ Напоминаю: свойства описывают атрибуты объекта. Методами называются действия, которые объект может выполнять по вашему приказу, а при помощи событий элемент сообщает о том, что с ним происходит.
Свойства кнопок
Далее перечислены все свойства кнопок. Свойства, используемые чаще других, выделены жирным шрифтом. Если вас заинтересует свойство, не описанное далее, выберите его в окне свойств и вызовите справку клавишей F1.
| Appearance | Enabled | hWnd | Style |
| BackColor | Font | Index | Tablndex |
| Cancel | FontBold | Left | TabStop |
| Caption | FontItalic | MaskColor | Tag |
| CausesValidation | FontName | MouseIcon | ToolTipText |
| Container | FontSize | MousePointer | Top |
| Default | FontStrikethru | Name | UseMaskColor |
| DisabledPicture | FontUnderline | OLEDropMode | Value |
| DownPicture | ForeColor | Parent | Visible |
| DragIcon | Height | Picture | WhatsThisHelpID |
| DragMode | HelpContextID | RightToLeft | Width |
Два самых важных свойства любой кнопки — Name и Caption. По значению первого Visual Basic отличает одну кнопку от других. Нам придется довольно часто встречаться со свойством Name на страницах этой книги. Свойство Caption определяет текст, который должен находиться на кнопке. Символ «амперсенд» (&) позволяет работать с кнопкой при помощи клавиш вместо щелчков мышью. Для этого следует нажать клавишу Alt вместе с подчеркнутой буквой в надписи того элемента, к которому вы желаете обратиться. Кроме того, пользователь может перейти к кнопке клавишей Tab и затем имитировать щелчок мыши клавишей Пробел.
ПОДСКАЗКА Вы должны хорошо разбираться в том, как работают клавиши ускоренного доступа, потому что не все пользователи предпочитают работать с мышью. Например, те, кому приходится набирать большие объемы текста, не любят снимать пальцы с клавиатуры, чтобы сменить шрифт и затем продолжить ввод. Старайтесь при любой возможности создавать клавиши ускоренного доступа, и пользователям будет удобнее работать с вашей программой.
У кнопок имеется еще два полезных свойства — Cancel и Default. Если задать свойству Default значение True, пользователь сможет имитировать нажатие кнопки при помощи клавиши Enter. Если свойство Cancel имеет значение True, нажатие клавиши Esc приводит к закрытию формы.
ПРИМЕЧАНИЕ Если на форме находится несколько кнопок, лишь у одной из них свойство Default может иметь значение True; эта кнопка используется по умолчанию на данной форме. Аналогично, лишь у одной кнопки свойство Cancel может быть равно True.
Выбирая значение свойства Style, вы можете оставить кнопку чисто текстовой или поместить на нее рисунок. Если вы хотите, чтобы в нормальном, ненажатом состоянии на кнопке присутствовал рисунок, задайте имя графического файла в свойстве Picture. Рисунки для других состояний кнопки (заблокированного и нажатого) задаются в свойствах DisabledPicture и DownPicture. Еще два свойства, Enabled и Visible, позволяют ограничить доступ к кнопке. Если какое-либо из них равно False, кнопка становится недоступной. Блокировка кнопок может пригодиться в тех случаях, когда пользователь должен выполнить определенные действия (скажем, заполнить текстовые поля) и лишь затем нажать кнопку для перехода к следующей стадии процесса.
ПОДСКАЗКА Если вы хотите заблокировать кнопку, значение False следует задать для свойства Enabled, а не для Visible. В первом случае заблокированная кнопка остается на экране, и пользователь понимает, что при определенных обстоятельствах она станет доступной; во втором случае кнопка просто исчезает.
Свойство Tablndex определяет порядок перебора элементов клавишей Tab. Элемент, у которого свойство Tablndex равно 0, получает фокус первым (при условии, что он не был заблокирован или сделан невидимым). При изменении свойства Tablndex одного элемента изменяется порядок перебора и у других элементов. Если вы не хотите, чтобы пользователь мог перейти к элементу клавишей Tab, задайте свойству TabStop значение False; впрочем, это не помешает пользователю перейти к элементу, щелкнув на нем мышью. Чтобы исключить и такую возможность, воспользуйтесь описанными ранее свойствами Enabled и Visible.
События кнопок
Несомненно, из всех событий, связанных с кнопками, чаще всего используется Click. Ниже перечислены все события кнопок.
| MouseUp | OLECompleteDrag | OLEDragDrop | OLEDragOver |
| OLEGiveFeedback | OLESetData | OLEStartDrag | Click |
| KeyPress | DragDrop | KeyUp | DragOver |
| LostFocus | GotFocus | MouseDown | KeyDown |
| MouseMove |
Вероятно, на первых порах вас будет в основном интересовать событие Click. Именно оно чаще всего используется для кнопок, а остальные события понадобятся лишь после того, как вы освоите программирование на Visual Basic. С другой стороны, вместо события Click можно воспользоваться событием MouseUp. Во многих приложениях для Windows 95 используется именно это событие, поскольку после нажатия кнопки мыши пользователь может передумать и отказаться от возбуждения события Click.
Методы кнопок
Далее перечислены различные методы кнопок, самым распространенным из которых является SetFocus.
| Drag | Move | OLEDrag | Refresh |
| SetFocus | ShowWhatsThis | ZOrder |
Метод SetFocus используется для передачи фокуса конкретной кнопке. Например, с его помощью можно вернуться к кнопке по умолчанию после того, как будет закончено редактирование текстового поля на форме. В этом случае код будет выглядеть так:
cmdMyButton.SetFocus
А располагается он обычно в процедуре события Change текстового поля.
Работа с кнопками
Работу с кнопками лучше всего рассматривать на практическом примере:
1. Если вы установили примеры приложений с компакт-диска Visual Basic, откройте проект \MSDN98\98vs\1033\Samples\VB98\Controls\Controls.vbp[3].
ПРИМЕЧАНИЕ Если вы еще не установили примеры с компакт-диска, обратитесь к разделу «Работа с несколькими проектами» из урока 1 — в нем рассказано, как это сделать. Эти примеры понадобятся вам во многих упражнениях этого урока.
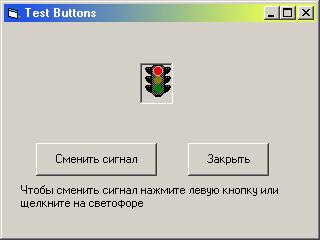
2. Запустите приложение командой Run > Start. В диалоговом окне Control Examples нажмите кнопку Test Buttons — на экране появится форма, изображенная на рис. 3.2.

Рис. 3.2. Работа с кнопками
3. Нажмите кнопку Сменить сигнал и проследите, как изменяется сигнал светофора. Когда тестирование будет завершено, нажмите кнопку Закрыть.
Мы усовершенствуем это приложение и поместим изображение светофора прямо на кнопку Сменить сигнал.
4. Завершите работу приложения командой Run > End.
5. Активизируйте форму Test Buttons, дважды щелкнув на строке frmButton в окне проекта.
6 Растяните кнопку Сменить сигнал до таких размеров, чтобы в ней могло поместиться изображение светофора. В окне свойств установите значение свойства Style кнопки в 1 - Graphical.
7. Задайте свойствам Visible элементов imgGreen, imgYellow и imgRed значение False.
8 Включите в процедуру события Load формы следующий фрагмент:
Private Sub Form_Load()
cmdChange.Picture = imgGreen.Picture
End Sub
9. Измените код процедуры ChangeSignal:
Private Sub ChangeSignal()
Static signal As Integer
signal = signal + 1
If signal > 3 Then signal = 1
Select Case signal
Case Is = 1
Case Is = 1
cmdChange.Picture = imgYellow.Picture
Case Is = 2
cmdChange.Picture = imgRed.Picture
Case Is = 3
cmdChange.Picture = imgGreen.Picture
End Select
End Sub
10. Еще раз запустите программу (Run > Start). Снова нажмите кнопку Test Buttons, чтобы вызвать одноименное диалоговое окно. Теперь при нажатии кнопки Сменить сигнал изображение светофора на кнопке изменяется точно так же, как раньше изменялся рисунок над кнопкой.
Невзирая на простоту, этот пример наглядно демонстрирует основные принципы работы с кнопками. Вы можете включить в процедуру события Click другие команды, чтобы кнопка выполняла дополнительные задачи. Например, если кнопка должна закрывать приложение, процедура Click будет выглядеть так:
Private Sub cmdChangeSignal_Click()
End
End Sub
ПОДСКАЗКА Чтобы поместить графическое изображение на кнопку, необходи-мо сначала установить значение свойства Style в 1 - Graphical. Затем в свойстве Picture указывается имя графического файла с нужным рисунком.
Текстовые поля
 Практически в любом проекте Visual Basic присутствует хотя бы одно текстовое поле (см. рисунок). Обычно эти элементы применяются для ввода данных или получения информации от пользователя. Разумеется, свойства текстовых полей были отобраны специально для этих целей. Если вы ограничиваетесь простейшим вводом информации, попробуйте воспользоваться функцией InputBox — она отображает диалоговое окно, в котором пользователю предлагается ввести нужные данные, а затем возвращает их приложению. Функция Visual Basic InputBox и родственная ей функция MsgBox (для окон сообщений) рассмотрены в уроке 10, «Использование диалоговых окон». Функция MsgBox служит для вывода простейших текстовых сообщений.
Практически в любом проекте Visual Basic присутствует хотя бы одно текстовое поле (см. рисунок). Обычно эти элементы применяются для ввода данных или получения информации от пользователя. Разумеется, свойства текстовых полей были отобраны специально для этих целей. Если вы ограничиваетесь простейшим вводом информации, попробуйте воспользоваться функцией InputBox — она отображает диалоговое окно, в котором пользователю предлагается ввести нужные данные, а затем возвращает их приложению. Функция Visual Basic InputBox и родственная ей функция MsgBox (для окон сообщений) рассмотрены в уроке 10, «Использование диалоговых окон». Функция MsgBox служит для вывода простейших текстовых сообщений.
 2017-11-30
2017-11-30 991
991








