Привычки и рефлексы лежат в основе нашего взаимодействия с окружающим миром. В самом деле, если бы мы не умели превращать значительную часть своих действий в рефлексы, мы успевали бы за день гораздо меньше. Представьте, что вождение машины по-прежнему вызывает у вас те же трудности, что и в первый раз! Наше умение водить машину, готовить еду или пользоваться компьютером и при этом не погружаться в эти занятия с головой возникает как результат выработки большого количества мелких рефлексов.
Соглашения позволяют нам использовать эти рефлексы в различных обстоятельствах. Телефоны – являются примером важности соглашений. Время от времени изготовители экспериментировали с расположением кнопок на аппарате, отходя от принятого стандарта 4×3. Они пытались расположить кнопки в два ряда по шесть штук или в три ряда по четыре. Периодически появляются модели с круговым расположением кнопок, но это происходит все реже, по мере того как их дисковые предшественники скрываются в тумане технологического забвения.
Казалось бы, расположение кнопок на телефоне не должно играть большую роль, но на самом деле оно весьма важно. Если мы измерим время, которое тратит человек, пытаясь разобраться с расположением кнопок на нестандартном аппарате, выяснится, что оно составляет примерно три секунды на звонок. Вроде бы немного, но для звонящего это не просто потерянное время – эти три секунды заполнены отрицательными эмоциями, потому что задача, обычно решаемая на рефлекторном уровне, стала невыносимо медленной из-за того, что из-под ног пользователя выбили почву соглашений.
Более того, матрица кнопок 4×3 настолько укоренилась, что стала стандартом для других устройств с кнопками, не имеющих никакого отношения к телефонам, например для микроволновых печей или пультов дистанционного управления телевизорами и видеомагнитофонами. Телефонная клавиатура не является единственным стандартом в этой области. Десятиклавишный стандарт первых электронных калькуляторов, в котором ряды кнопок идут в порядке, обратном порядку на телефоне, сейчас можно увидеть на компьютерных клавиатурах, у банкоматов, кассовых аппаратов и специализированных устройств для ввода данных, например в складских системах. Поскольку в обоих стандартах принята матрица 4×3, людям сравнительно легко адаптироваться к любому из них, хотя наличие единого стандарта было бы идеальным вариантом.
Сказанное не означает, что решение любой задачи в процессе разработки интерфейса состоит в слепом следовании принятым соглашениям. Вы просто должны осторожно относиться к любому отступлению от соглашений и предпринимать его только тогда, когда это дает ощутимую выгоду. Чтобы обеспечить успешный опыт взаимодействия, вам потребуются явно сформулированные основания для любого принимаемого решения.
Создание интерфейса, не противоречащего тем интерфейсам, к которым привыкли ваши пользователи, – важная задача, однако еще важнее создать внутренне согласованный интерфейс. Достичь отсутствия внутренних противоречий вам помогут концептуальные модели функций вашего сайта. Две функции, имеющие одну и ту же концептуальную модель, вероятнее всего, будут предъявлять сходные требования к интерфейсу. Применение одинаковых соглашений в обоих местах позволит пользователю, знакомому с одной функциональностью, быстро адаптироваться к другой.
Даже когда концептуальные модели функций различны, идеи, лежащие в основе нескольких моделей, должны всегда восприниматься сходным (если не идентичным) образом. Такие понятия, как «начать», «завершить», «вернуться», «сохранить», встречаются в самых разных контекстах. Непротиворечивая их интерпретация позволяет пользователям применять знания, полученные при работе с другими частями системы, и достигать целей быстрее и с меньшим количеством ошибок.
Как и в случае с концептуальными моделями, на которых строится проектирование взаимодействия, вы не должны поддаваться искушению построить сайт на наборе метафор. Метафоры, применяемые для выражения функциональных возможностей вашего сайта могут быть остроумными и забавными, но они никогда не дают того эффекта, которого вам хотелось бы достичь. Часто они не дают вообще никакого эффекта.
Порой у вас может возникнуть желание подогнать интерфейс какой-то функции под интерфейс ее аналога из реального мира. (Вспомним навигацию на сайте Slate, где пользователь «переворачивал» страницы аналогично страницам реального журнала.) Большинство интерфейсов и средств навигации в реальном мире подвержены влиянию различных ограничений, обусловленных законами физики, свойствами материалов и т. п. В Сети подобных ограничений крайне мало.
Проведение аналогий между возможностями вашего сайта и реалиями из жизненного опыта ваших пользователей может показаться хорошим способом разъяснить им, как следует обращаться с этими возможностями. Однако такой подход чаще затуманивает сущность некоторой функции сайта, нежели раскрывает ее. Даже если для вас связь между возможностью и ее метафорическим представлением прозрачна, она всего лишь одна из возможных ассоциаций, которые могут возникнуть в головах ваших пользователей (особенно если они живут в иной культурной среде, нежели вы). Что означает эта маленькая пиктограмма телефона? Я могу позвонить по телефону с этого сайта? Проверить голосовую почту? Оплатить телефонный счет?
Конечно, контент вашего сайта должен обеспечить пользователей определенным контекстом, который поможет им догадаться, какие функциональные возможности сайта представлены теми или иными метафорами. Однако чем разнообразнее контент и шире спектр возможностей вашего сайта, тем менее надежными будут такие догадки, и какая-то часть пользовательской аудитории обязательно сделает неверное предположение. Будет лучше (и проще), если вы вообще не станете полагаться на догадливость пользователей.
Избегая метафор, вы реально уменьшите умственную нагрузку на посетителя, пытающегося сориентироваться на вашем сайте и воспользоваться его функциональностью. Пиктограмма телефонной книги, обозначающая список телефонных номеров, возможно, и сработает, но картинка с изображением кафе для обозначения сетевого чата может породить проблемы.
Дизайн интерфейса
Удачные интерфейсы – это те, в которых пользователи сразу замечают важную информацию, а не столь важная остается незамеченной (иногда потому, что ее нет совсем). Самая большая трудность в разработке интерфейса сложных систем – определить, какие аспекты не нужны пользователям, и перевести их в разряд неприметных (или исключить вообще).
Людям, которые прежде занимались программированием, приходится приспосабливаться к такому стилю мышления. Он отличается от того, к которому они привыкли. Хороший программист всегда принимает во внимание самые маловероятные варианты (называемые «частными случаями»). В конце концов, удачным продуктом для программиста будет такая программа, которая не дает сбоев, а выполнение программы, не учитывающей маловероятных ситуаций, скорее всего, при возникновении таких ситуаций завершится крахом. Поэтому программисты обучены одинаково относиться к любому варианту, независимо от того, встретится ли он у одного пользователя или у тысячи.
В дизайне интерфейса такой подход не работает. Интерфейс, в котором маловероятным ситуациям придается такой же вес, как и потребностям огромного количества пользователей, обречен на недовольство любой аудитории. Хорошо продуманный интерфейс учитывает, какая линия поведения пользователя наиболее вероятна, и облегчает доступ к соответствующим элементам и работу с ними.
Это не означает, что для решения любой интерфейсной проблемы достаточно сделать самой большой на экране ту кнопку, по которой пользователь щелкнет вероятнее всего. При проектировании интерфейса может быть задействовано множество технических приемов, позволяющих упростить путь пользователя к цели. Один из этих приемов – тщательно продумывать то, какие опции будут выбраны по умолчанию при первом предъявлении интерфейса пользователю. Если ваше понимание задач и целей пользователей говорит вам, что большинство из них предпочитает вариант с подробными результатами поиска, то флажок «Показать подробные результаты», установленный по умолчанию, устроит большую часть пользователей независимо от того, потрудились ли они прочитать подпись флажка и принять сознательное решение или нет. (Будет еще лучше, если система автоматически запомнит опции, выбранные пользователем при последнем визите, но такая функциональность иногда требует больших ухищрений, чем кажется на первый взгляд, и в результате некоторым командам разработчиков не удается ее реализовать.)
Две основные технологии, HTML и Flash, применяемые для реализации интерфейсов во Всемирной паутине, имеют естественные технические ограничения, сужающие круг доступных элементов интерфейса. Это и хорошо, и плохо.
Плохо, поскольку ограничивает наши возможности: некоторые подходы к интерфейсу, общепринятые в настольных приложениях, просто не удается реализовать в Сети. Хорошо, поскольку пользователи, научившиеся работать с относительно небольшим количеством стандартных элементов управления, смогут успешно применять свои знания на многих сайтах.
Хотя язык HTML был изначально разработан для хранения простой гипертекстовой информации, люди быстро разглядели его потенциал в части повышения интерактивности страниц. Вскоре после своего появления HTML получил в распоряжение набор стандартных элементов интерфейса.
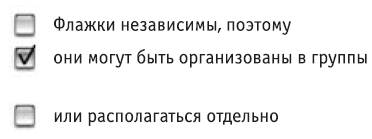
Флажки (рисунок 11.2) позволяют пользователям выбирать опции, не зависящие друг от друга.

Рисунок 11.2 - Флажки HTML
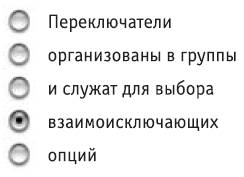
Кнопки-переключатели (рисунок 11.3) позволяют пользователю выбрать одну из взаимоисключающих опций.

Рисунок 11.3 - Кнопки-переключатели HTML
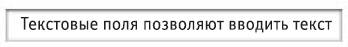
Текстовые поля (рисунок 11.4) позволяют пользователям вводить текст.

Рисунок 11.4 - Текстовое поле HTML
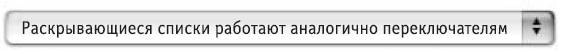
Раскрывающиеся списки (рисунок 11.5) обеспечивают ту же функциональность, что и переключатели, но занимают меньше экранного места, позволяя использовать его более эффективно.

Рисунок 11.5 - Раскрывающийся список HTML
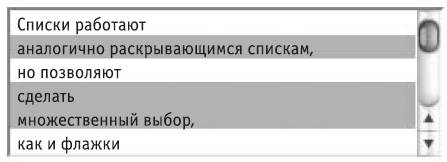
Списки (рисунок 11.6) обеспечивают ту же функциональность, что и флажки, но занимают меньше места на экране, потому что предоставляют возможность прокрутки содержимого. Как и раскрывающиеся списки, они позволяют легко разместить на экране большое количество опций.

Рисунок 11.6 - Список HTML
Кнопки (рисунок 11.7) могут выполнять самые разные действия. Как правило, они дают указание системе принять всю информацию, предоставленную пользователем через другие элементы интерфейса, и выполнить с нею некие операции.

Рисунок 11.7 – Кнопка HTML
Технология Flash предлагает тот же набор базовых элементов, но поскольку по происхождению она является средством анимации, то обеспечивает более гибкую реакцию интерфейса на действия пользователя. Вследствие этого Flash-интерфейсы сложнее реализовать должным образом, и при их создании разработчику приходится принимать больше интерфейсных решений.
Необходимость выбора между различными элементами интерфейса неизбежно ведет к компромиссам. Раскрывающиеся списки действительно позволяют сэкономить место на странице по сравнению с набором кнопок-переключателей, но зато они прячут от пользователя другие варианты выбора. Ввод категории поиска в текстовое поле, пожалуй, снизит нагрузку на систему управления базами данных, но одновременно увеличит нагрузку на пользователя. Если варианты поиска ограничиваются шестью категориями, лучше воспользоваться флажками.
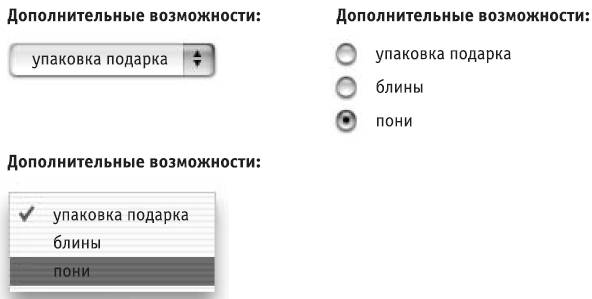
Раскрывающиеся списки могут затруднить действия пользователей, скрывая важные варианты выбора (слева). Переключатели демонстрируют все доступные варианты, но занимают больше места в интерфейсе (рисунок 11.8).

Рисунок 11.8 – Варианты представления информации
Дизайн интерфейса для Всемирной паутины сводится к выбору подходящих элементов с учетом задачи, стоящей перед пользователем, и к их размещению на странице таким образом, чтобы было легко понять и использовать их. Решая свою задачу на веб-сайте, пользователь обычно взаимодействует с несколькими страницами, содержащими различные наборы элементов интерфейса. То, какие функции на каких страницах будут выполняться, – предмет проектирования взаимодействия на структурном уровне. То, как именно эти функции реализованы на странице, – тема дизайна интерфейса.
Информационный дизайн играет важную роль в тех задачах интерфейсного дизайна, где интерфейс должен не только получать какие-то сведения от пользователя, но и передавать ему информацию. Классическая задача информационного дизайна при создании успешных интерфейсов – сообщения об ошибках; еще одна – предоставление инструкций пользователю (задача непростая уже хотя бы потому, что труднее всего заставить их прочитать эти инструкции). Каждый раз, когда система должна облегчить пользователю работу с интерфейсом путем предоставления информации (например, когда пользователь только начал работать с сайтом или совершил ошибку), это задача информационного дизайна.
Дизайн навигации
Дизайн навигации кажется простым делом: нужно всего-то расставить на каждой странице ссылки, чтобы пользователь смог ориентироваться на сайте. Однако если заглянуть чуть глубже, трудности навигационного дизайна станут очевидными. Дизайн навигации на любом сайте должен одновременно решать три задачи:
• Во-первых, он должен предоставлять пользователям способ попасть из одной точки сайта в другую. Поскольку во многих случаях связать каждую страницу со всеми остальными невозможно (а если и возможно, то из общих соображений неразумно), приходится подбирать навигационные элементы так, чтобы они упрощали реальные передвижения пользователя; в числе прочего это подразумевает, что ссылки должны быть рабочими.
• Во-вторых, дизайн навигации должен отражать взаимоотношения между внутренними элементами навигации. Просто предоставить список ссылок недостаточно. Как эти ссылки соотносятся друг с другом? Являются ли одни более важными, чем другие? Какая между ними разница? Эта информация необходима пользователю для понимания того, какой у него есть выбор.
• В-третьих, дизайн навигации должен отражать связь между содержательной стороной элементов навигации и страницей, которая находится перед глазами пользователя. Какое отношение имеет вся эта куча ссылок к странице, на которую я сейчас смотрю? Эта информация поможет пользователю понять, какой выбор ему следует сделать, чтобы наилучшим образом достичь своей цели или решить стоящую перед ним задачу.
При ориентировании в физическом пространстве человек может в определенной степени полагаться на внутреннее ощущение направления. (Конечно, есть и такие люди, которые всегда чувствуют себя потерянными.) Однако механизмы нашего мозга, помогающие найти дорогу в физическом мире, совершенно бесполезны при поиске пути в информационном пространстве.
Вот почему жизненно важно, чтобы каждая страница веб-сайта четко доводила до сведения пользователей, в каком месте сайта они находятся и куда могут попасть. Вопрос о том, в какой степени пользователи могут ориентироваться в информационных пространствах, по сей день вызывает споры. Некоторые специалисты рьяно отстаивают ту точку зрения, что при посещении веб-сайтов пользователи строят в уме небольшие карты, как при посещении супермаркета или библиотеки; другие же утверждают, что пользователи практически целиком полагаются на навигационные подсказки перед собой, как если бы любой шаг, сделанный ими на сайте, моментально стирался из их памяти.
Мы до сих пор не знаем, как (и в какой мере) пользователи представляют в уме структуру веб-сайта. Пока мы это не выясним, лучше всего предполагать, что пользователи ничего не запоминают при переходе от одной страницы к другой. (В конце концов, если общедоступная поисковая машина вроде Google проиндексирует ваш сайт, точкой входа на сайт может оказаться любая страница.)
Большинство сайтов фактически предоставляют пользователю несколько систем навигации, причем каждая играет свою роль в ориентировании пользователя на сайте в разных обстоятельствах. На практике были выработаны несколько типов систем навигации.
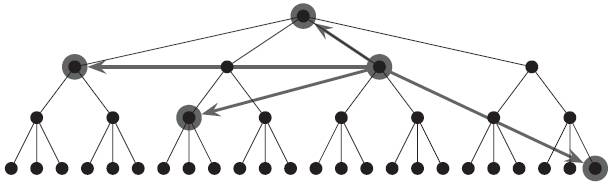
Глобальная навигация обеспечивает доступ к значительной части сайта. Термин «глобальная» здесь не означает, что эта навигация обязательно появляется на каждой странице сайта – хотя это была бы неплохая идея. (Элементы навигации, присутствующие на всех страницах сайта, мы будем называть «постоянными»; следует помнить, что постоянные элементы не всегда являются глобальными). Фактически глобальная навигация представляет собой набор точек входа, которые необходимы пользователям, чтобы переходить с одного «конца» сайта на другой. В любое место сайта, которое вам понадобится, вы сможете (так или иначе) попасть с помощью глобальной навигации (рисунок 11.9).

Рисунок 11.9 - Глобальная навигация
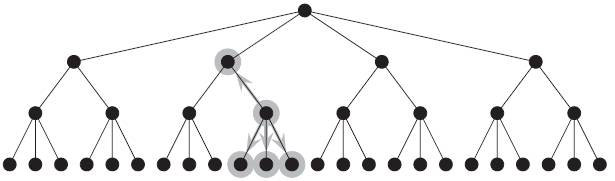
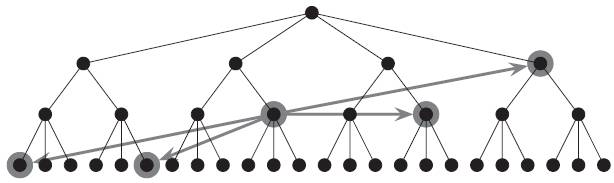
Локальная навигация предоставляет пользователям доступ к «ближайшим» элементам архитектуры (рисунок 11.10). В строго иерархической архитектуре локальная навигация может, например, обеспечить доступ к родительской странице, страницам-потомкам и страницам-соседям. Если ваша архитектура построена в соответствии с тем, как пользователи представляют себе контент сайта, локальная навигация, как правило, оказывается наиболее часто востребованной, нежели другие варианты навигации.

Рисунок 11.10) – Локальная навигация
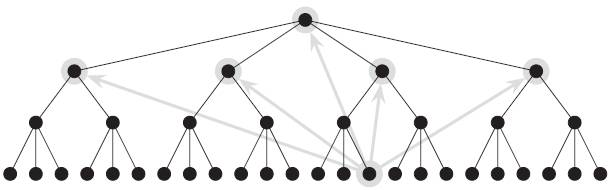
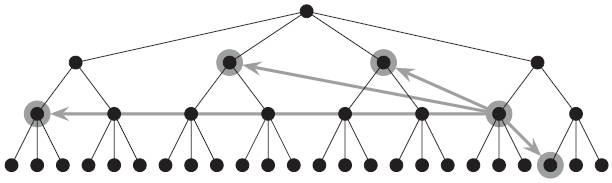
Дополнительная навигация обеспечивает более быстрый доступ к связанному с текущей страницей контенту, который может не быть напрямую доступным посредством глобальной или локальной навигации (рисунок 11.11). Этот тип навигационной схемы обладает достоинствами фасетной классификации (он дает пользователям возможность переместить фокус своих изысканий на другие элементы контента без необходимости возврата в стартовую точку), но при этом позволяет сохранить преимущественно иерархическую архитектуру сайта.

Рисунок 11.11 - Дополнительная навигация
Контекстная навигация (рисунок 11.12) встроена непосредственно в содержимое страницы (и поэтому иногда называется микронавигацией). Этот тип навигации (например, гиперссылка в тексте на странице) часто используется в недостаточной степени (а то и вообще неправильно). Нередко пользователи решают, что им нужен другой элемент информации, непосредственно в процессе чтения текста на странице. Почему бы не поместить соответствующую ссылку прямо в тексте, не заставляя пользователя просматривать страницу вдоль и поперек в поисках необходимого навигационного элемента (или, того хуже, бросать все и обращаться к поисковику)?

Рисунок 11.12 – Контекстная навигация
Возвращаясь к теме уровня стратегии, заметим, что чем лучше вы знаете своих пользователей и их потребности, тем эффективнее будет развернутая вами контекстная навигация. Если ваши пользователи не будут получать от контекстной навигации очевидную поддержку при работе над своими задачами и для достижения своих целей (например, ваш текст напичкан таким количеством гиперссылок, что пользователи просто не в состоянии понять, какие относятся к их потребностям), они будут справедливо воспринимать ее как мусор.
Сервисная навигация предоставляет доступ к элементам, которые не нужны пользователю повседневно, но которые принято предоставлять ради его удобства (рисунок 11.13). Например, в реальном мире на дверях магазина обычно указаны часы его работы. Для большинства покупателей львиную долю времени эта информация не имеет ценности: стоя рядом, любой может легко сообразить, открыт ли сейчас магазин. Однако знание о том, что эта информация легко доступна, помогает покупателю, которому она вдруг понадобилась. Ссылки на контактную информацию, на формы обратной связи и на формулировку политики сайта являются распространенными элементами сервисной навигации.

Рисунок 11.13 - Сервисная навигация
Некоторые средства навигации не встроены в структуру страниц, а существуют сами по себе независимо от контента и функций сайта. Это инструменты выносной навигации, к которым пользователи обращаются тогда, когда запутались в предоставленных вами прочих навигационных системах или с первого взгляда пришли к выводу, что не стоит и пытаться в них разобраться.
Карта сайта – широко распространенный инструмент выносной навигации, который дает пользователю краткий одностраничный обзор всей архитектуры сайта. Карта сайта обычно имеет вид иерархического списка, состоящего из ссылок на разделы верхнего уровня, под которыми с отступом размещены ссылки на разделы второго уровня. Карты сайта редко показывают более двух уровней иерархии – более глубокая детализация пользователям обычно не нужна (если на вашем сайте это не так, значит, у вас что-то неладно с верхним уровнем архитектуры).
Индекс – это алфавитный список тем со ссылками на соответствующие страницы, аналогичный предметному указателю в конце книги. Такой инструмент наиболее эффективен для сайтов с большим количеством контента, затрагивающего широкий диапазон тем. В большинстве остальных случаев будет достаточно карты сайта и хорошо спроектированной архитектуры. Иногда разработчики создают индексы для отдельных разделов сайта, не пытаясь охватить весь контент. Этот подход может оказаться действенным, когда ваш сайт разбит на части, предназначенные для разных аудиторий с различными потребностями в информации.
 2017-12-14
2017-12-14 358
358








