Основна функція motion tween полягає в автоматичній «промальовці» проміжних кадрів між двома ключовими кадрами. Саме завдяки цій функції можна переміщувати об’єкт по прямій (чи заданій кривій), змінювати його розміри, повертати, міняти колір і ступінь прозорості тощо.
На жаль, у функції tween є не тільки приємні можливості, але й деякі обмеження. По-перше (і це дуже важливо пам’ятати), motion tween працює тільки із символами. В тій статті вже згадувалося, що символ – це фрагмент анімації, який знаходиться в бібліотеці, і який в будь-який момент можна звідти дістати і використати у фільмі.
Другий суттєвий аспект motion tween полягає в тому, що для цієї функції надзвичайно велике значення має опорна точка (anchor point – «якірна точка»), навколо якої буде обертатися об’єкт.
Що ще важливо пам’ятати при роботі з motion tween – так це те, що для кожного без винятку символа ця функція повинна знаходитись на окремому шарі (layer).
ДЛЯ СТВОРЕННЯ MOTION TWEEN ПОТРІБНО ВИКОНАТИ НАСТУПНІ КРОКИ:
1. Створіть новий проект.
2. Помістіть будь-яку векторну фігуру в перший ключовий кадр (наприклад – коло або овал).

3. Виділіть фігуру повністю (можна зробити це за допомогою інструмента Selection Tool) і перетворіть її на символ (клікніть правою клавішою по об’єкті і виберіть Convert to Symbol).
4. Виділіть на шкалі часу (timeline) будь-який «віддалений кадр» (наприклад, #25) і натисніть F6, створивши таким чином другий ключовий кадр. Проміжок між двома ключовими кадрами автоматично заповниться послідовністю проміжних кадрів (кожен з яких за вмістом буде повторювати перший ключовий кадр).
5. В останньому (другому) ключовому кадрі перемістіть фігуру в нове положення. Паралельно ви можете змінити деякі інші її характеристики: колір (за допомогою опцій в панелі управління), розмір (за допомогою Free Transform Tool) та обертання (за допомогою опції Rotate або того ж Free Transform Tool).
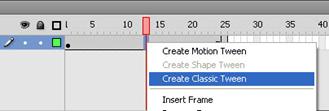
6. Клікніть правою клавішею по будь-якому з проміжних кадрів (між двома вставленими вами ключовими кадрами) і виберіть у випадаючому меню опцію Create Motion Tween

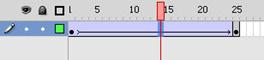
Якщо ви все зробите правильно, тоді проміжні кадри із сірих перетворяться на фіолетові і їх перетне стрілка, яка вказуватиме в напрямку від першого ключового кадра до останнього.

7. Використайте пункт меню Control -> Test Movie (або комбінацію клавіш Ctrl+Enter) для попереднього перегляду фільму.
Завдання 1. Реалізувати стрибок м’яча, використовуючи ефект motion tween у Flash.
1. Перше, що ми зробимо – це відконвертуємо наш м’ячик в символ (Movie Clip) і трішки його зменшимо, щоб зручніше було працювати. Розміри сцени збільшимо, щоб у м’ячика було місце для стрибків. Тип Movie Clip вибрано для того, щоб вкласти анімацію у сам м’ячик (він не лише стрибатиме, але й буде обертатися).
2. Заходимо в режим редагування нашого символу і знову конвертуємо м’ячик на символ, цього разу вибираючи тип Graphic.
3. Додаємо два ключові кадри у 15 і 30 кадрах. Повертаємо наш м’ячик трішки менше, ніж на 180 градусів у 15-му і трішки менше, ніж на 360 градусів у 30-му кадрі. Створюємо класичну анімацію руху. Якщо все зроблено правильно, то при публікації м’ячик повинен рівномірно обертатися навколо своєї осі.
4. Повертаємося в режим редагування нашого першого символу Movie Clip, додаємо ще один шар (layer) і з допомогою інструмента лінія (line tool) малюємо землю так, щоб м’ячик своєю нижньою частиною дотикався до неї.

Оскільки земля змінюватися не буде – розтягуємо тривалість цього шару на весь кліп (скажімо, 40 кадрів). Для цього вставляємо ключовий кадр на 41 кадрі.
5. Повертаємося до шару з м’ячиком і вставляємо два ключових кадри (20 і 40). У 20-му кадрі зміщуємо м’ячик вгору на відстань його стрибка. Створюємо класичну анімацію руху (classic tween) у обидвох проміжках. Тепер м’ячик почав літати вверх-вниз.
6. При стрибку м’ячик повинен рухатися не плавно, а зі сповільненням. Найбільша швидкість у нього буде в момент відштовхування від землі, а далі, по мірі набирання висоти, вона буде сповільнюватися (оскільки в реальності на м’ячик діють звичайні фізичні сили, як от тертя повітря та гравітація). Завдання аніматора – передати ці фізичні сили у кліпі.
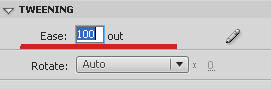
На щастя розробники флеш вклали стандартну функцію пришвидшення та сповільнення автоматичної анімації у саму. Функція називається Ease (сповільнення) і вимірюється від -100 (максимальне пришвидшення) до +100 (максимальне сповільнення).
Для того, щоб вставити цю функцію, вам потрібно обрати спершу проміжок між 1-им та 20-им кадром і в панелі опцій вибрати максимальне сповільнення (коли м’ячик підстрибує вгору – він сповільнюється). Для цього вписуємо параметр ease – “100″.

У другому проміжку (між 20-им та 40-им кадром) вписуємо параметр ease – “-100″, оскільки, наближаючись до землі м’ячик повинен пришвидшуватися.
7. Наш кліп фактично готовий. Але для повної реальності йому не вистачає всього однієї невеличкої деталі. Б’ючись об землю м’яч повинен деформуватися. Для цього додаємо 41-ий ключовий кадр (м’яч на землі), в якому з допомогою інструмента вільна трансформація (Free Transform Tool) «розплющуємо» м’ячик по-вертикалі.

Завдання 2. Flash-кліп з елементами покадрової анімації (крокуючий чоловічок).




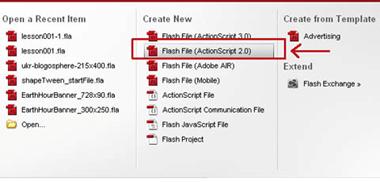
- Відкрийте флеш і створіть новий Flash File.

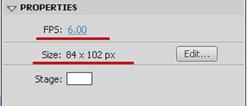
- Налаштуйте сцену. Для цього відразу ж після відкриття Flash праворуч у колонці панелі управління встановіть розмір сцени відповідно до розміру підготовлених графічних файлів (у моєму випадку 84 x 102). Оскільки кадрів у нашому випадку буде лише чотири – швидкість відтворення (FPS або Frames per second) повинна бути достатньо низькою. 6 кадрів на секунду достатньо.

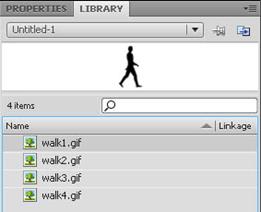
- Імпортуйте необхідні графічні файли в бібліотеку. Перейдіть в меню File -> Import -> Import to Library, виберіть необхідні файли (можна одразу чотири) і натисність «ОК».
- Натисніть F11 і перейдіть на закладку бібліотеки, в якій вже відображаються всі необхідні файли

- Переконайтесь, що в інструментах у вас вибрано Selection Tool і перетягніть перший файл з бібліотеки на сцену таким чином, щоб кадр точно співпав зі сценою.
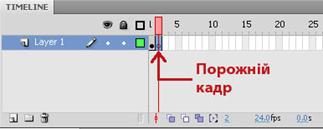
- Розмістіть курсор на другому кадрі шкали часу (timeline) і, натиснувши клавішу F7 (того самого можна досягнути клікнувши правою клавішою миші на порожньому кадрі і вибравши опцію Insert blank keyframe) створіть там порожній ключовий кадр.

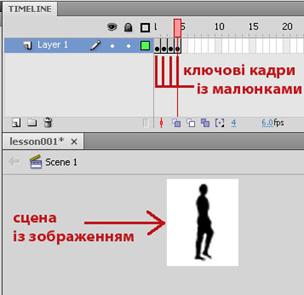
- Перетягніть на сцену наступний файл з бібліотеки.
- Повторюйте кроки 4 і 5 поки всі чотири зображення не будуть розміщені на сцені. В результаті у вас повинно вийти чотири кадри з одним зображенням на кожному.

Тепер можете зберегти і опублікувати файл. В меню File -> Save As ви можете зберегти вихідний файл у форматі *.fla (цей формат відкривається флешем). Натисніть комбінацію клавіш Ctrl+Enter або виберіть в меню Contol -> Test Movie – і перегляньте результатом.
8. Зберігаємо та публікуємо наш кліп.
КОНТРОЛЬНІ ПИТАННЯ
1. Які існують способи створення анімаційних сюжетів?
2. Яка функція motion tween?
3. Яка структура вікна редактора FlashMX?
4. Вкажіть основні інструменти та їх призначення.
5. Що таке часова шкала? Яке її призначення?
6. Що таке символ? Як його створити?
7. Як перегланути фільм у редакторі FlashMX?
8. Що таке ключовий кадр? Як його створити?
9. Що таке покадрова аімація?
10. Яка команда виконує сповільнення руху?
Література:
1. Эймор, Электронный бизнес, 2001р.
2. А.Т. Гургенидзе, В.И.Кореш, Мультисервисные сети и услуги широкополосного доступа, 2003р.
3. Кузьмин И.В., Основы теории информации и кодирования.
4. С.Березин, С.Раков Internet у вас дома, 1999р.
5. Борк А. История новых технологий в образовании (Пер. с англ.)
6. Хоффман П. Internet - К.: Диалектика.
7. Васкевич Д. Стpатегии клиент-сеpвеp. // Руководство по выживанию для специалистов по pеоpганизации бизнеса.
8. Концепция использования новых информационных технологий в организационно-методическом обеспечении учебного заведения / Рос. Центр информатизации образования; Науч. руководитель: Я.А. Ваграменко, отв.исполн.:И.В. Роберт].
9. http://www.photoshop-master.ru/
10. http://web-silver.ru/flash/tutorials/flash-tutorials-2.php
11. http://easyflash.org
Навчальне видання
І.В. Кожух, З.В.Андрушко
Web-технології
Редктор Сея З.І.
Комп’ютерний набір І.В. Кожух, З.В.Андрушко
Підготовлено до друку_______Формат А5
Гарнітура Time New Roman. Друк офс.
Тираж_____примірників, зам.№____
Видавничий центр механіко-технологічного коледжу
82100, м.Дрогобич Львівської обл., вул.. Раневицька 12
 | |||
 |
 2018-01-08
2018-01-08 600
600







