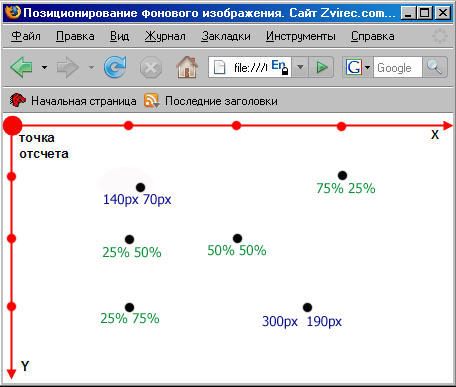
Задает позицию фонового изображения. Значения можно задавать в процентах, в единицах длины и при помощи ключевых слов. Отсчет как обычно ведется из левого верхнего угла браузера, где и располагается фоновое изображение по умолчанию. На рисунке приведены примеры позиционирования (точкой отсчета здесь обозначено изображение, а что под ней - приблизительные координаты).

В начале, указывается координата по горизонтали (по оси Х), затем, через пробел координата по вертикали (по оси Y). Координату можно задавать в процентах от ширины окна браузера, также в пикселях.
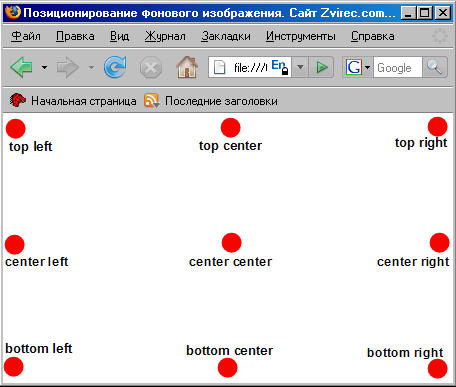
Также положение можно задавать специальными словами: left - лево, right - право, center -центр, top - верх, bottom - низ.

Примеры стилей:
BODY {
background-image: url(smile.png);
background-repeat: no-repeat;
background-position: top right;
}
BODY {
background-image: url(smile.png);
background-repeat: no-repeat;
background-position: 300px 500px;
}
BODY {
background-image: url(smile.png);
background-repeat: no-repeat;
background-position: 75% 25%;
}
Сокращенная форма записи – BACKGROUND
Свойство BACKGROUND служит для сокращенной записи всех выше рассмотренных свойств.
|
|
|
Порядок свойств этого элемента таков:
background-color_background-image_background-repeat_background-attachment _background-position
Т.е. просто записывается пять значений свойств через пробел.
Т.е. то что было записано как:
BODY {
background-color: #ffee8c;
background-image: url(smile.png);
background-repeat: no-repeat;
background-attachment: fixed;
background-position: top right;
}
Можно записать одной строчкой:
BODY {
background: #ffee8c url(smile.png) no-repeat fixed top right;
}
Как видно из примеров, записываются значения свойств через пробел, и если какое-либо свойство не указано, то ему автоматически присвоится значение по умолчанию.
Свойство FONT-STYLE
Данное свойство задает стиль шрифта. Может принимать три значения:
· normal - обычный;
· italic - курсивный;
· oblique - наклонный;
Значение italic означает использование встроенного в шрифт курсивного начертания. Почти каждый шрифт, включает в себя все символы и буквы в нормальном исполнении, в полужирном исполнении и в курсивном.
А значение oblique - это искусственно созданный курсив, т.е. созданный наклоном стандартных букв на определенный угол.
h1 { font-style:normal; }
h2 { font-style:italic; }
h3 { font-style:oblique; }
Свойство FONT-WEIGHT
Это свойство определяет насыщенность шрифта, т.е. с его помощью можно сделать шрифт жирным. Основные значения: normal - обычный и bold - жирный.
DIV { font-weight: bold; }
Свойство FONT-SIZE
C его помощью можно регулировать размер шрифта. В качестве единиц измерения лучше всего использовать пиксели, т.к. это универсальный способ и в большинстве программ можно увидеть одинаковый результат.
h1 { font-size: 18px; }
h2 { font-size: 36px; color: red; }
Свойство TEXT-ALIGN
|
|
|
Свойство выравнивания текста, аналогичное атрибуту ALIGN используемому в html. Может принимать четыре значения:
· left - выравнивание по левому краю (значение по умолчанию);
· right - выравнивание по правому краю;
· center - выравнивание по центру;
justify - выравнивание по ширине (по правому и левому краям одновременно).
Т.е.:
h1 { text-align:center;}
h2 {text-align:left;}
h3 {text-align:right;}
p {text-align:justify;}
Свойство TEXT-INDENT
Это свойство служит для создания отступов первой строки, другими словами абзацев. Значение лучше задавать в пикселях, это будет более практично и универсальнее.
p { text-indent: 40px; }
Однако можно задать и в процентах от общей длины базовой строки (строки без отступа)
p { text-indent: 20%;}
 2018-01-21
2018-01-21 323
323








