Данное свойство определяет, какого вида будет рамка. Ниже приведены 8 основных значений данного свойства. Все рамки в примере выполнены цветом gold и шириной 6 px.
| SOLID | Рамка состоит из сплошной линии |
| DOTTED | Точечная рамка |
| DASHED | Пунктирная рамка |
| DOUBLE | Рамка из двойной сплошной линии |
| GROOVE | Рамка как бы из вдавленной линии, с имитацией объема |
| RIDGE | Рамка отображается выпуклой линией с имитацией объема |
| INSET | Рамка отображается так, что весь блок кажется вдавленным |
| OUTSET | Рамка отображается так, что весь блок кажется выпуклым |
Ниже приведены два примера стилей:
h1 {
border-width: 4px;
border-style: dotted;
border-color: red;
}
h2 {
border-width: 18px;
border-style: inset;
border-color: red;
}
Во всех перечисленных выше примерах, если добавить после слова border одно из ключевых слов (top, right, bottom, left) можно регулировать параметры рамки с разных сторон соответственно (верх, право, низ, лево). Например, можно сделать так:
h1 {
border- top -width: 30px;
border- top -style:solid;
border- top -color: red;
border- right -width: 20px;
border- right -style:dashed;
border- right -color: gold;
border- bottom -width: 10px;
border- bottom -style:dashed;
border- bottom -color: green;
border- left -width: 40px;
border- left -style:solid;
border- left -color: blue;
}
Естественно намного компактнее код будет выглядеть в сокращенном виде:
h1 {
border- top: 30px solid red;
border- right: 20px dashed gold;
border- bottom: 10px dashed green;
border- left: 40px solid blue;
}
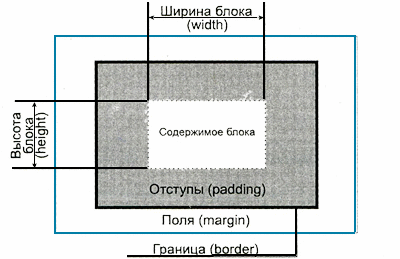
Поля (margin) и отступы (padding)

MARGIN (Поля) -это расстояние от границы (рамки) блока, до ближайших элементов, или, если их нет, до краев документа.
PADDING (Отступы) - внутреннее расстояние, между границей (рамкой) и содержимым блока.
.p1 {
background-color: #FFE446;
border:1px solid red;
margin:70px;
}
Добавляя уже знакомые нам ключевые слова: top, right, bottom, left можно регулировать отступы и поля соответственно сверху, справа, снизу, слева.
p {
margin-top:50px;
margin-right:50px;
margin-bottom:50px;
margin-left:150px;
}
Несколько принципиальных отличий:
Отступы (padding) располагаются внутри блока, а поля (margin) - за их пределами;
Фон блока и фоновое изображение распространяются только на отступы, но не на поля. Поля всегда прозрачны, и сквозь них просвечивает фон родительского элемента.
 2018-01-21
2018-01-21 282
282








