
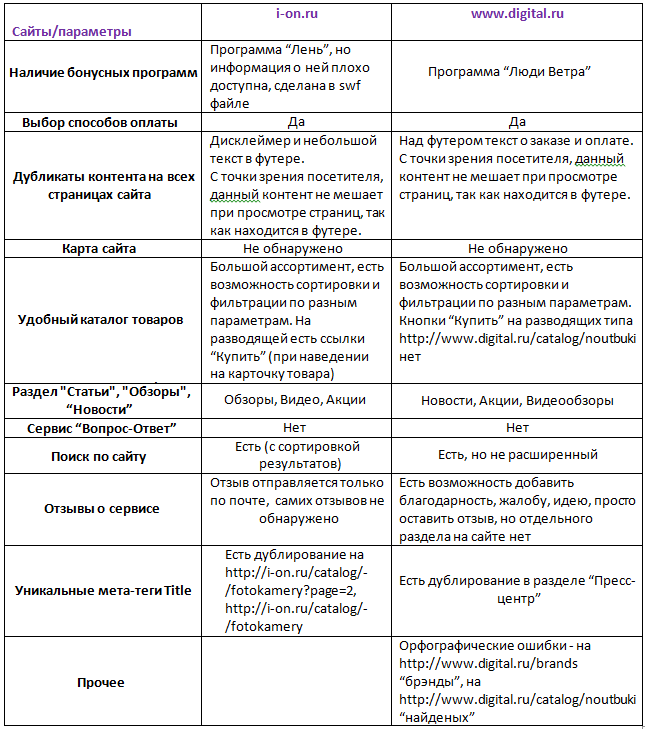
Вывод: сайты удобные для посетителей, с большим объемом полезного контента. Однако взаимодействие с посетителем лучше на www.digital.ru.
Рекомендации для 2-х сайтов:
1. Сделать карты сайтов с указанием разделов/подразделов и разместить на них ссылки в футере.
2. На страницах каталогов товаров и разводящих каталогов сделать кнопки “Купить”/”Заказать” рядом с каждой карточкой товара.
3. Сделать раздел с часто задаваемыми вопросами и ответами, модерируемой формой для добавления вопросов.
4. Сделать разделы с отзывами о сервисе и обслуживании.
На http://i-on.ru/ добавить модерируемую форму для отзывов.
5. Сделать уникальными мета-тегиTitle, по возможности, на всем сайте.
6. Исправить орфографические ошибки на http://www.digital.ru/.
Юзабилити-анализ
> http://i-on.ru/catalog/-/fotokamery/canon
1. Указания региона в хедере (верхней части сайта) нет, т.е. не сразу можно определить, что магазины находятся только в Москве и области, пункт самовывоза в Москве и доставка по России.
2. Из контактной информации в хедере только телефон:

3. Ссылки на формы “Заказать обратный звонок” и “Оставить мнение” находятся в скрытом слева блоке, плохо заметны:

4. На сайте отсутствует иконка корзины, вместо нее текстовая ссылка.
5. Названия пунктов верхнего меню “Настройки” и “Лень” непонятны:

6. Размещение ссылок “Обзоры”, “Видео”, “Инструкции” в основном меню нелогично, т.к. они имеют второстепенное значение. Название ссылки в основном меню “Все товары” не совпадает с заголовком H1 “Интернет-магазин ИОН” и Title “Каталог товаров - Цифровой центр ИОН”.
7. Нет информации о наличии товара, доступного для покупки через интернет-магазин. Непонятно, о каких товарах в наличии (тех, что на сайте или в магазинах) пишется в checkbox под фильтром.
8. Ссылки на поддомен и кнопки социальных сетей в верхнем меню уводят посетителя с сайта:

9. На странице присутствует громоздкий, расширенный фильтр, занимающий большую часть первого экрана:

10. На страницах каталога нет кнопки “Купить”, а ссылки “Купить с доставкой”, “Заказать” и “Добавить в сравнение” появляются только при наведении на некоторые товары, но не на все:


11. У некоторых товаров нет цены:

12. На сайте нет отдельной страницы с контактной информацией — данные есть только на странице доставки.
13. На сайте нет отдельной страницы “Оплата” — информация об оплате находится на одной странице с информацией о доставке.
14. Не совпадают названия раздела в основном меню “Фото” и меню “хлебные крошки” (“Фотокамеры”):

15. Нет графического выделения в основном меню раздела “Фото”.
3.1 Рекомендации по юзабилити:
1. Заменить ссылку в верхнем меню “Магазины” на “Магазины в Москве” и под строкой поиска написать: “Интернет-магазин электроники в Москве с доставкой по России”.
2. Разместить ссылку на форму обратного звонка под номером телефона. Ссылку на форму “Оставить мнение” разместить в правом верхнем углу, рядом со ссылкой “Уценка”.
3. Разместить в хедере номера Skype или ICQ интернет-магазина, если они есть.
4. Сделать над текстовой ссылкой “Корзина” иконку.
5. Заменить анкоры в ссылках верхнего меню “Настройки” на “Услуги”, “Лень” на “Лень карта”. Ссылку “Все товары” в основном меню заменить на “Каталог” и разместить перед ссылкой “Планшеты”. Ссылки “Обзоры”, “Видео”, “Инструкции” разместить после ссылки “Аксессуары”.
6. Убрать кнопки соцсетей из верхнего меню, перенести в футер и сделать блок “Мы в социальных сетях”.
7. Сделать форму предварительного заказа с полями “ФИО”, “Телефон”, “Товар”, а также ссылку на нее на страницах каталога.
8. В фильтре оставить бренды, параметры, в пункте “Какой” — ссылки “Зеркальный фотоаппарат”, “Цифровой фотоаппарат”. Уменьшить размер фильтра, чтобы он не занимал весь первый экран, возможно, справа от карточек товаров. В идеале —реализовать возможность скрыть фильтр.
9. На страницах каталога убрать ссылки “Купить с доставкой”, появляющиеся при наведении, реализовать вместо них кнопки “Купить” рядом с ценой.
10. Указывать цену для всех товаров на сайте.
11. Сделать страницу “Контакты” и ссылку на нее в верхнем меню.
12. На страницах с адресами магазинов и контактов реализовать возможность распечатать страницу.
13. Сделать графическое выделение местоположения посетителя в основном меню.
14. Реализовать страницу “Оплата” и ссылку на нее в верхнем меню, а информацию об оплате на странице “Доставка” удалить.
15. Привести названия разделов к единому стилю в основном меню и в меню “хлебные крошки”.
· http://www.digital.ru/catalog-selection/zerkal-nye/creator/canon
1. Из контактной информации в хедере есть только телефон:

2. На этой странице меню “хлебные крошки” размещено над футером:

3. Нет информации о наличии товара, доступного для покупки через интернет-магазин.
4. Чтобы выбрать фотоаппарат другой марки в фильтре, нужно нажать на ссылку “Удалить” или “Очистить”, но тогда мы попадаем на другую страницу http://www.digital.ru/catalog-selection/zerkal-nye, что не очень удобно:

5. В футере не хватает ссылки “Оплата”.
6. У некоторых карточек товаров отсутствует кнопка “Купить” или “Предзаказ”.

7. На сайте нет возможности сравнения товаров.
8. Есть лишние изображения, посетитель может не заметить их и ссылки с них, так как для этого нужно прокрутить страницу:

3.2 Рекомендации по юзабилити:
1. В хедере разместить номер ICQ, Skype компании. На страницах с адресами магазинов реализовать возможность распечатать страницу или открыть ее печатную версию.
2. Разместить меню “хлебные крошки” над заголовком H1.
3. Реализовать информацию о наличии товара, доступного для покупки через интернет-магазин.
4. В фильтре сделать выпадающее меню с возможностью выбора фотоаппарата другой марки без перехода на другую страницу.
5. В футере разместить ссылку “Оплата” в блоке “Твой Цифровой”. Ссылки на страницы “Доставка” и “Оплата” разместить также в хедере.
6. Кнопки “Купить” или “Предзаказ” должны быть на всех карточках товаров.
7. Реализовать функционал сравнения товаров на сайте.
8. Изображения разместить под фильтром (если они действительно важны).
Вывод: внешний
вид http://www.digital.ru/catalog-selection/zerkal-nye/creator/canon больше продуман и ориентирован на посетителя — на первом экране находятся карточки товаров и несложный фильтр, со скрытыми расширенными возможностями. Основная ошибка на http://i-on.ru/catalog/-/fotokamery/canon в том, что карточки товаров недоступны без прокрутки экрана.
Итоги
Аудит показал преимущество http://www.digital.ru/ над http://i-on.ru/. Сайты с полезным контентом и хорошим дизайном, примерно одинаково оптимизированные, различия — в оптимизированном под запросы контенте, удобстве использования и ссылочной массе.
Есть несколько, на мой взгляд, главных причин, почему страница http://www.digital.ru/catalog-selection/zerkal-nye/creator/canon находится в ТОП 3:
1. Ссылочная масса у www.digital.ru больше.
2. Наличие небольшого оптимизированного текста для поисковых систем.
3. Вхождения запроса в мета-тегахTitle и Description, вхождения лемм в заголовке H1, тексте.
4. Страница релевантная и удобная, не портянка. На первом экране представлены карточки товаров с ценами, кнопками “Купить”, краткими техническими характеристиками и фотографиями хорошего качества.
5. Возраст домена digital.ru больше, чем возраст домена i-on.ru.
6. На сайте и в индексе количество страниц больше.
Как странице http://i-on.ru/catalog/-/fotokamery/canon попасть в ТОП 10? Достаточно выполнить следующие технические и контентные доработки:
1. Разместить текст под каталогом объемом 50-80 слов с 1 точным вхождением запроса “купить фотоаппарат canon”, леммы (начальная форма слова, входящего в запрос) “canon” и 1-2 морфологиями “фотоаппарат”. В заголовке H1 тоже должны быть вхождения “фотоаппарат” и “canon”.
2. В мета-тегахTitle, Description прописать вхождения запроса, прописать Keywords.
3. Больше контактной информации. Разместить в хедере номера Skype или ICQ интернет-магазина.
4. Сделать форму предварительного заказа с полями “ФИО”, “Телефон”, “Товар” и ссылку на нее на страницах каталога.
5. Реализовать возможность скрыть/открыть параметры расширенного фильтра.
6. На страницах каталога реализовать статичные кнопки “Купить”/”Заказать”/”Добавить в сравнение” рядом с ценой.
7. Указывать цену для всех товаров на сайте.
8. Сделать страницы “Контакты”, “Оплата” и ссылки на них в верхнем меню.
9. Сделать графическое выделение местоположения посетителя в основном меню.
10. Сделать карту сайта с указанием разделов и подразделов и разместить на нее ссылку в футере.
11. Редиректы убрать.
12. Относительные ссылки заменить на абсолютные.
13. Настроить 404 ошибку.
14. Закрыть от индексации в robots.txt все пустые страницы, страницы-дубли, страницы с формами, результаты поиска.
15. Настроить параметр LastModified.
16. Закрыть все внешние ссылки при помощи атрибута rel="nofollow".
17. Настроить 301 редирект со страниц со слешем на конце http://i-on.ru/catalog/-/fotokamery/canon/ на страницы без слеша http://i-on.ru/catalog/-/fotokamery/canon.
Очень часто продвижение может не приносить желаемого результата, так как на сайте имеются ошибки, мешающие этому. Для проведения комплексного анализа ресурса и выявления всех проблем, препятствующих успешному продвижению, я рекомендую использовать сервис Rooletka. При проведении оптимизации не забывайте о юзабилити сайтов — так вы поможете посетителю достичь своих целей, а ресурсу — снизить показатель отказов.
Заключение
На основании научно-исследовательской работы выявлено, что на сегодняшний день веб-сайты являются одним из самых эффективных средств рекламы и завоёвывают всё большую популярность среди рекламодателей. Чаще всего веб-сайты создаются для продуктов ежедневного потребления, при введении на рынок новой линии продукта, а также для поддержания спроса к продукту, давно присутствующему на рынке. Также популярны веб-сайты у производителей «сезонных» продуктов.
Ни одна крупная фирма или предприятие сегодня, проводя рекламную кампанию, не обходится без веб-сайта.
Роль веб-сайтов в последнее десятилетие стала первостепенной. И, если первые промо-акции, проводившиеся в конце 90-х – начале 00-х могли обходиться одной лишь оффлайновой кампанией, то современная рекламная кампания не проходит без веб-сайта. Поэтому веб-сайт не может рассматриваться обособленно как самостоятельное рекламное медиа, но всякий раз должен исследоваться как часть рекламной кампании. Информационное содержание и рекламные приёмы веб-сайта дополнительны по отношению к содержанию рекламы в других медиа в рамках данной рекламной кампании. Но также кампания может быть основана на одном лишь веб-сайте, например, когда речь идёт о рекламе узкоспециализированного товара.
Разработка веб-сайта представляет собой сложный процесс отбора необходимой информации и соотнесения содержания сайта с общей идеологией рекламной кампании. Веб-сайт – это не просто презентация рекламируемого бренда или товара, но гибкий инструмент пропаганды и продвижения товара в рамках рекламно-маркетинговых отношений.
Цели и задачи исследования выполнены.
Список используемой литературы
1. Вирин Ф.Ю. Интернет-маркетинг: полный сборник практических инструментов. М.: Эксмо, 2010.
2. Гаевский А.Ю., Романовский В.А. Создание Web-страниц и web-сайтов. М.: Триумф, 2008.
3. Гото К., Котлер Э. Веб-редизайн. Пер. с англ. СПб.: Символ-Плюс, 2003.
4. Гуров Ф.Н. Продвижение бизнеса в Интернет. Все о PR и рекламе в сети. М.: Вершина, 2008.
5. Данилов А.А. Идея, сценарий, дизайн в рекламе. СПб.: ДАН, 2008.
6. Джефкинс Ф. Реклама. М.: Юнити-Дана, 2008.
7. Дмитриева Л.М. Разработка и технологии производства рекламного продукта. М.: Экономистъ, 2006.
8. Зельдман Д. Web дизайн по стандартам. М.: НТ Пресс, 2005.
9. Калиновский А.И. Юзабилити: как сделать сайт удобным. М.: Новое знание, 2005.
10. Кирсанов Д. Веб-дизайн: книга Дмитрия Кирсанова. СПб.: Символ-Плюс, 2001.
11. Курушин В.Д. Дизайн и реклама. М.: ДМК Пресс, 2006.
12. Кэмпбел М. Строим Web-сайты. Дизайн HTML, CSS, GARAGE/ пер. с англ. М.: Триумф, 2006.
13. Латышева Е.В. Разработка и технология производства рекламного продукта (культурологический и социолингвистический аспекты): учебное пособие. Томск: Изд-во Томского политехнического университета, 2009.
14. Мелихов Ю.Е., Малуев П.А. Дизайн в рекламе. М.: ООО «Журнал «Управление персоналом», 2006.
15. Мозер К. Психология маркетинга и рекламы. Пер. с нем. Харьков: Гуманитарный центр, 2004.
16. Музыкант В.Л. Реклама в действии. М.: Эксмо, 2006.
17. Музыкант В.Л. Реклама и PR-технологии. М: Армада-пресс, 2001.
18. Ноблес Р., Греди К. Эффективный Web-сайт. Учебное пособие. М.: Триумф, 2004.
19. Павловская Е.Э. Дизайн рекламы: стратегия проектного творчества. Спб.: Питер, 2003.
20. Пименов П.А. Основы рекламы. М.: Гардарики, 2006.
21. Писаренко Т.А., Ставнистый Н.Н. Основы дизайна. Владивосток: Дальневосточный государственный университет, 2005.
22. Пронин С. Рекламисту о дизайне, дизайнеру о рекламе. М.: Бератор Пресс, 2004.
23. Романов А.А. Реклама. Интернет-реклама. М.: Московский международный институт эконометрики, информатики, финансов и права, 2003.
24. Рунова О.Б. Возможности всемирной паутины. Реклама в Интернет. М.: 2006.
25. Сидоров С.А. Психология дизайна и рекламы. Минск: Современная школа, 2007.
26. Скопин А.А. Разработка и технологии производства рекламного продукта: Учебно-методическое пособие. Ярославль.: «Ремдер», 2009.
27. Скотт Б., Нейл Т. Проектирование веб-интерфейсов. СПб.:Символ-Плюс, 2010.
28. Успенский И.В. Интернет-маркетинг. Учебник. СПб.: СПГУЭиФ, 2003.
29. Феофанов О.А. Реклама: новые технологии в России. СПб.: Питер, 2000.
30. Холмогоров В. Интернет-реклама. Спб.: Питер, 2005.
31. Шуванов В.И. Психология рекламы. Ростов-на-Д.: Феникс, 2003.
32. Юрасов А.В. Основы электронной коммерции. М.: Дело, 2008.
Приложение А. Интернет магазин «Белый Ветер Цифровой»

Приложение Б. Интернет магазин «Цифровой центр ИОН»

Приложение В. Примеры качественных сайтов




 2018-01-21
2018-01-21 420
420







