Физическая структура сайта - организация папок и файлов. В корневом каталоге находится файлы с расширением html, для запуска стартовой странички сайта, есть файл с названием index и папке html (рис. 2.10).
Все остальные файлы сайта находящиеся в папке image, непосредственно являются компонентами сайта и отвечают за его вид и дизайн (рис. 2.11).
Описание реализации наиболее интересной странички
Все страницы сайта реализованы по одному и тому же принципу и поэтому выделить наиболее интересную не представляет возможным, но если отталкиваться от информационной насыщенности я бы остановил свой выбор на странице «Глоссарий». На ней реализован метод закладок, благодаря которому пользователь может с легкостью узнать об интересующем его термине или объекте (рис. 2.12).
Краткий HTML-код данной странички имеют следующий вид:
<HTML>
<HEAD>
<TITLE>Голоссарий</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html;">
<style>
a:hover {color:red;}
A {text-decoration: underline;
color: #ffffff;
font:900;
padding-left:10px;
|
|
|
padding-right:10px;
font-size: 11px;
font-family: Verdana;}
TD{font-size: 11;
color:#ffffff;
font-family: Verdana,Arial;}
.bot{ color:black;
font-weight:bold;
text-decoration:none;
font-size:7pt;
font-family:Verdana;}
</style>
.
.
.
</table>
</BODY>
</HTML>
Тег <html> (<html> … </html>)
Этот тег помещают в начало и конец документа, сообщая браузеру, что весь документ составлен на HTML.
Тег <head> (<head>... </ head >)
Тег <head> определяет заголовок, то есть часть документа, которая содержит информацию о документе. Тег не имеет собственных атрибутов, он используется в качестве контейнера для других тегов заголовка, таких как <base>, <meta> и <title>, т.е. заключаются между тегами <head> и </head>.
Тег <title> определяет название документа, которое появится в верхней строке окна броузера.
Тег <meta> содержит дополнительные сведения о документе. Обычно он используется для добавления ключевых слов, по которым осуществляется поиск в документе, а также для реализации функции автоматического запроса пользователем обновления страниц.
Данный фрагмент кода осуществляет навигацию на главной страничке и позволяет выводить HTML-документы в другом фрейме.
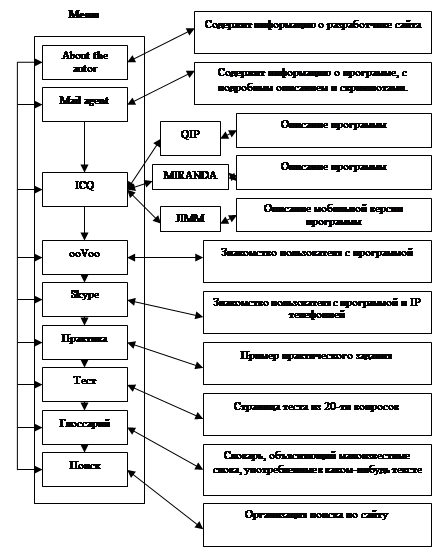
Карта сайта

Рисунок 2.13-Карта сайта
ЗАКЛЮЧЕНИЕ
Анализ различных форм общения в Интернете позволяет сделать вывод о том, что Интернет благодаря его особенностям является удобным средством для изучения идентичности.
В качестве таких особенностей различные авторы выделяют анонимность, доступность, невидимость, множественность
В результате выполнения курсовой работы был разработан структурированный Web-сайт по дисциплине «Интернет технологии та телекоммуникации в бизнесе», тема: «Общение посредством Интернет», который предназначена для дистанционного обучения студентов.
|
|
|
Данный сайт рассчитан для учащихся ПТУ и объединяет в себе классическую методику обучения и новые информационные технологии, что в значительной мере модернизирует учебный процесс, делает его более удобным для студентов и преподавателей.
Одним из основных достоинств данного Web-сайт является небольшой размер файлов HTML, примерно в среднем 15 Kb, что в значительной мере улучшает возможности транспортировки.
Несмотря на небольшой размер файлов технология HTML позволяет использовать достаточное количество мультимедийных средств: анимацию, видео, которые были использованы при создании данного сайта.
Одним из важных недостатков данного Web-сайт является то, что он ориентирован на использование мониторов с диагональю 15 дюймов, и при использовании монитора большего по размерности экрана могут возникать проблемы с расположением объектов.
На мой взгляд, цель данной курсовой работы была достигнута, так как я научился разрабатывать информационно-контролирующий сайт, создал практическое задание для закрепления знаний учащихся и разработал страницу тестирования для быстрого контроля.
 2020-01-15
2020-01-15 206
206








