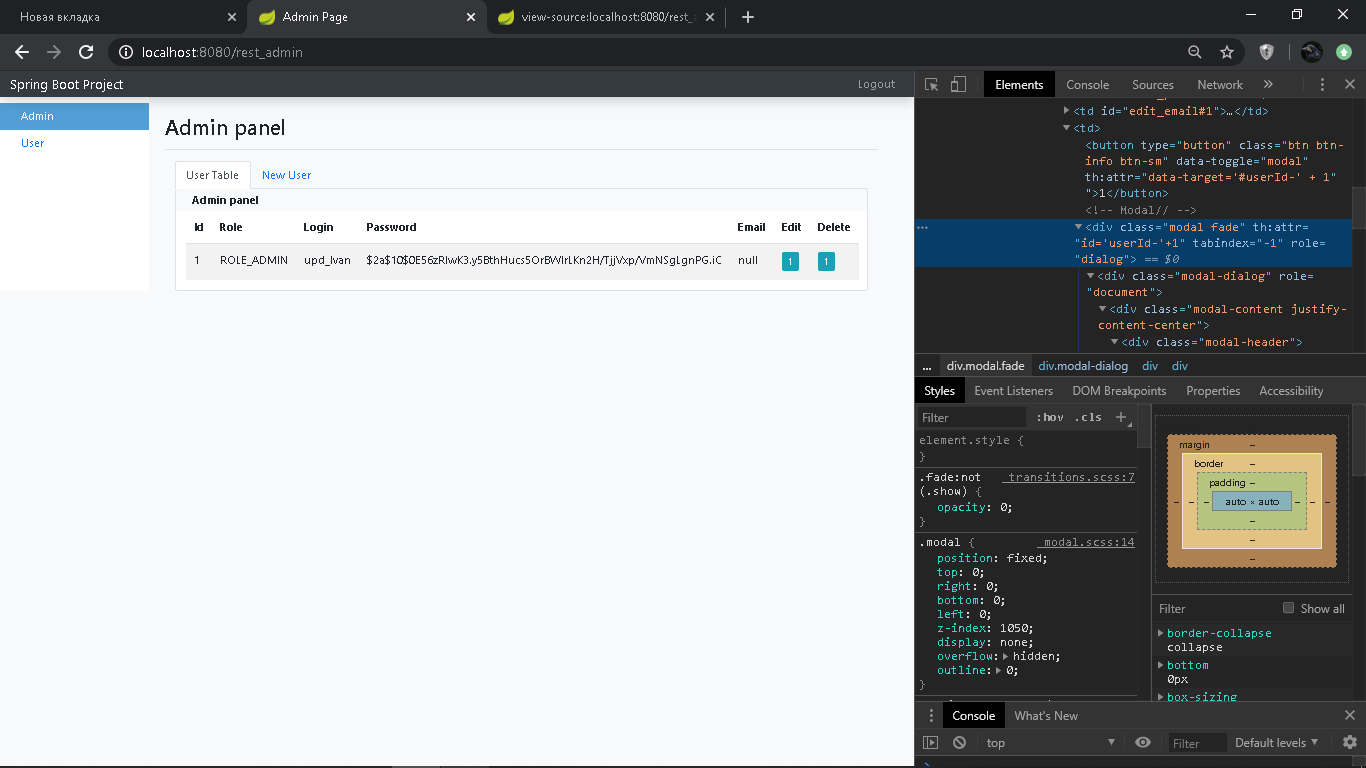
ДО НАЖАТИЯ:


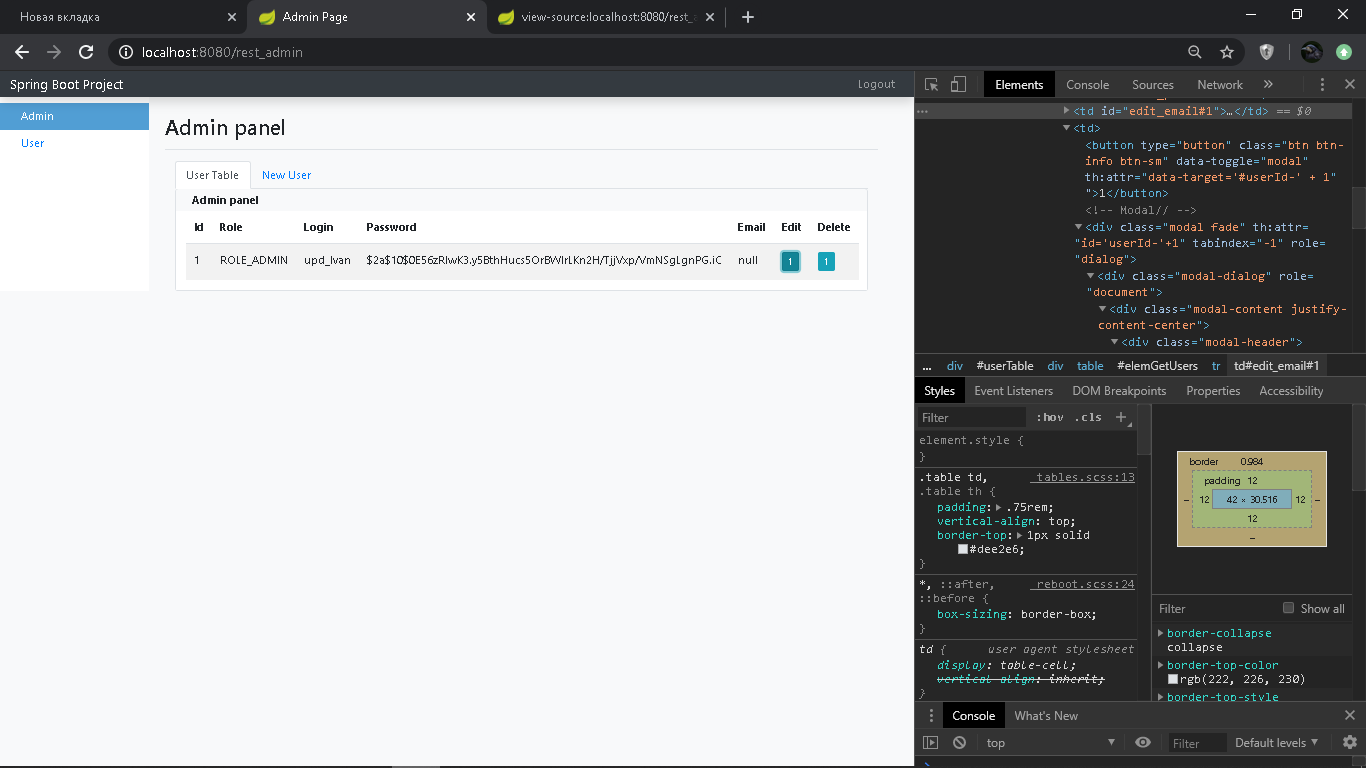
ПОСЛЕ НАЖАТИЯ:
...ничего не изменилось! То есть модальная форма в html-коде была и по-прежнему (после нажатия) есть, но не отображается, не всплыла на экран!
Вот скрин –


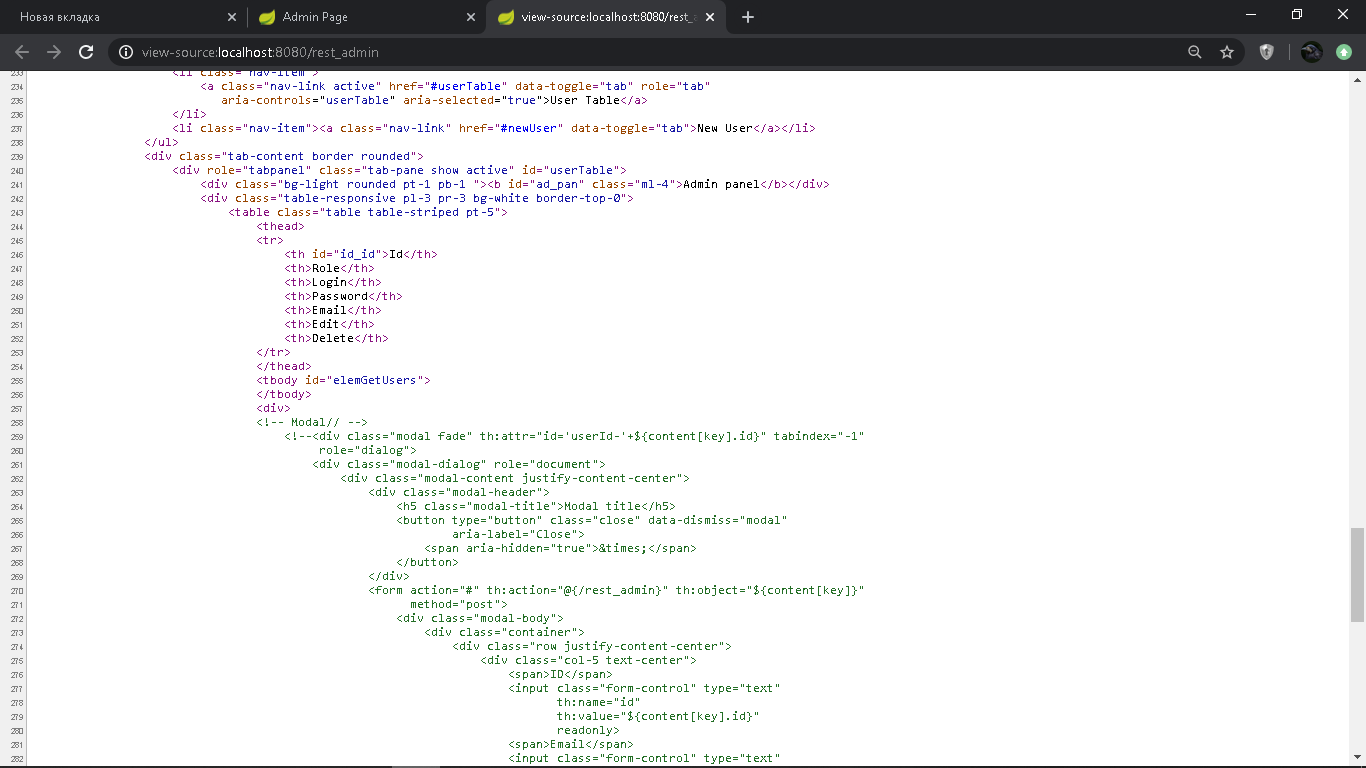
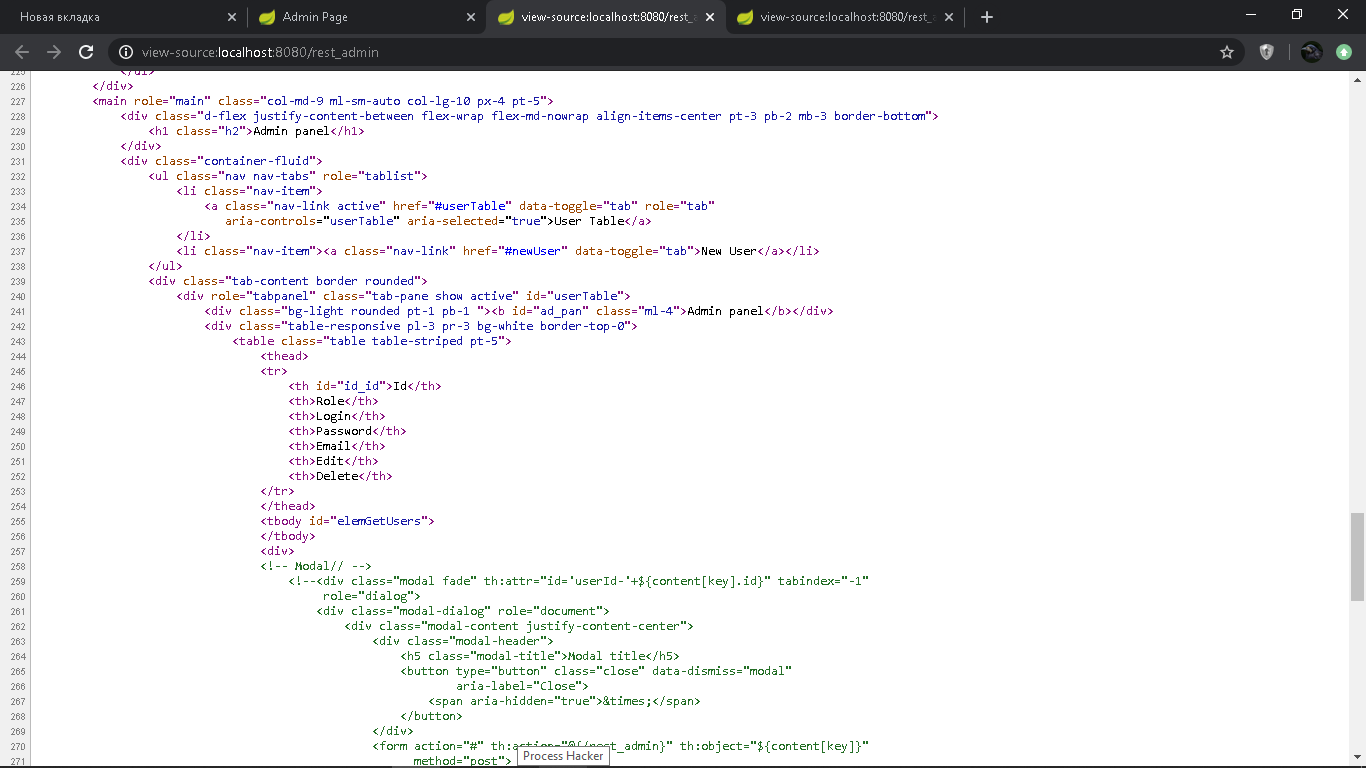
//отрывок js-скриптового кода из rest_admin.html:
for(key in content) {
let tr = document.createElement('tr');
tr.innerHTML = `
<td id="edit_id#${content[key].id}"><span>${content[key].id}</span></td>
<td id="edit_role#${content[key].id}"><span>${content[key].role}</span></td>
<td id="edit_name#${content[key].id}"><span>${content[key].name}</span></td>
<td id="edit_password#${content[key].id}"><span>${content[key].password}</span></td>
<td id="edit_email#${content[key].id}"><span>${content[key].email}</span></td>
<td>
<button type="button" class="btn btn-info btn-sm" data-toggle="modal"
th:attr="data-target='#userId-' + ${content[key].id}"">${content[key].id}</button>
<!-- Modal// -->
<div class="modal fade" th:attr="id='userId-'+${content[key].id}" tabindex="-1"
role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content justify-content-center">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<form action="#">
<div class="modal-body">
<div class="container">
<div class="row justify-content-center">
<div class="col-5 text-center">
<span>ID</span>
<input class="form-control" type="text" id="form_edit_id#${content[key].id}"
th:name="id"
th:value="${content[key].id}"
readonly>
<span>Email</span>
<input class="form-control" type="text" id="form_edit_email#${content[key].id}"
th:name="email"
th:value="${content[key].email}">
<span>Login</span>
<input class="form-control" type="text" id="form_edit_name#${content[key].id}"
th:name="name"
th:value="${content[key].name}">
<span>Password</span>
<input class="form-control" type="text" id="form_edit_password#${content[key].id}"
th:name="password"
th:value="${content[key].password}">
<select th:name="role" id="form_edit_role#${content[key].id}" th:value="${content[key].role}">
<option>ROLE_USER</option>
<option>ROLE_ADMIN</option>
</select>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary"
data-dismiss="modal">Закрыть
</button>
<button onclick="edit_user(${content[key].id})" type="submit" class="btn btn-primary">Edit
user
</button>
</div>
</form>
</div>
</div>
</div>
<!-- //Modal -->
</td>
<td>
<button type="button" onclick="delete_user(${content[key].id})" class="btn btn-info btn-sm" data-toggle="modal"
th:attr="data-target='#userId-' + ${content[key].id}"">${content[key].id}</button>
</td>
`
;
list.append(tr);
}
 2020-04-07
2020-04-07 135
135







