Практическая работа. «Использование кривых и обработка текста в Inkscape»
Задание №1. Создание простого векторного текста
Этот несложное задание предназначено для освоения основных навыков работы с текстом. Вы научитесь создавать вот такую надпись, научитесь двигать и поворачивать буквы в тексте в inkscape.

Итак, начнем.
1. Возьмите инструмент текст и напишите какую-нибудь надпись. Мы использовали в этом уроке шрифт Arial жирный.

2. Теперь сделаем буквы повеселее. Давайте сделаем их наклоненными в разные стороны на разной высоте. Поставьте курсор между буквами текста. Попробуйте, удерживая клавишу Alt, нажать на клавиатуре стрелочки в стороны. Буквы раздвигаются. А если удерживать на клавиатуре комбинацию клавиш Alt+Shift, то раздвигаться буквы будут в десять раз быстрее.
Вы, наверное, уже догадались, что если поставить курсор между буквами текста, удерживая клавишу Alt, нажимать на клавиатуре стрелочки верх и вниз, то буква текста будет подниматься или опускаться.
|
|
|
Ну и финал. Комбинация клавиш Alt+[ и Alt+] поворачивает букву теста. Естественно клавиша Shift вместе с Alt ускоряет и этот процесс тоже.
Придется, конечно, поработать таким способом с каждой буквой, но как показывает практика, это не утомительно, а даже весело.

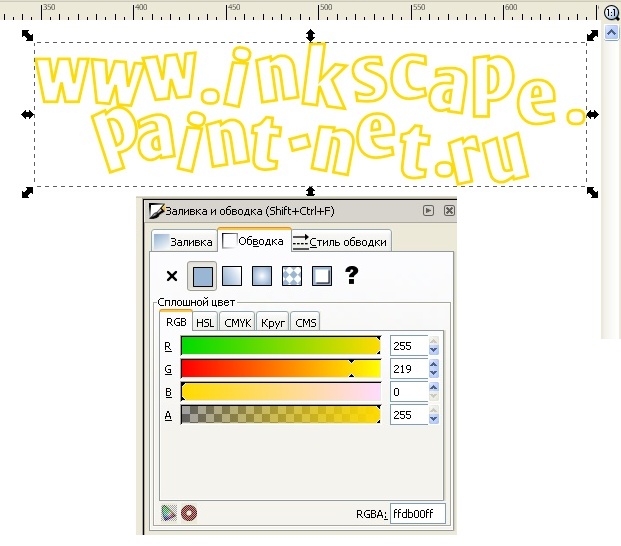
3. Выделите текст инструментом выделения. Откройте окошко заливки и обводки. Сделать это можно по одноименному пункту в главном меню «Объект» или по комбинации клавиш Shift+Ctrl+F.
Установите цвет заливки сплошной цвет белый и цвет обводки желтый #ffdb00. В inkscape, как в web, к номеру цвета в конце добавляется «FF» (эти два разряда отвечают за прозрачность (альфа-канал): FF — не прозрачный, 00 — абсолютно прозрачный), поэтому на скриншоте ниже этот цвет имеет номер ffdb00ff. Кстати, толщину обводки можно настроить на закладке «Стиль обводки».

4. Теперь самый эффектный момент. Выделите текст инструментом выделения. Зайдите в главное меню «Контур» и выберите пункт «Связанная втяжка» или нажмите Ctrl+Alt+J. Теперь вы должны увидеть вот такой ромбик вверху контура, как на рисунке ниже.

При этом автоматически активируется инструмент управления узлами. Нажмите им на вышеуказанный ромбик и потяните чуть-чуть вверх. Вот что должно получиться.

Что произошло? Вышеуказанным действием мы создали копию текста, которая привязана контуром к исходному тексту. Выделите теперь инструментом выделения большой текст. Установите цвет заливки сплошной #a2d481 (a2d481ff) и цвет обводки сплошной #599f2c (599f2cff).

5. Для большей реалистичности можно применить к обоим нашим объектам (большой зеленый и малый желтый контуры) эффект тени. Он доступен в меню «Фильтры» — «Свет и тень» — «Отбрасываемая тень…».

 2020-05-21
2020-05-21 234
234






