29.04.2020
Здравствуйте ув. обучающиеся!
Вам необходимо внимательно изучить методические указания к практической работе и выполнить задание (я) по указанному алгоритму, письменно ответить на контрольные вопросы.
Выполненную работу оформить в электронном виде и отправить отдельным файлом (электронный документ) в личное сообщение через социальную сеть VK или на электронную почту преподавателя (ol.sklyarova2015@gmail.com).
Если такой возможности нет, выполненное задание предоставить в распечатанном (электронном) виде после возобновления занятий.
ПРАКТИЧЕСКАЯ РАБОТА № 60-61
«Работа с программой Artisteer»
| Раздел 3. | Технологии публикации мультимедиа контента в сети Интернет. |
| Тема 3.5 | Программные средства разработки Web-страниц. |
| Цель: | Научиться создавать и редактировать шаблоны в Artisteer, оформлять веб-страницы, экспортировать проекты и выполнять загрузку сайта на CMS. |
1. Краткие сведения из теории:
Литература:
1. Сайт для создания сетевых ресурсов на WordPress [Электронный ресурс]. – Режим доступа: https://ru.wordpress.com. Дата обращения: 02.09.2019. - русскоязычный.
|
|
|
2. Справка на русском языке по WordPress [Электронный ресурс]. – Режим доступа: https://ru.wordpress.org/. Дата обращения: 02.09.2019.
3. Официальный сайт [Электронный ресурс]. – Режим доступа http://www.artisteer.com/. Дата обращения: 02.09.2019.
Artisteer – это программа, основной целью которой является автоматизация процесса создания шаблонов популярных движков (CMS) (с 2015 года разработка Artisteer прекращена). Поддерживает реагирующий дизайн, HTML 5, CSS 3, Section 508 (частично) и PNG с прозрачностью. К основным её особенностям относятся следующие:
- Простой интерфейс.
- Очень большое количество настроек.
- Нет необходимости в знании языков программирования HTML, CSS, PHP и особенностей различных движков сайта.
- Чем больше шаблонов Вы создаёте в Artisteer, тем меньше стоимость каждого из них. Так как стоимость лицензии на программу не зависит от количества созданных шаблонов.
- Мало времени для создания шаблона.
- Возможность создания уникальных шаблонов. Особенно, если Вы владеете навыками работы в графических редакторах.
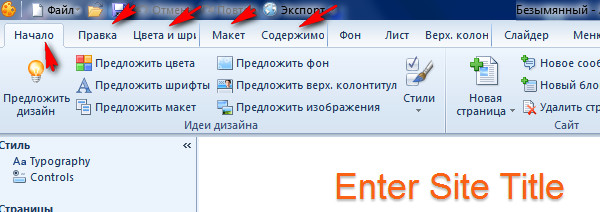
Интерфейс программы представляет собой группу горизонтальных вкладок (рис.1). И при создании шаблона самый простой способ работы, что бы ничего не забыть, это переход и выполнение изменений в этих вкладках, по порядку слева направо.

Рис.1. Интерфейс Artisteer
2. Порядок выполнения практической работы:
2.1. Повторить теоретический материал по теме.
2.2. Получить задание на практическую работу у преподавателя.
2.3. Выполнить задание.
2.4. Оформить отчет по практической работе, подготовить ответы на контрольные вопросы.
2.5. Защитить практическую работу преподавателю.
|
|
|
Алгоритм выполнения задания практической работы.
Задание№ 1. Выполнить установку программы Artisteer, ознакомиться с интерфейсом программы (инструкционно-технологическая карта №60).
Задание№ 2. Создать новые веб-страницы в Artisteer по образцу (инструкционно-технологическая карта №61).
Контрольные вопросы
1. Назовите преимущества и недостатки визуальных редакторов.
2. Какие возможности у современных редакторов кода?
3. Назовите известные Вам программы для создания шаблонов под CMS?
4. Опишите интерфейс и возможности программы Artisteer.
5. Какие недостатки у программы Artisteer?
6. Опишите настройки экспорта проекта.
Инструкционно-технологическая карта
к практической работе № 60
по теме: «Установка программы Artisteer»
1. Для установки Artisteer необходимо скачать дистрибутив с официального сайта www.artisteer.com со страницы Download.
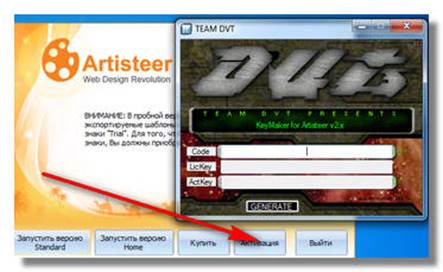
2. Скачанный архив распаковываем в отдельную папку. Давайте откроем два файла: установочный — Artisteer 2.exe. и с ключами – KeyMaker.
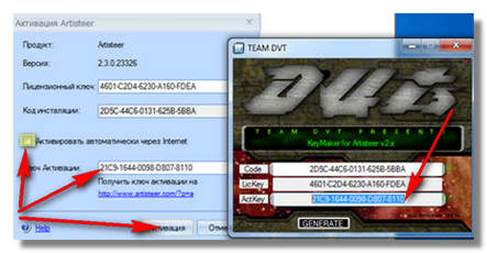
3. Сейчас, как показано на скриншоте ниже, перед вами два окна, в одном из которых необходимо нажать на кнопку «Активация».

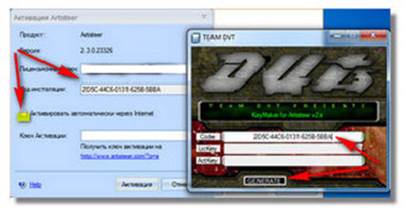
4. В окне «Активация Artisteer» в обязательном порядке нужно снять галочку «Активировать автоматически через Internet».

5. Копируем код инсталяции, который нужно вставить в строку «Code» для дальнейшей генерации ключа, и нажимаем на «Generate».
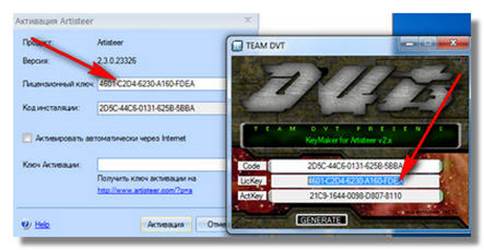
6. «LicKey» — лицензионный ключ. Копируем его и вставляем в строчку «Лицензионный ключ» активационного окна.

7. Копируем код «ActKey», и вставляем в «Ключ активации», нажимаем «Активация».

8. При успешной активации появляется следующее окно:

9. Установка завершена.
 2020-05-21
2020-05-21 126
126







