к практической работе № 61
по теме: «Оформление web страниц. Создание новых страниц»
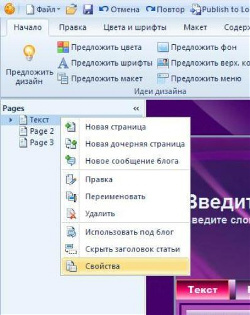
1. Выбираем или скачиваем понравившийся нам шаблон для программы ARTISTEER, шаблоны бесплатные. Запускаем скачанный файл, и мы видим уже готовое оформление сайта. С левой стороны окна программы находится список страниц, в первую очередь нужно оформить их.

2. Правой кнопкой мыши нажимаем на название странички, и в появившемся окошке нажимаем «свойства».
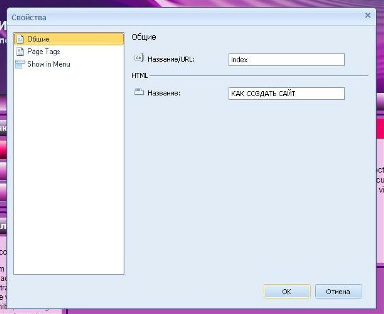
3. В появившемся окне во вкладке «общие», в строке «Название/URL» вписываем название Вашей страницы на английском языке, главная страница сайта должна называться “index”, остальные страницы называть по-разному.


4. В строке «Название» пишем «Поисковое название Вашей страницы» это название будет заголовком Вашего сайта на странице поисковой системы, в самом сайте оно не будет отображаться, это название только для поисковика.
5. Во вкладке «Page Tags» и «Show in Menu» можно ничего не заполнять, так как поисковые роботы уже не читают информацию, которую Вы там можете вписать.
|
|
|
6. Далее меняем название страниц в меню сайта. Для этого, ещё раз, нажмите правой кнопкой мыши на страницу в списке страниц, и в появившемся окошке нажмите на строку «переименовать». Вводим Ваше название страницы для меню сайта, и Вы увидите, что в боковом и верхнем меню название поменялось.


7. После того как закончили с меню, переходим к оформлению самой страницы.
8. Сначала, меняем название страницы в заголовке. Для этого становимся курсором мыши, стираем название, и вписываем новое.
9. Затем выделяем текст и картинку в центральном блоке и удаляем, нажимая кнопку Del на клавиатуре.
10. После этого копируем подготовленную статью из текстового документа и вставляем в центральный блок, всё работает как в обычном офисном редакторе.
11. Далее Вы можете выделить любой участок текста и изменить размер, цвет, шрифт по своему усмотрению в верхней панели программы.

12. Начинаем вставлять картинки. Для этого ставим курсор мыши на ту строчку текста, где должна быть картинка, и нажимаем кнопку «изображение» в верхней панели программы.
13. В появившемся окне ищем папку с подготовленными картинками, выбираем нужную картинку, и нажимаем ОК, наша картинка вставилась в текст, теперь нам надо её отредактировать.

14. Ставим курсор мыши на картинку, и в верхней панели программы нажимаем строчку «настройки» в появившемся окне изменяем размер изображения по своему усмотрению.

15. Затем в верхней панели программы нажимаем строчку «расположение» и выбираем расположение картинки в тексте.

16. Первая страничка готова. Проделываем то же со второй и последующими страницами.
|
|
|
17. Чтобы добавить недостающие страницы, нажимаем правой кнопкой в списке страниц на первую страницу и в выпадающем окне нажимаем строчку «Новая страница».
Страниц на сайте желательно чтоб было не менее семи.

18. После оформления страниц сайта переходим к оформлению общих настроек самого сайта, это верхняя шапка сайта и боковых блоков, которые ниже бокового меню. В верхней шапке сайта устанавливаем курсор и пишем название сайта, так же можно написать слоган, если он Вам нужен.
Примечание. Чтобы удалить ненужные блоки, нужно подвести мышку в правый верхний угол, и там появятся значки, нажать на значок с красным крестиком и блок удалится.

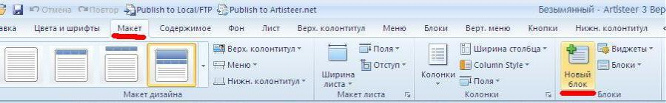
Чтобы добавить блок нужно перейти в раздел «макет» и нажать кнопку «новый блок». Теперь, если вставить курсор там, где должен быть текст блока, и нажать кнопку HTML, то в открывшемся окне можно вставить НТМL код формы обратной связи или рекламного блока ГУГЛА или ЯНДЕКСА.
Теперь создаём файлы сайта для копирования их на хостинг. Для этого нажимаем кнопку, указанную на рисунке:

и в появившемся окне указываем, куда сохранять файлы, которые потом перекопируем на хостинг, где будет находиться Ваш сайт.

19. Сохраняем шаблон, нажав дискетку в верхней панели.
 2020-05-21
2020-05-21 112
112







