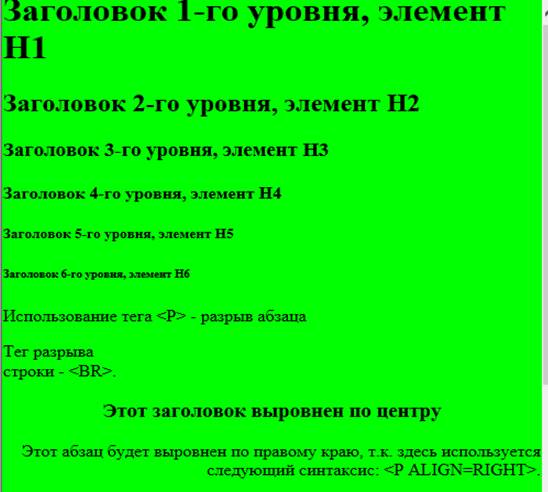
Текст абзаца или заголовка можно выровнять по левому краю (это стандартная установка), по правому краю или по центру окна браузера (рис. 1). Для тега заголовка используется следующий синтаксис:
< Hn ALIGN=выравнивание>.
Здесь n - уровень заголовка (n = 1...6), параметр "выравнивание" может принимать значение LEFT (по левому краю), RIGHT(по правому краю), CENTER(по центру).

Рис. 1
Для заголовков можно использовать атрибут, задающий выравнивание влево, по центру или вправо:
· align="left"
· align="center"
· align="right"
Для этого используется следующий синтаксис, например: < H4 align="left">.
Для тега абзаца используется следующий синтаксис:
< P ALIGN=выравнивание>.
Здесь параметр "выравнивание" может принимать значение LEFT, RIGHT, CENTER.
Создание линий <HR>
Для разделения текста страницы на части можно воспользоваться горизонтальными линиями. С помощью тега <HR> можно создать линию с тенью, протянувшуюся вдоль окна браузера.
Горизонтальная линия (рис. 2) допускает ряд атрибутов:
|
|
|
· SIZE> - определяет толщину горизонтальной линии;
· <WIDTH> - определяет длину горизонтальной линии;
· <ALIGN> - определяет способ выравнивания линии;
· <NOSHADE> - определяет черную линию без эффекта гравировки.
Для атрибута SIZE используется следующий синтаксис:
< HR SIZE=значение>.
Здесь "значение" - это толщина горизонтальной линии, определяемая в пикселях.

Рис. 2
Величина WIDTH может измеряться как в процентах, так и в пикселях. Поэтому используются 2 варианта синтаксиса:
· < HR WIDTH="значение_в_процентах%">;
· < HR WIDTH="значение_в_пикселях">.
Атрибут ALIGN может принимать значения LEFT, RIGHT, CENTER. Его нужно использовать в сочетании с атрибутом WIDTH, иначе линия протянется вдоль всего экрана. Пример кода, определяющего горизонтальную линию, которая начинается от левого края экрана, её длина составляет 25% от ширины окна браузера:
< HR ALIGN=LEFT>.
Для атрибута NOSHADE используется следующий синтаксис:
< HR NOSHADE>.
Линии так же можно выбрать цвет использую тег: color="Цвет".
Например:
< HR align="left" size=20 color="#c0c0c0">.
Для задания цвета можно воспользоваться таблицами соответствия компьютерного шестнадцатеричного кода и цвета, которые можно найти в интернете.
 2020-05-21
2020-05-21 81
81








