При работе с формами при использовании клавиатуры очень удобно пользоваться клавишами быстрого доступа. При нажатии на клавиатуре комбинации клавиш At+некоторый символ, будет вызываться определенная кнопка. Например, зададим для некоторой кнопки свойство Text равное &Аватар. Первый знак - амперсанд - определяет ту букву, которая будет подчеркнута. В данном случае надпись будет выглядеть как Аватар. И теперь чтобы вызвать событие Click, нам достаточно нажать на комбинацию клавиш Alt+А.
Кнопки по умолчанию
Форма, на которой размещаются все элементы управления, имеет свойства, позволяющие назначать кнопку по умолчанию и кнопку отмены.
Так, свойство формы AcceptButton позволяет назначать кнопку по умолчанию, которая будет срабатывать по нажатию на клавишу Enter.
Аналогично работает свойство формы CancelButton, которое назначает кнопку отмены. Назначив такую кнопку, мы можем вызвать ее нажатие, нажав на клавишу Esc.
Метки и ссылки
Label
Для отображения простого текста на форме, доступного только для чтения, служит элемент Label. Чтобы задать отображаемый текст метки, надо установить свойство Text элемента.
|
|
|
LinkLabel
Особый тип меток представляют элементы LinkLabel, которые предназначены для вывода ссылок, которые аналогичны ссылкам, размещенным на стандартных веб-станиц.
Также, как и с обычными ссылками на веб-страницах, мы можем по отношению к данному элементу определить три цвета:
· Свойство ActiveLinkColor задает цвет ссылки при нажатии
· Свойство LinkColor задает цвет ссылки до нажатия, по которой еще не было переходов
· Свойство VisitedLinkColor задает цвет ссылки, по которой уже были переходы
Кроме цвета ссылки для данного элемента мы можем задать свойство LinkBehavior, которое управляет поведением ссылки. Это свойство принимает четыре возможных значения:
· SystemDefault: для ссылки устанавливаются системные настройки
· AlwaysUnderline: ссылка всегда подчеркивается
· HoverUnderline: ссылка подчеркивается только при наведении на нее курсора мыши
· NeverUnderline: ссылка никогда не подчеркивается
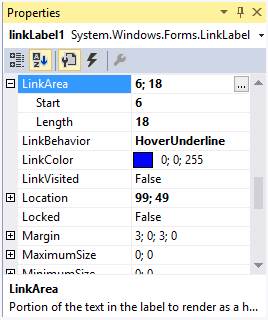
По умолчанию весь текст на данном элементе считается ссылкой. Однако с помощью свойства LinkArea мы можем изменить область ссылки. Например, мы не хотим включать в ссылку первые шесть символов. Для этого задаем подсвойство Start:

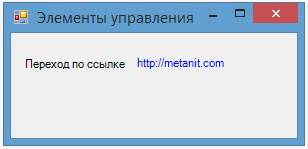
Чтобы выполнить переход по ссылке по нажатию на нее, надо дополнительно написать код. Данный код должен обрабатывать событие LinkClicked, которое есть у элемента LinkLabel. Например, пусть у нас на форме есть элемент ссылки называется linkLabel1 и который содержит некоторую ссылку:

Чтобы перейти по ссылке, зададим обработчик LinkClicked:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | public partial class Form1: Form { public Form1() { InitializeComponent(); // задаем обработчик события linkLabel1.LinkClicked += linkLabel1_LinkClicked; } private void linkLabel1_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e) { System.Diagnostics.Process.Start("http://metanit.com"); } } |
Метод System.Diagnostics.Process.Start() откроет данную ссылку в веб-браузере, который установлен в системе браузером по умолчанию.
|
|
|
 2020-05-21
2020-05-21 146
146








