Для разработки собственного проекта, необходимо проанализировать аналогичные сайты Landing page.
Для выполнения анализа воспользуемся критериями оценивания чемпионата WorldSkills International (WSI) по компетенции «Веб-дизайн и разработка».
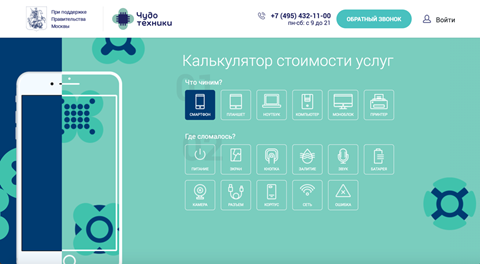
Проведем анализ Landing page сервисного центра «Чудо Техники»
(Рис. 12). Ссылка на сайт: https://ct.mos.ru/

Рисунок 12. Фрагмент страницы сайта
Сначала на первом этапе мы проанализируем сайт, используя критерии оценивания модуля 1 и модуля 2 – графический дизайн.
Таблица 1. Анализ сайта «Чудо Техники»
| Аспект | Максимальный балл |
| Модуль 1. Графический дизайн | |
| Цветовое решение сайта все цвета логотипа (базовые цвета без учета оттенков) | + |
| Все страницы имеют одинаковый графический пользовательский интерфейс | + |
| Однотипные элементы макета (ссылки, кнопки и т.д.) оформлены одинаково | + |
| На мобильном макете представлены все блоки главной страницы | + |
| Модуль 2.Графический дизайн | |
| Использование графических элементов, позволяющий пользователю предпринять необходимое действие (наличие стрелки, пути перемещения, маркеры, яркие картинки) | + |
| Наличие на странице элементов доверия (комментарии положительных отзывов, сертификация, счетчики покупок) | + |
| Наличие иконок социальных сетей | + |
| Наличие на странице формы комментариев | - |
| Контент на странице соответствует теме сайта | + |
| Не менее четырех визуально разделенных областей | + |
| Весь текст выделяется (в том числе и на кнопках) | + |
|
|
|
На втором этапе проанализируем сайт, используя критерии оценивания модуля 3 – верстка HTML/CSS3.
Таблица 2. Анализ сайта «Чудо Техники»
| Модуль 3. Верстка HTML/CSS3 | |
| Валидный код HTML | + |
| Используется блочная структура на основе тегов div | + |
| Весь текст выделяется | + |
| Валидный код CSS | + |
| Страница выглядит абсолютно одинаково в браузерах Firefox и Chrome | + |
| Структура страницы не нарушается при отключении изображений | + |
На третьем этапе проанализируем сайт, используя критерии оценивания модуля – программирование на стороне клиента.
Таблица 3. Анализ сайта «Чудо Техники»
| Модуль 4.Программирование на стороне клиента | |
| D3O4 На каждой сцене минимум 3 объекта | + |
| D3O2 На разных сценах используются разные объекты | + |
Сайт имеет огромное количество положительных ответов на критерии оценивания (см табл.1). Минусы его лишь заключаются в отсутствии на странице формы комментариев, также сайт прошел валидность.
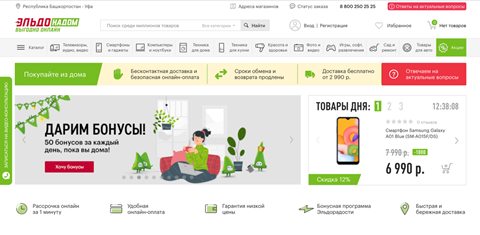
Проведем анализ Landing page сайта электротехники «Эльдорадо» (Рис. 13). Ссылка на сайт: https://www.eldorado.ru/

Рисунок 13. Фрагмент страницы сайта
Сначала на первом этапе мы проанализируем сайт, используя критерии оценивания модуля 1 и модуля 2 – графический дизайн.
|
|
|
Таблица 4. Анализ сайта «Эльдорадо»
| Аспект | Максимальный балл |
| Модуль 1. Графический дизайн | |
| A2O1 Цветовое решение сайта все цвета логотипа (базовые цвета без учета оттенков) | + |
| A2O2 Все страницы имеют одинаковый графический пользовательский интерфейс | + |
| A2O3 Однотипные элементы макета (ссылки, кнопки и т.д.) оформлены одинаково | + |
| A3O1 На мобильном макете представлены все блоки главной страницы | + |
| Модуль 2. Графический дизайн | |
| A4O2 Использование графических элементов, позволяющий пользователю предпринять необходимое действие (наличие стрелки, пути перемещения, маркеры, яркие картинки) | + |
| A4O4 Наличие на странице элементов доверия (комментарии положительных отзывов, сертификация, счетчики покупок) | - |
| A5O1 Наличие иконок социальных сетей | + |
| A5O2 Наличие на странице формы комментариев | - |
| А6О1 Контент на странице соответствует теме сайта | + |
| А6О2 Не менее четырех визуально разделенных областей | + |
| А6О3 Весь текст выделяется (в том числе и на кнопках) | - |
На втором этапе проанализируем сайт, используя критерии оценивания модуля 3 – верстка HTML/CSS3.
Таблица 5. Анализ сайта «Эльдорадо»
| Модуль 3. Верстка HTML/CSS3 | |
| B2O1 Валидный код HTML | + |
| B2O2 Используется блочная структура на основе тегов div | + |
| B2O3 Весь текст выделяется | + |
| B5O1 Валидный код CSS | + |
| B5O2 Страница выглядит абсолютно одинаково в браузерах Firefox и Chrome | + |
| B5O3 Структура страницы не нарушается при отключении изображений | + |
На третьем этапе проанализируем сайт, используя критерии оценивания модуля – программирование на стороне клиента.
Таблица 6. Анализ сайта «Эльдорадо»
| Модуль 4. Программирование на стороне клиента | |
| D3O4 На каждой сцене минимум 3 объекта | + |
| D3O2 На разных сценах используются разные объекты | + |
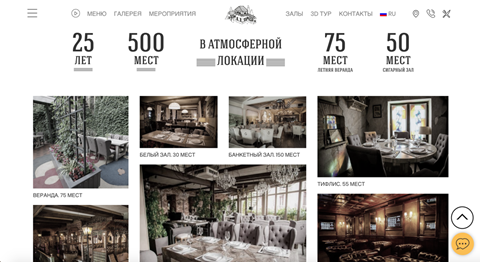
Проведем анализ Landing page ресторана «Тифлис» (Рис.14). Ссылка на сайт: https://tiflis.ru/

Рисунок 14. Фрагмент страницы сайта.
Сначала на первом этапе мы проанализируем сайт, используя критерии оценивания модуля 1 и модуля 2 – графический дизайн.
Таблица 7. Анализ сайта «Тифлис»
| Аспект | Максимальный балл |
| Модуль 1. Графический дизайн | |
| A2O1 Цветовое решение сайта все цвета логотипа (базовые цвета без учета оттенков) | + |
| A2O2 Все страницы имеют одинаковый графический пользовательский интерфейс | + |
| A2O3 Однотипные элементы макета (ссылки, кнопки и т.д.) оформлены одинаково | - |
| A3O1 На мобильном макете представлены все блоки главной страницы | + |
| Модуль 2.Графический дизайн | |
| A4O4 Наличие на странице элементов доверия (комментарии положительных отзывов, сертификация, счетчики покупок) | - |
| A5O1 Наличие иконок социальных сетей | + |
| A5O2 Наличие на странице формы комментариев | + |
| А6О1 Контент на странице соответствует теме сайта | + |
| А6О2 Не менее четырех визуально разделенных областей | + |
| А6О3 Весь текст выделяется (в том числе и на кнопках) | - |
На втором этапе проанализируем сайт, используя критерии оценивания модуля 3 – верстка HTML/CSS3.
Таблица 8. Анализ сайта «Тифлис»
| Модуль 3. Верстка HTML/CSS3 | |
| B2O1 Валидный код HTML | + |
| B2O2 Используется блочная структура на основе тегов div | + |
| B2O3 Весь текст выделяется | + |
| B5O1 Валидный код CSS | + |
| B5O2 Страница выглядит абсолютно одинаково в браузерах Firefox и Chrome | + |
| B5O3 Структура страницы не нарушается при отключении изображений | + |
На третьем этапе проанализируем сайт, используя критерии оценивания модуля – программирование на стороне клиента.
Таблица 9. Анализ сайта «Тифлис»
| Модуль 4.Программирование на стороне клиента | |
| D3O4 На каждой сцене минимум 3 объекта | + |
| D3O2 На разных сценах используются разные объекты | + |
В процессе проделанного анализа трех Landing page, использовав критерии оценивания WordSkills по компетенции «Веб-дизайн и разработка», наибольшее количество минусов получил Landing page ресторана «Тифлис», а наибольшее количество плюсов заслуживает сайт «Чудо Техники» и «Эльдорадо». Landing page «Чудо Техники» и «Эльдорадо» являются показательными примерами для разработки собственного информационного продукта.
|
|
|
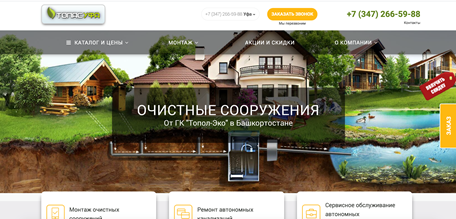
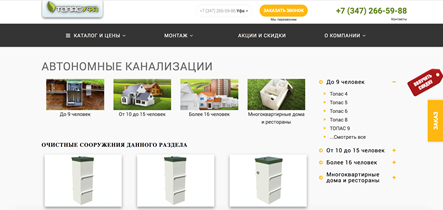
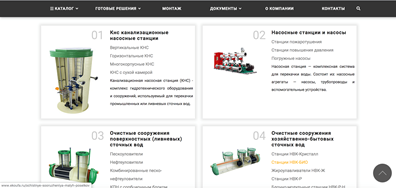
Главной проблемой компании «GlobalEcoUral» было отсутствие рекламно-информационных носителей в Интернете и отсутствие товарного знака (логотип). Таким образом мы решили начать создавать упаковку компании с логотипа (рис.15) и веб-сайт, откуда можно оставлять заявки на сотрудничество или тех. обслуживание установленного оборудования и самостоятельно приобретать товары в интернет-магазине. В ходе работы мы составили примерный прототип будущего сайта (рис. 19). Так как с назначением и структурой мы определились, переходим к следующему шагу: анализу аналогичных сайтов. Этот шаг необходим для понимания того, что делают конкуренты. Таким образом, увидев их дизайн, уровень исполнения и ошибки, мы сможем не только создать пространство, не похожее на других компаний-конкурентов на территории Башкирии, но и не повторить тех ошибок, которые они допустили. Компания «GlobalEcoUral» продает товары для установки очистных сооружений и предоставляется услуги по установке систем, поэтому в качестве аналогов можно рассматривать любые веб-сайты на тему очистных сооружений на территории Башкирии. Сначала мы рассмотрели главную страницу веб-сайта «ТОПАСУФА» (Рис. 15).

Рисунок 15. Фрагмент страницы сайта-конкурента Full HD.
Первое, на что мы обратили внимание — сайт плохо адаптирован под экраны мобильных устройств. Таким образом посетители с маленькими дисплеями, которых становится всё больше видят широкое пустое пространство с правой стороны экрана (Рис. 16).

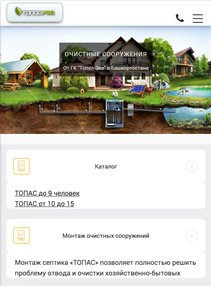
Рисунок 16. Фрагмент страницы сайта-конкурента в мобильной версии.
Рассмотрим дизайн и работу магазина внутри сайта (Рис. 17).

Рисунок 17. Фрагмент магазина.
При переходе в магазин нам открывается визуально не очень приятные и удобные позиции товаров и скомканный фильтр. С точки зрения пользовательского удобства (UI-дизайн) этот сайт больше отталкивает чем привлекает: разные заголовки и шрифты h1 путают взгляд, использование фотографий в разделах фильтра отвлекает от самих товаров магазина, фильтру не хватает больше пространства между позициями, много лишних элементов в фильтре. Гораздо удобнее, когда все части фильтра расположены на одной стороне страницы (слева или справа), а не разделены, как на примере, на верхний фрагмент и правый.
|
|
|
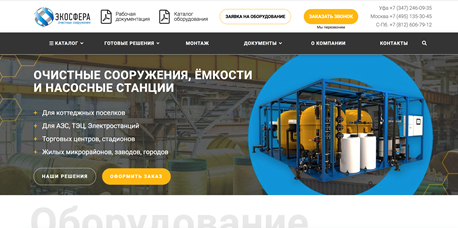
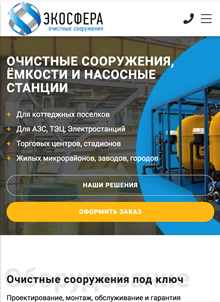
Следующим аналогом стал магазин по установке очистных сооружений «ЭКОСФЕРА» [26]. Сайт выглядит новым и свежим, а идея с фоном, глядя на который сразу ясно, чему посвящен данный ресурс, очень интересная. Сайт имеет много украшений в виде инфографики и авторской графики (Рис. 18-19).

Рисунок 18. Фрагмент страницы сайта-конкурента Full HD.

Рисунок 19. Фрагмент страницы сайта-конкурента в мобильной версии.
Рассмотрим дизайн и работу магазина внутри сайта (Рис. 20).

Рисунок 20. Фрагмент магазина.
На сайте «ЭКОСФЕРА» магазин находится непосредственно на главной странице и в меню в виде разделов. Этот магазин не стандартный, как в сайте-аналоге выше. Товары находятся в тематических заголовках, отображающих вид продукции, и располагаются в виде списков. С точки зрения пользовательского удобства (UI-дизайн) этот магазин заставляет пользователя много читать чтобы найти нужный ему товар. Дизайнерское решение этого магазина хорошее. Визуально ничего не раздражает взгляд и цветовое разделение шрифтов помогает быстро понять функции элементов.
Аналоги подсказали нам, какие ошибки можно допустить при работе над нашим проектом: шаблонные решения для дизайна, отсутствие ведения сайта после его запуска, слишком яркие цвета, слишком очевидные решения в создании облика сайта очистных сооружений, а также невнимательность на этапе разработки и создания контента во всех размерах дисплеев (адаптивность).
2.1. Этапы разработки web-дизайна Landing Page
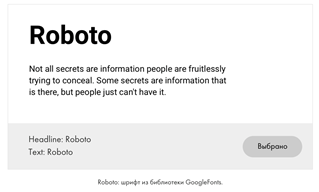
Изучив аналоги, схожие по тематике «установка очистных сооружений», мы отметили, что часто владельцы таких сайтов стремятся отразить практичность использования своих услуг. Фото тяжелой техники, изображения систем очистки и канализационных люков и т. д. В процессе работы над дизайном мы тоже решили пойти по этому пути. Имея опыт в создании дизайна мы имели список шрифтов адаптивных и читабельных для сайта, мы решили выбрать шрифт Roboto (Рис. 21).

Рисунок 21. Шрифт
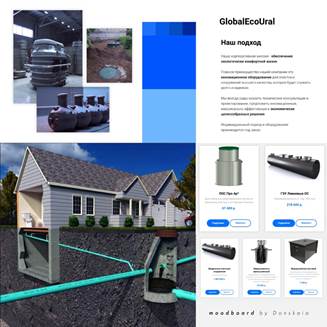
Заказчик рекомендовал использовать синие или оранжевые оттенки на сайте. Подобрав в Adobe Illustrator нужные оттенок в раскладке RGB мы утвердили его с заказчиком. Мы создали небольшой moodboard в Adobe Illustrator для наглядного примера всего стиля оформления дизайн элементов: шрифт, логотип, концепция, цвет, стиль обработки изображений, стиль оформления магазина (Рис. 22).

Рисунок 22. Moodboard
Семейство Adobe имеет в своем прайс-листе программу Adobe Premiere, позволяющую создавать клипы и видео файлы. Главное преимущество Premiere в том, что его интерфейс и принцип работы напоминает другие программы Adobe, поэтому не составляет никакого труда быстро сориентироваться в создании видео в Premiere. Как раз для создания одного из первых блоков на главной странице нам потребуется смонтировать небольшой видео файл о том, чем занимается организация. Из видео материала создаем клип размеров в 8 секунд для фона 1 блока главной страницы «Очистные сооружения» (Рис. 23).

Рисунок 23. Видео-файл
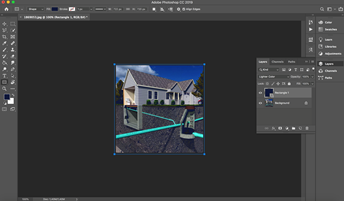
Мы обработали с помощью Adobe Photoshop все фотографии, которые нам понадобится использовать на сайте (Рис. 24). Обработка заключалась в наложении фильтра на каждую фотографию и корректировке контрастности и яркости (Рис. 25).

Рисунок 24. Обработка фото

Рисунок 25. Режим наложения фильтра
Мы использовали 12 колончатую сетку при создании первых прототипов и выявили общую стилистику сайта. Мы решили отказаться от большого количества контента и выделить только главное для пользователя. Такой подход в сайтостроении легко адаптируется под любые устройства, что является его очевидным плюсом. Главным образом, порядок экранов и смысловая нагрузка каждого из них должны отражаться в подобной структуре: первый экран (раздел) должен быть светлым и чистым, показывать продукт/услугу, которым посвящен сайт, а также в заголовке иметь уникальное торговое предложение и какой-либо призыв к действию, например, в виде кнопки «Узнать больше», «Оставить заявку», «Перейти в магазин» и т. п. Поэтому главный экран должен содержать светлосерого цвета или белую плажку и на нем ней должен находиться текст, а также предполагается использование на фоне либо изображения отображающего суть сайта. Либо видео файл. Таким образом пользователь, который только зашел на сайт уже имеет представление о том, что этот ресурс посвящен очистке воды.
Сайт организации GlobalEcoUral достаточно прост по своей структуре и функционалу. В отличие от других проектов, данный сайт содержит кроме информационного ресурса еще и магазин, а также возможность обратной связи. На нем присутствуют сторонние сервисы, такие как оплата онлайн.
Финальная версия сайта для магазина очистных сооружений «GlobalEcoUral» реализована в стиле флэт-дизайн. Мы отразили минималистичный адаптивный стиль без явных элементов по просьбе заказчика и поддержали цветовой гаммой идею компании о чистоте природы и окружающей среды. Дизайн сделан таким образом, чтобы вызывать доверие у потребителя.
2.2. Этапы реализации web-дизайна Landing Page
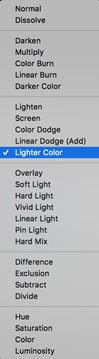
Первым этапом реализации веб-сайта является создание прототипа. На этом этапе создается Wireframe (Wireframe — структурная схема страниц и компоновки материала). Это этап планирования, в котором строится некое древо страниц (Рис. 26), а также размещается контент, как визуальный, так и текстовый размещаются на будущей странице (Рис. 27).

Рисунок 26. Иерархия страниц

Рисунок 27. Wireframe главной страници
Wireframe создается посредством размещения геометрических фигур и текстовых блоков с абсолютно любым текстом, чтобы увидеть общую картину сайта. Этот шаг не обязателен, однако он существенно облегчает работу над дизайном и экономит время. Здесь мы создаем структуру сайта или страниц, его «скелет», на котором будем строить дизайн. Это значительно проще, чем иметь концепцию дизайна и в течение долгих часов бесконечно перемещать кнопки, картинки и заголовки в поисках удачного и гармоничного их расположения, не имея представления о том, что нужно будет делать в следующем разделе, чтобы он соответствовал предыдущему.
К тому же в некоторых случаях Wireframe требуют клиенты, чтобы увидеть, что примерно их ждет в конечном итоге, а также иметь возможность внести коррективы, из-за которых не придется перекраивать весь дизайн. Однако, стоит отметить, что Wireframe является лишь примерным планом действий, расположение объектов и порядок разделов можно изменять в процессе разработки макетов на усмотрение дизайнера, если он решит, что, то или иное изменение будет выгоднее смотреться либо лучшим образом решит поставленные задачи. Тем не менее, можно выделить главное правило для создания веб-сайтов. Очень важно при построении макета пользоваться модульными сетками общепринятого вида. Обычно это 12 столбцов шириной в 40-65 пикселей с расстоянием в 20-30 пикселей между ними. Такая сетка значительно облегчает работу верстальщика, так как именно по ней строится адаптивная верстка (сайт подстраивается под разрешения различных устройств). Шаблоны с такими сетками можно легко найти на просторах сети Интернет.
Начнем работу в Тильде.
Тильда - это конструктор сайтов с возможностью использования кода. Сама Тильда без кодинга является урезанной версией и дает маленькое количество возможностей, сайты созданные на этой платформе без верстки очень просты и не цепляют так своими возможностями как сайты с использованием кода. Мы будем использовать код в создании квиза на главной странице для повышения конверсии сайта CEO системой и в подключении сторонних библиотек по теме ВКР. Рассмотри функционал Тильды.
Для того чтобы начать работу в Тильде нам нужно создать аккаунт (Рис. 28) и выбрать тариф (Рис. 29). Заказчик сайта выбрал и оплатил персональный тариф для создания сайта с возможностью кодинга.

Рисунок 28. Создание аккаунта

Рисунок 29. Тарифный план
Создадим наш проект и назовем его в соответствии с названием компании. Тут Тильда предлагает отличную иерархию для будущих проектов, что очень удобно для работы и ведения проектов (Рис. 30).

Рисунок 30. Наш проект
Начнем создавать первую страниц. Тильда предлагает нам использовать готовые шаблоны или создать страницу с нуля (Рис. 31), выбираем создание страницы с нуля (Рис. 32).

Рисунок 31. Меню для создания страниц

Рисунок 32. Пустая страница без использования шаблона
Мы создали пустую страницу, где можем настраивать и создавать самостоятельно блоки в соответствии нашему дизайну. Сразу Тильда предлагает ознакомиться с инструментами и их возможностями (Рис. 33).

Рисунок 33. Начало работы над главной страницей
После ознакомления с роликом самостоятельно изучили предлагаемый инструментарий. Мы нашли вкладку с возможностью создания анимации, что поможет украсить сайт и сделать его «живым» для пользователя (Рис. 34).

Рисунок 34. Инструментарий Тильды
Мы обнаружили инструмент, благодаря которому мы сможем писать код (Рис. 35).

Рисунок 35. Инструментарий Тильды, блок для кодирования
Мы изучили основные возможности Тильды и готовы приступить к созданию главной страницы и магазина.
В процессе работы всегда должен быть порядок. В идеале, желательно давать каждой странице свое название, не должно быть «стр 0», «стр 0 копия», «стр 0 копия 2» и т. д. (Рис. 36).

Рисунок 36. Список страниц
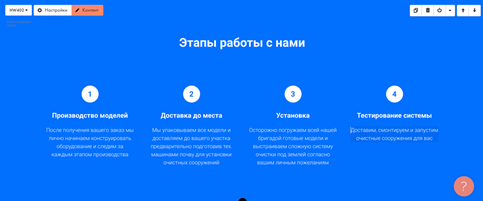
Если мы имеем объекты, состоящие из нескольких элементов, к примеру преимущества (иконка, заголовок, описание), таблица (большое количество разделителей, заголовки столбцов и строк, содержание блоков), слои таких элементов лучше также объединить в одну папку. В нашем случае на сайте присутствует инфографика (Рис. 37).

Рисунок 37. Инфографика на главной странице
Функция дублирования элементов очень полезна, но её наличие не говорит о том, что дизайнер может не следить за порядком в слоях, потому что в некоторых больших проектах их количество может доходить до 600 и более. Такой подход помогает организовать рабочее пространство, дисциплинирует, помогает лучше и быстрее ориентироваться в собственном макете (особенно если страница содержит много разделов и сложных элементов), а также ускоряет работу верстальщиков. Ведь, другой человек, который будет работать с макетом, не знает логики и принципов, которым придерживался дизайнер, упорядочивая слои или делая макет хаотично, не разложив всё по папкам, отсюда могут возникнуть недопонимания, пропущен какой-либо элемент, и просто потрачено большое количество времени только на то, чтобы разобраться, в каком порядке расположены объекты. В нашем случае сайт простой, верстка проходила без участия сторонних специалистов, и можно было бы закрыть глаза на такие мелочи, но порядок должен быть всегда и во всем. К тому же это демонстрирует, что дизайнер серьезно подходит к своей работе, уважает труд других и внимателен к мелочам.
Мы поставили видео-файл на фон первого блока главной страницы и написали «входной» текст с целью донести до покупателя суть сайта (Рис. 38).

Рисунок 38. Первый блок главной страницы
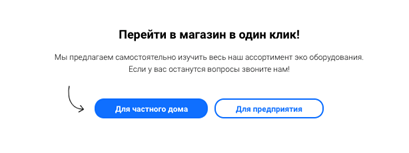
Мы создали второй блок с кнопками для перехода в магазин. Мы использовали небольшую авторскую графику в виде стрелки для визуальных эффектов (Рис. 39).

Рисунок 39. Второй блок
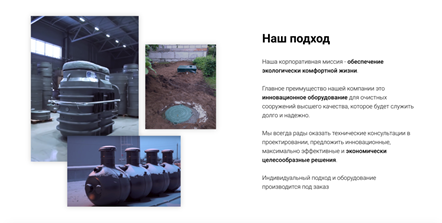
Мы установили все наши фотографии на третий блок на главной странице. Мы решили, что лучше уместить несколько фотографий в третьем блоке для информативности клиента. Идея компании заключается в возможности создания экологичных состем для природы по очистке выходящей из домов канализации и ее легкая утилизация. Мы написали текста где отражается идея компании GlobalEcoUral. Мы выделили важные фрагменты текста жирностью шрифта (Bold) (Рис. 40).

Рисунок 40. Третий блок
Начнем создавать Квиз для сайта. Квиз — удобный и интересный инструмент для получения заявок с сайтов и соц. сетей. Он представляет собой серию из 3-5 вопросов, которые помогают потребителю определиться с выбором. В конце опроса посетителю предлагается оставить контакты, чтобы компания могла с ним связаться.
Мы написали в Тильде код для окна Квиза (Рис. 41). В Квизе содержатся кнопки, форма обратной связи, опросник (Рис. 42).

Рисунок 41. Код Квиза

Рисунок 21. Квиз
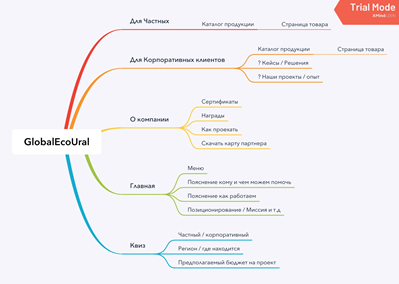
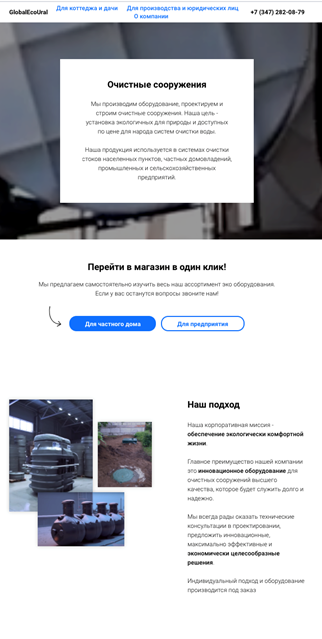
На данном этапе наша главная страница стала выглядеть следующим образом (Рис. 43).

Рисунок 43. Главная страница
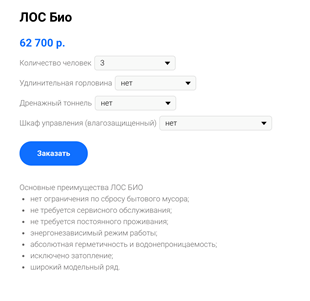
Начнем разработку магазина. Мы внесли список продукции и оформили товары в 3 колонки, ширина блока 8 колонок сетки, отступы по бока по 2 колонки. Добавили тени для разделения и расстояния между товарами. Разделили информацию в товарах цветом и жирностью шрифта. Выставили отступы снизу в 45px и сверху 60px (Рис. 44).
Pop-up окно (всплывающее окно) — окно, открываемое на экране компьютера в результате выполнения какой-либо операции.
Мы отредактировали всплывающий при клике на товар Pop-up с подробным описанием товара и внесли туда данные товаров через список товаров (Рис. 45).

Рисунок 44. Магазин

Рисунок 45. Pop-up
 2020-06-29
2020-06-29 334
334







