ОТЧЕТ О ВЫПОЛНЕНИИ
ИНДИВИДУАЛЬНОГО ЗАДАНИЯ ПО ВКР
| студента группы ПИ-41 Донская Анна Алексеевна Сроки прохождения практики: начало «21» апреля 2020 г. окончание «18» мая 2020 г. |
2020
Понятие и виды web-дизайна сайтов
Сайт (от англ. site – место, местоположение, позиция) – совокупность страниц, объединенных одной общей темой, дизайном, имеющих взаимосвязанную систему ссылок, расположенных в сети Интернет [16].
Совокупность всех сайтов составляет Всемирную паутину (WWW), объединяющую в единое целое части информации всего мирового сообщества – объединения планетарного масштаба и базу данных. Протокол HTTP (Hyper Text Transfer Prоtocоl–протокол передачи гипертекста) специально был разработан для того, чтобы обеспечить клиенту прямой доступ к сайтам на серверах.
Сайт содержит определенный набор файлов – страниц – определенного формата. Страницы сайтов – это файлы с текстом, который содержит команды на языке HTML (HyperText Markup Language – язык разметки гипертекста). Данные файлы при загрузке посетителем на компьютер обрабатываются посредством браузера и выводятся на средство отображения компьютера (монитор, экран смартфона, экран КПК и т.д.). Возможности языка HTML позволяют править, различать его функциональные элементы, создавать гиперссылки, а также включать мультимедийные элементы: изображения, звукозаписи и т.д.
|
|
|
Классификация сайтов является необходимой, так как зачастую web-мастеру приходится сталкиваться с непониманием заказчика того, какой сайт должен получиться в итоге. Поэтому целесообразно выделение базовых признаков каждого вида.
Сайты бывают коммерческие и некоммерческие. Коммерческие регламентируется созданием сайта для непосредственного получения прибыли, некоммерческие представляют собой ресурсы, несущие информационную нагрузку, которая могла бы быть полезной для людей.
Из-за огромного количества и разнообразия сайтов их можно отнести к следующим разновидностям:
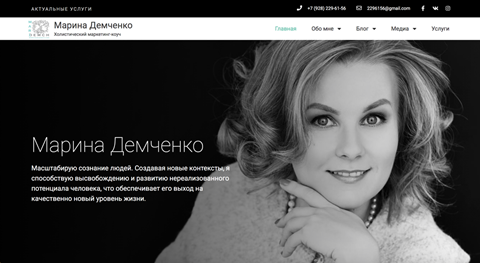
- Персональный сайт – это сайт, с содержанием, описывающим сферу интересов какого-либо человека. Дизайн сайта, чаще всего сложный, подчеркивающий индивидуальность автора (Рис. 1).

Рисунок 1. Скриншот персонального сайта услуг
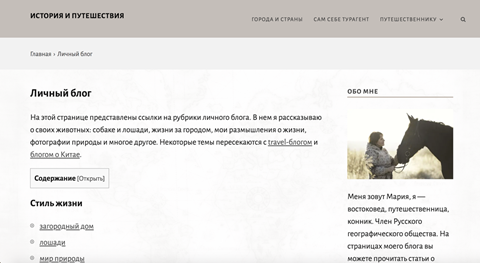
- Личный блог (англ. blog, от web log–интернет-журнал событий, интернет-дневник, онлайн-дневник) – это web-сайт, основное содержимое, которого – регулярно добавляемые записи (посты), содержащие текст, изображения, мультимедиа (Рис. 2).
Дизайн блога, чаще всего, сложный, соответствующий тематике блога, иногда подчеркивающий индивидуальность его автора.

Рисунок 2. Скриншот личного блога
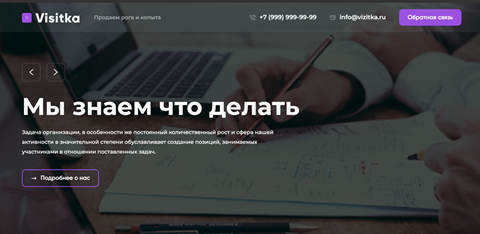
- Сайт-визитка – это наиболее распространенный вид сайтов. Его название говорит само за себя. Графический дизайн сайта, может быть любым, как самым простым и незамысловатым, так и сложным, и даже эксклюзивным, включающим в себя авторскую графику (Рис. 3).
|
|
|

Рисунок 3. Сайт-визитка
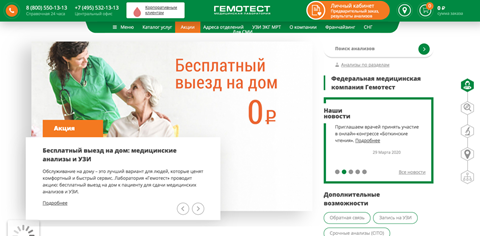
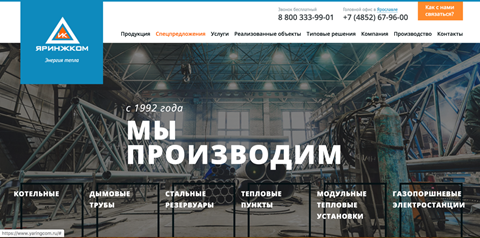
- Корпоративный сайт – это фирменный коммерческий сайт компаний. Солидное интернет-представительство компании (Рис. 4).
Внешний вид корпоративного сайта, как правило, соответствует корпоративному стилю компании. При создании такого сайта используются фирменные цвета и шрифты. Часто при создании дизайна сайта отталкиваются от логотипа компании.

Рисунок 4. Корпоративный сайт
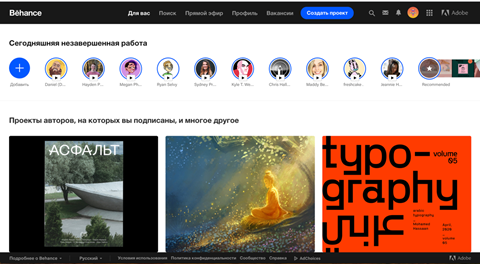
- Сайт-портал – это наиболее мощный и самый сложный вид сетевого ресурса, который может быть посвящен как одной теме, так и нескольким (Рис. 5). Внешний вид сайта-портала обычно в меру сдержан – на первый план выходит графический минимализм.

Рисунок 5. Скриншот сайт-портал
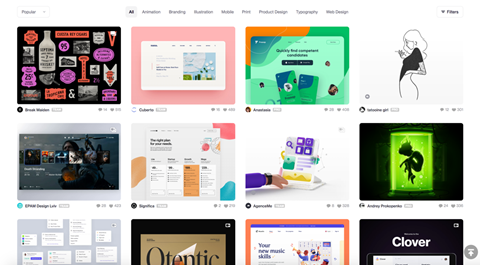
- Сайт-галерея – это, прежде всего, интернет-выставка каких-либо собственноручно выполненных работ (Рис. 6).
Графический дизайн сайта-галереи, так же, как и графический дизайн сайта-визитки может изменяться в очень широком диапазоне – от самого простого до весьма сложного, эксклюзивного.
Главной отличительной чертой сайта-галереи от сайта-визитки является наличие встроенной в него фотогалереи.

Рисунок 6. Скриншот сайта-галерея
- Официальный сайт компании – это представительство компании в глобальной сети, место публикации всех новостей и информации, которую руководство компании хочет донести до общественности.
Дизайн официального сайта чаще всего сдержан, но, несмотря на это, наличие в сети Интернет официального сайта, даёт его владельцу ряд конкурентных преимуществ (Рис. 7).

Рисунок 7. Скриншот официального сайта компании
- Сайт-каталог – это удобное средство информирования потенциальных покупателей и партнеров компании обо всех предлагаемых ей товарах (Риc. 8).
Дизайн сайта не имеет строго определённых рамок, он может быть и простым, и сложным – здесь так же все зависит только от пожеланий заказчика.

Рисунок 8. Скриншот сайта-каталога
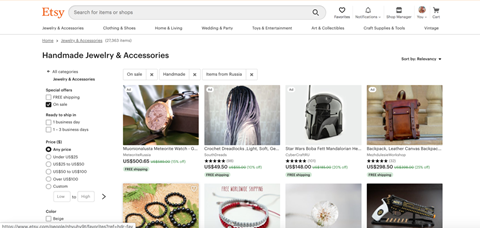
- Сайт Интернет-магазин – это современный торговый канал, дающий возможность реализовывать товары через Интернет (Рис. 9).
Дизайн сайта-магазина может быть весьма разнообразным и изменяться в очень широком диапазоне от весьма простого и сдержанного, до сложного, изысканного и утончённого.

Рисунок 9. Скриншот сайта Интернет-магазина
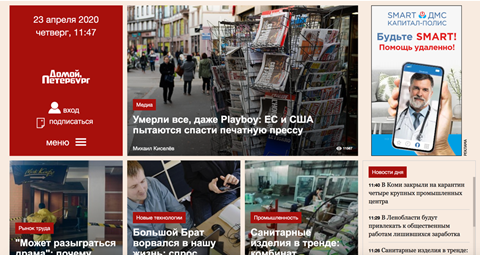
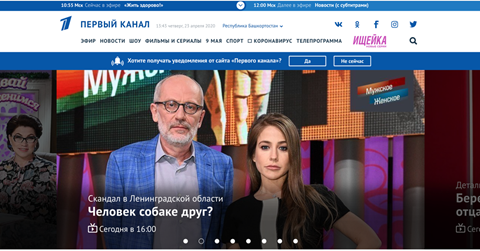
- Новостной сайт – это мощный информационный ресурс, посвященный новостям из какой-либо области. Это могут быть как новости политики, науки, культуры, или спорта, так и новинки сферы высоких технологий, моды и даже новые кулинарные рецепты (Рис. 10).
По своей сути, новостной сайт схож с телевизионными выпусками новостей. Его основное назначение – как можно быстрее доносить до пользователя свежую информацию, поэтому новости на сайте должны постоянно обновляться, в противном случае, смысл в них теряется.

Рисунок 10. Скриншот новостного сайта
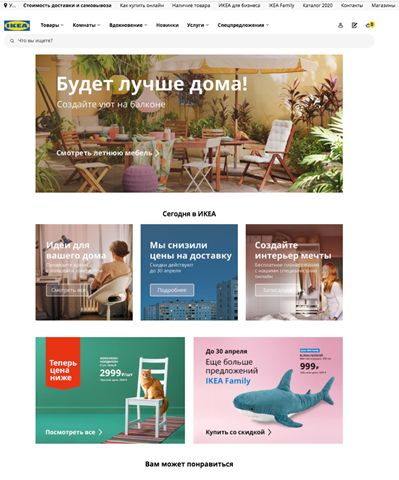
- Landing page – это одностраничный тип сайта для захвата внимания клиента для последующего выполнения им целевого действия. Минимум всего отвлекающего: на Landing page размещается только ключевая информация, которая способна заинтересовать и побудить сделать покупку товара или заказать услуги. Другие названия Landing page – посадочная страница, страница захвата (Рис. 11).
Опираясь на тему дипломной работы, необходимо более подробно рассмотреть, что такое Landing page:
1. Это простой и удобный дизайн. Благодаря своей лёгкости Landing page быстро загружается и не вызывает лишних вопросов.
2. Landing page несёт ключевую информацию о том, почему клиент должен сделать покупку или произвести иное целевое действие (например, подписаться на рассылку). Преимущества, акции с ограничением по времени, высококачественные фотографии, призыв к действию – вот главные пункты, из которых состоит посадочная страница.
|
|
|
Landing page делят на:
- Long и Short Landing page;
- Оne Step и Two Steps landing page.
Самые распространенные – Оne Step Long, то есть длинные и одношаговые. Short – соответственно, короткие; их используют для сбора подписной базы, e-mail адресов и т. д. Two Steps встречаются крайне редко, они делятся на две страницы: так сказать, накручивание интриги и собственно призыв к действию.
В отличии от огромной витрины интернет-магазина, посетитель Landing page видит только что-то одно. Когда у нас нет широкого выбора, то зачастую мы этому даже рады – не нужно тратить силы и время на сравнение и выбор.

Рисунок 11. Фрагмент Landing page сайта IKEA
Дизайн задаёт стиль сайта. Хороший веб дизайн с первого взгляда дает пользователю понять, что именно ждет его на конкретном сайте.
В современном мире web-дизайн – это понятие, охватывающее широкий круг значений. Хотя на первый взгляд кажется, что в определении web-дизайна нет ничего сложно, простота эта обманчива. Web-дизайн – это графическое оформление web-сайта, выполненное дизайнером.
Web-дизайн включает в себя несколько направлений, которые сами по себе являются самодостаточными. Объединение этих направление и является «web-дизайном». Сюда включаются:
- графический интерфейс, который мы видим, открыв сайт;
- проектирование навигационной системы сайта;
- контент-проект ресурса, то есть информационное содержимое сайта, учитывающийся при его разработке.
К web-дизайну относится и «юзабилити» (от английского usability), то есть удобство пользование сайтом, простоту и понятность интерфейса и навигации на сайте и т.д.
Простого знания графических программ и художественного таланта недостаточно. Разумеется, основное бремя программирования и решения сложных проблем несут на себе программисты-профессионалы, однако и web-дизайнер должен уметь программировать. Он должен разбираться в технологиях Интернета, уметь не только четко ставить задачу, но и видеть, какими способами можно ее решить, как реализовать свои замыслы кратчайшим путем. Это означает, что дизайнер должен знать языки программирования и разбираться в нюансах серверных технологий. Web-дизайнер должен «видеть», как производится передача данных в интернете, и каким будем его конечный продукт, который предстанет на суд главного критика – пользователя сайта.
|
|
|
Таким образом, web-дизайн можно назвать процессом создания сайта. Web-дизайн подразумевает отличное знание современных технологий интернета в комбинации с художественными способностями. Именно это сочетание навыков и позволяет создать первоклассные сайты, которые становятся популярными у пользователей и заставляют их многократно посещать сайт.
Сегодня уже не предполагается, что программисты пишут технологические продукты полностью сами. Они используют библиотеки.
Библиотека в программировании (Library) – это сборник подпрограмм или объектов, используемых для разработки программ.
В программах много стандартных элементов, например, кнопки, проигрыватели видео, запросы и т. д. Нет необходимости каждый раз писать их с нуля, потому что все это уже существует – есть открытые бесплатные библиотеки.
Библиотеки представляют собой уже написанные кем-то переносимые наборы проверенного кода. Это готовые решения, которые программисты могут присоединять к своим программам, вставлять их в свой код по специальным алгоритмам, причем в разных проектах.
Существует множество разных библиотек, сейчас мы рассмотрим самые полезные их них:
1. JQuery – JavaScript библиотека с широкими возможностями. Проста в понимании и удобна в использовании. Все операции JQuery выполняются из кода JavaScript. Библиотека jQuery управляет поведением html-элементов и меняет структуру веб-страницы. Изменения касаются отображения страницы для пользователя – файлы HTML и CSS не меняются.
2. jQuery FancyBox – плагин для создания красивых фотогалерей и вывода изображений в модальных окнах. Плагин платный.
3. Device – определяет тип устройства, с которого зашел пользователь. Помимо этого, определяет браузер, ориентацию устройства и тип девайса – смартфон или планшет.
4. Snap svg – JavaScript библиотека. Позволяет создавать и анимировать векторную графику в современных браузерах. Можно загружать код SVG асинхронно и запрашивать части, которые нужны, для превращения SVG файлов в спрайты.
5. GSAP.js или Greensock – библиотека JavaScript для создания высокопроизводительных анимаций. По сути, GSAP – манипулятор свойств объекта, который обновляет значения быстро и с высокой точностью. Примерно до 20 раз быстрее, чем jQuery. Анимацию можно останавливать, замедлять, ускорять, делать плавной. Имеет готовый набор функций, которые делают анимацию кроссбраузерной.
6. jQuery Form Styler – плагин меняет формы обратной связи, делая их привлекательнее. Меняет вид заявки на сайте, делая ее кроссбраузерной.
7. History – плагин управляет состоянием страницы. Отправляет ссылку на уже подгруженную историю браузера. Состояние страницы при этом сохраняется в виде нормального URL и всё работает так, как будто мы на самом деле переходим с одной страницы на другую.
8. Owl carousel – плагин для создания слайдеров. Имеет интуитивные настройки точек остановки слайдера. Адаптивен. Отлично работает как на мобильной, так и на десктопной версии. Owl карусель поддерживает модульную структуру плагина. Таким образом, можно отсоединить плагины, которые не используются в проекте, или создать новые, которые необходимы.
9. JQuery UI – библиотека собрала в себе стандарты фронтенд-разработки. Предоставляет упрощенный доступ к функциям взаимодействия, анимации, эффектов и набору виджетов. В коде прописывается один класс и библиотека делает все за нас, достаточно обновить страницу.
10. Barba.js – библиотека делает «приложение одной страницы». Компоненты сайта загружаются на странице единоразово. Иными словами – страница без перезагрузки. Переходя между вкладками ничего не прогружается и создается впечатление, что мы находимся на одной странице. Как будто мы в приложении.
11. Lettering.js – дает полный контроль над текстом. Используется для анимации. С помощью плагина слово разбивается на буквы и с каждой можно работать отдельно.
12. JQuery scroll bar – библиотека со скроллбаром. Заменяет квадратный скролл Windows на скролл IOS. Сделает сайт аутентичным, если он в стиле хайтек.
13. Swiper.js – превосходный слайдер, заточен для работы с мобильными версиями сайта и веб-приложениями. Swiper обеспечивает аппаратное ускорение анимации на нативном уровне. Гибкий, имеет множество настроек. Подогнать можно под любой дизайн или задачу.
14. Sticky kit.js – плагин дает простой способ «прилипания» элементов, которые всегда закреплены при скролле содержимого страницы. Имеет легкий обработчик прокрутки, который работает с кэшированными значениями.
15. Autosize.js – плагин автоматически регулирует высоту текстовой области, добавляя ей свойство автоматической регулировки высоты. Пользователю удобней просматривать набранную информацию.
16. Input mask – плагин для установки маски ввода элементу input с помощью кода JavaScript. Для своего функционирования требует наличие подключенной библиотеки jQuery.
17. PickMeUp.js – плагин jQuery datepicker. Простой и одновременно мощный календарь событий. Имеет гибкие настройки функционала и внешнего вида.
 2020-06-29
2020-06-29 992
992







