Построение формальной модели сайта является заключающим этапом после проведения анализа, выявления данных, их структуры и отношений между ними.
Для сайта детской художественной школы было разработано несколько дизайн - макетов. Каждый из них оригинален, но не смотря на это, общая тема изобразительного искусствам прослеживается в каждом, это подчеркнуто в деталях, элементах оформления, акцентах: стилизация графики под детские рисунки, использование фактуры бумаги или холста для фона, применение для декорирования различных изобразительно-выразительных средств, имитирующих различные художественные техники.
Формальное решение строится на концепции развития творческих способностей ребенка в процессе обучения в детской художественной школе. Главная страница сайта представляет собой чистый холст, на котором в зависимости, от выбранной дисциплины, показывается переход от детского рисунка к академическому.
Навигационный интерфейс представлен горизонтальным меню в верхнем правом углу макета, там располагаются основные разделы: Новости — О школе — Галерея — Контакты — Учебный процесс. В некоторых подразделах появляются ссылки на соответствующие им подразделы, они располагаются в сайдбаре — вертикальном блоке, расположенным слева страницы.
|
|
|
Страницы с разделами, относящимися к определённой дисциплине, декорированы в характерной для нее технике, так раздел «Живопись» оформлен живописными акварельными мазками, а раздел «Рисунок» штрихами графитового карандаша.
Обоснование цвето-графического решения
Выбор цветовой гаммы играет важную роль при создании сайта. От нее напрямую зависит его восприятие посетителями:
· восприятие сайта в целом
· человеческое состояние (психологическое и физиологическое)
· читабельность информации
· форма объектов
· видимость мелких деталей
Человек способен различать около десяти миллионов цветовых оттенков. Всем известно, что цвет влияет на настроение, на самочувствие, что некоторые нюансы способны притянуть или отвергнуть то, что наделено определенным цветом. Иногда это воздействие явное, а иногда не имеет рационального объяснения [9]. Поэтому учет и использование цветового воздействия при поиске цветового решения для сайта необходимо.
При этом нужно учитывать следующие вещи: особенности фирменного стиля, на основании которого разработан сайт и физиолого - психологические особенности пользователей
Возможны следующие методы сочетания цветов:
· Метод использования близлежащих цветов.
Имеются в виду близлежащие цвета в цветовом круге. Это традиционное использование подбора цвета на глаз.
|
|
|
· Метод использования противоположных цветов, контрастность.
Очень хорошо сочетаются цвета противоположные друг другу. Поэтому такой метод довольно часто используется художниками и дизайнерами, например, в рекламе.
· Метод использования природных сочетаний цветов.
Порою неожиданные цветовые решения нам дает сама природа. Поэтому для подбора оттенков, достаточно хорошенько взглянуть по сторонам и воспользоваться уже существующим.
· Метод использования цвета разной степени насыщенности.
Очень хорошо смотрятся в сочетании цвета одного цвета, но разных оттенков. Иногда подобный способ дает весьма приятный эффект, подчеркивает важные элементы и придает ощущение легкости [7].
Так же необходимо пользоваться цветовой моделью Safe Web Color Pallete — это безопасная цветовая палитра для web. Это набор цветов, которые одинаково отображаются в различных браузерах. Иначе получающийся результат будет выглядеть не корректно.
Важным аспектом также являет цвет текста. Он необязательно должен быть черным, но должен гармонировать с основной цветовой гаммой и быть хорошо читаемым. В нашем случае для текста будут использоваться оттенки серого.
На основе стилистического направления и задач, поставленных перед проектом, основной текстурой была выбрана фактура бумаги. Белый цвет символизирует чистоту, добродетель, радость. дает ощущение легкости, не загружает сайт. Акцентом были выбраны оттенки фиолетового и фуксии, которые используются в логотипе. Эти оттенки считаются цветом креативности, занимают промежуточное положение между группами холодных и теплых цветов. Психофизическое воздействие этих цветов считается оптимальным.
ЗАКЛЮЧЕНИЕ
В заключении можно сказать, что разработка сайта для образовательного учреждения является актуальным вопросом, ведь для того что бы соответствовать требованиям современного информационного общества, необходимо внедрять новые технологи.
Получившийся сайт соответствует всем требованиям и задачам, поставленным перед проектом. Дизайн в нем выступает средством повышения функциональности и удобства взаимодействия. Структура сайта позволяет создать комфортные условия для работы пользователя.
Особенности, присущие только данному проекту, это уникальный авторский дизайн выполненный с учетом эстетической выразительности и соответствующий основному художественному направлению школы. Цветовое решение подобрано на основании метода использования цветов разной степени насыщенности. Это сочетание использует цвета разных оттенков, подчеркивает важные элементы и придает ощущение легкости.
Оригинальное информационное наполнение еще одна особенность проекта. На сайте размещена информация об изучаемых дисциплинах, новостях, контактах. Продуманная система навигации позволяет беспрепятственно путешествовать по wеb-страницам сайта. В проекте учитывается необходимость показать развитие творческих способностей учащихся в процессе обучения.
Взаимодействие с сайтом является комфортным и приятным процессом. А его дизайн современный, функциональный и креативный дизайн соответствует современными тенденциями оформления мультимедийной продукции.
СПИСОК ЛИТЕРАТУРЫ
1. Березина В. А. Дополнительное образование детей в России. — М.: «Диалог культур», 2007. — 512 стр.
2. Бородаев Д. В. Веб-сайт как объект графического дизайна. Монография. — М.: «Септима ЛТД», 2006. — 288 с.
3. Буйлова Л. Н., Буданова Г. П. Дополнительное образование. Нормативные документы и материалы. — М.: «Просвещение», 2008 —320 с.
4. Гото К., Котлер Э. Веб-дизайн, 2-е издание. — СПб.: «Символ-Плюс», 2006. — 416 с.
5. Иванченко В. Н. Инновации в образовании. Общее и дополнительное образование детей. — М.: «Феникс», 2011. — 352 с.
|
|
|
6. Нильсен Я., Хоа Л. Web-дизайн: удобство использования Web-сайтов. — М.: «Вильямс», 2007. — 368 с.
7. Резенсон, И.А. Основы теории дизайна: учебное пособие для вузов / Резенсон И.А. – СПб: Питер, 2007. – 219 с.
8. Роббинс Д. Web-дизайн. Справочник.. — "КУДИЦ-ПРЕСС", 2008. — 816 с.
9. Сурина, М. О. Цвет и символ в искусстве, дизайне и архитектуре. Серия «Школа дизайна» / Сурина, М. О. – Ростов-на-Дону: Феникс, Издательский центр «МарТ», 2003. – 288 с.
10. Хортон С.Web-дизайн доступных сайтов, или Руководство по универсальному юзабилити.. — М.: «НТ Пресс», 2009. — 292 с.
11. Государственное бюджетное учреждение культуры Свердловской области "Методический центр по художественному образованию" – Режим доступа: http://www.somc.ru/
12. Детская художественная шкоа № 1 имени П.П.Чистякова. – Режим доступа: http://pionerart.ru/
13. Минэкономразвитя России: Распоряжение Правительства РФ от 17_12_2009 N 1993-р – Режим доступа: http://www.economy.gov.ru/minec/activity/sections/admreform/doc6
14. Проектирование и размещение в сети интернет административных сайтов образовательных учреждений – Режим доступа: http://club-edu.tambov.ru/methodic/2007/ppsite/index.html
15. Педсовет.org – Режим доступа: http://pedsovet.org/
16. Cколько сайтов в интернете? – Режим доступа: http://vpleny.ru/news/ckolko-sajtov-v-internete.html/
17. CMS magazine: аналитический портал рынка веб-разработок – Режим доступа: http://www.cmsmagazine.ru/
18. TNS Gallup Media – Режим доступа: http://www.tns-global.ru/rus/projects/media/asmi/inet/Reports/index.wbp
ПРИЛОЖЕНИЕ
ПРИЛОЖЕНИЕ № 1
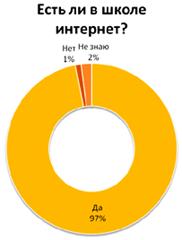
Рисунок 1. Доступность интернета для школьников.



Рисунок 2.

ПРИЛОЖЕНИЕ №2
Тенденции web-дизайна
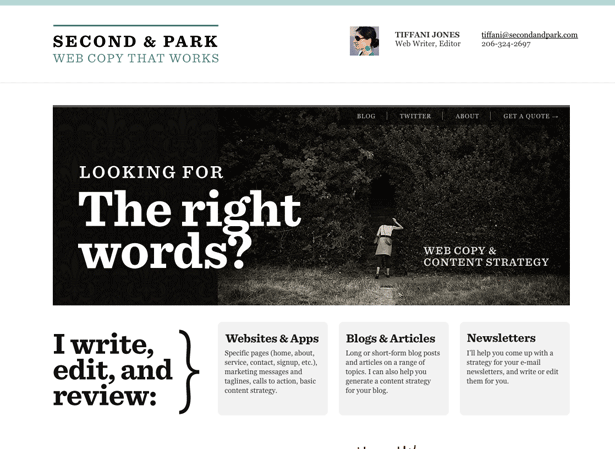
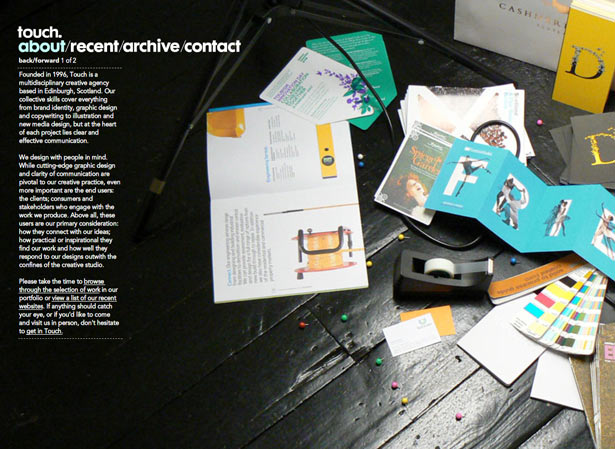
Рисунок 3. Полиграфический дизайн

Рисунок 4. Шрифты с засечками

Рисунок 5. Крупные заголовки

Рисунок 6. Верстка в несколько колонок

Рисунок 7. Крупные входные иллюстрации

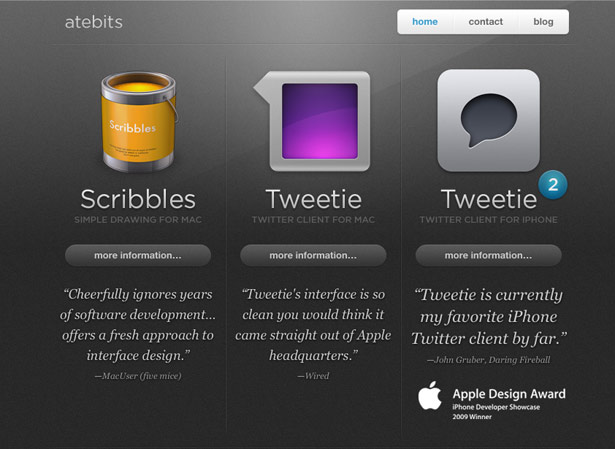
Рисунок 8. Минималистичный дизайн, использование сетки

Рисунок 9. Акварель

Рисунок 10. Приемы CSS3

 2020-07-01
2020-07-01 93
93







