| Товар | Код | Количество | Цена |
| Молоко | 0021 | 4 л | 144 руб. |
| Масло | 0032 | 2 п | 96 руб. |
| Сыр плавленый | 0012 | 0,5 кг | 157 руб. |
* таблица может быть заполнена другими данными
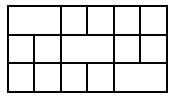
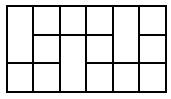
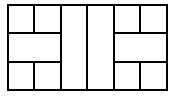
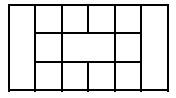
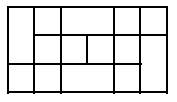
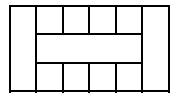
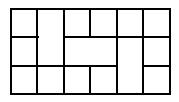
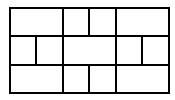
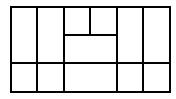
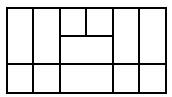
5.2 Создайте сложную таблицу согласно своему варианту:
5.3 Создайте таблицу в виде шахматной доски. Расставьте на ней фигуры использую специальные символы html:

6. Порядок выполнения работы:
6.1 По предложенной литературе изучить необходимый материал и ответить на вопросы для допуска к практическому занятию;
6.2 Выполнить задание практического занятия;
6.3 Дать ответы на контрольные вопросы;
7. Содержание отчета:
7.1 Наименование и цель работы
7.2 Код программы
7.3 Ответы на контрольные вопросы
7.4 Вывод о проделанной работе
8. Контрольные вопросы:
8.1 Назначение и виды таблиц в HTML – документе?
8.2 В чем различие тега <TH> и тега <TD>?
8.3 Как установить фоновый рисунок для таблицы?
ПРИЛОЖЕНИЕ:
В HTML таблицы используются в двух случаях: для представления числовых данных, разбитых по строкам и столбцам, или как средство форматирования веб – страниц, задания взаимного расположения элементов страницы. Ячейки таблицы могут содержать любые HTML – элементы, например, заголовки, списки, абзацы, фигуры, графику, а также элементы формы. Фактически весь сайт расположен в большой сложной таблице.
|
|
|
Каждая таблица начинается тегом < TABLE > и заканчивается тегом </ TABLE >. Внутри этой пары тегов располагается описание содержимого таблицы. Любая таблица состоит из одной или нескольких строк, в которых задаются данные для отдельных ячеек.
Каждая строка начинается тегом < TR > и заканчивается тегом </ TR >. Отдельная ячейка в строке обрамляется парой тегов < TD > и </ TD > или < TH > и </ TH >. Тег < TH > используется для ячеек заголовка таблицы, а < TD > – для ячеек данных. Отличие этих тегов в том, что в заголовке по умолчанию используется полужирный шрифт, а для данных – обычный.
Теги < TD > и < TH > не могут появляться вне описания строки таблицы < TR >.
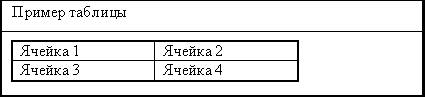
Пример таблицы:
<HTML>
<HEAD>
<TITLE>Пример таблицы</TITLE>
</HEAD>
<BODY>
<TABLE>
<TR>
<TD>Ячейка 1</TD>
<TD>Ячейка 2</TD>
</TR>
<TR>
<TD>Ячейка 3</TD>
<TD>Ячейка 4</TD>
</TR>
</TABLE>
</BODY>
</HTML>

Спецификация тега <TABLE>:
<TABLE
ALIGN="выравнивание"
BORDER="толщина рамки"
CELLPADDING="расстояние"
CELLSPACING="расстояние"
HEIGHT="высота"
выравнивание"
WIDTH="ширина"
>
Спецификация тега <TR>
<TR
ALIGN="выравнивание"
BGCOLOR="цвет фона"
выравнивание"
>
Спецификация тега <TD>
<TD
ALIGN="выравнивание"
BGCOLOR="цвет фона"
|
|
|
COLSPAN="количество ячеек объединенных по горизонтали"
HEIGHT="высота ячейки"
ROWSPAN=" количество ячеек объединенных по вертикали»
выравнивание"
ячейки"
>
 2020-09-26
2020-09-26 147
147