Создать инфографику по одной из предложенных тематик:
1. Монстры, приведения, НЛО;
2. Страны юго-восточной Азии;
3. Популярные исполнители(ь);
4. История Тюмени;
5. Премия Дарвина;
6. Спортсмены России;
7. Корги (или другие животные);
8. Географические объекты;
9. Тема на ваше усмотрение.
Критерии:
1 балл – инфографика сделана и соответствует выбранной тематике.
1 балл – использовано не менее 3-ех правила инфографики (студент их показывает).
1 балл – использованы не менее 6-и правила инфографики (студент их показывает).
1 балл – есть WOW-эффект.
Контрольные вопросы
1. Что такое инфографика?
2. Что такое структурирование информации?
3. Что такое визуализация данных?
4. Какие правила визуализации данных существуют?
5. Что такое WOW-эффект?
6. Как может быть представлена инфографика?
Лабораторная работа № 3
ZERO BLOCK в Tilda
Цель работы: Ознакомиться с Zero Block для создания анимации в конструкторе Tilda.
Порядок выполнения работы:
1. С помощью лекций изучить конструкцию и принцип работы Zero Block.
2. Разобраться с настройками и под настройками Zero Block.
3. Построить интересный сюжет аниматики на любую из представленных тем на ZeroBlock.
Знакомство с Zero Block.
«Нулевой» блок (Zero Block) — это профессиональный редактор внутри Тильды, который позволяет реализовать любую идею, создавая блоки с собственным дизайном. Это как популярные графические редакторы. Только в Тильде.
Есть два способа добавления «Нулевой блок» на страницу:
1. Скролим (прокручиваем колёсиком мышки до конца страницы) и нажимаем на кнопку Zero.
2. Добавляем новый блок в любое место нашего сайта (при нажатии на чёрный плюсик между блоками). В открывшимся меню, прокручиваем до самого конца и нажимаем кнопку Zero.
Zero Block сохраняет основные функции обычного блока — его можно копировать, перемещать, удалять, прятать. У него есть настройки. Только вместо кнопки «Контент» кнопка «Редактировать блок». Ее нужно нажать, чтобы начать редактирование блока, откроется редактор.
Понятие «контейнера». Положение контейнеров.
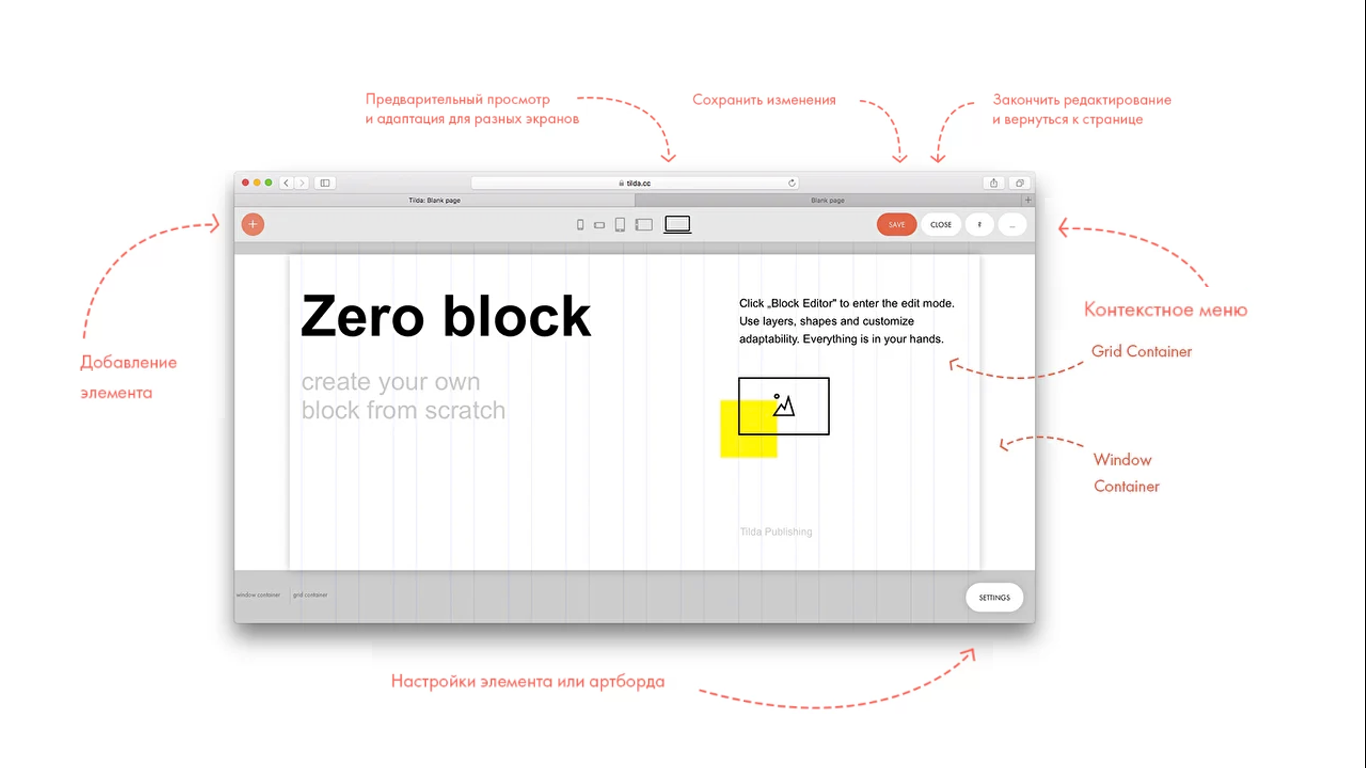
После того как мы вошли в «редактор блока», мы видим две рабочие области: область сетки — Grid Container (это основная, главная рабочая область) и Window Container — условное обозначение границ экранов браузера. По умолчанию все элементы привязаны к Grid Container и начало координат находится в левом верхнем углу. Чтобы перейти к настройкам редактирования блока, нажимаем на кнопку «Tab» на клавиатуре или на кнопку в нижнем правом углу экрана. Подробнее с интерфейсом можно ознакомиться на рисунке 1.

Рисунок 1 - Общее представление об интерфейсе.
Высоту Grid Container можно задать в настройках артборда или потянув контейнер вверх / вниз с помощью мыши. Ее можно задавать для каждого разрешения свою. Высота Grid Container является высотой блока.
Затем определить выравнивание Grid Container относительно экрана: сверху, по центру или по низу. По умолчанию стоит выравнивание по центру.
Но иногда требуется привязать элемент не к сетке, а к экрану. Например, вы хотите, чтобы логотип всегда был в левом верхнем углу любого экрана.
Для этого нужно открыть настройки элемента и поменять тип контейнера на Window Container. Начало координат сместится в левый верхний угол Window Container.
Если мы хотим привязать элемент, например, к правому верхнему углу, то логика будет та же.
Так же в Tilda предусмотрели размер элементов в процентах. Таким образом получаются «резиновые» элементы, которые меняют размер, в зависимости от окна браузера.
Координаты элемента.
У каждого элемента в рабочей области есть координаты — положение относительно начало координат по оси X и по оси Y. Выделите объект, откройте панель настроек и в самом верху вы увидите координаты объекта. Чтобы поменять положение начала координат, откройте меню +Container (по умолчанию оно свернуто).
Например, мы хотим, чтобы половина экрана всегда была желтая. Добавим фигуру и в настройках элемента зададим контейнер — Window Container, а для ширины и высоты поменяем единицы измерения на проценты вместо пикселей и зададим 50% ширины экрана и 100% высоты. Также в процентах можно задавать значения осей — если нужно, чтобы элемент всегда занимал правую половину экрана, поставим значение для оси X — 50%.
 2020-10-10
2020-10-10 239
239








