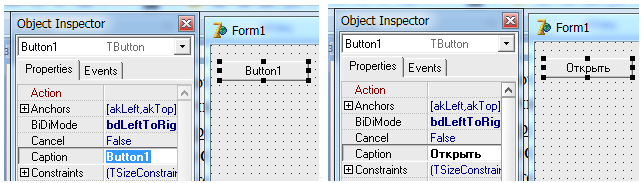
Основные свойства компонента отображаются в инспекторе объектов - Object Inspertop, закладка - Properties (рис. 18). Панель разделена на две части:

Рис.18
левая часть - содержит названия свойства;
правая часть - устанавливает свойства.
Свойства бывают предопределенные - выбираются из выпадающего списка(рис.19), или задаются вручную, т.е. прописываются (рис.19)
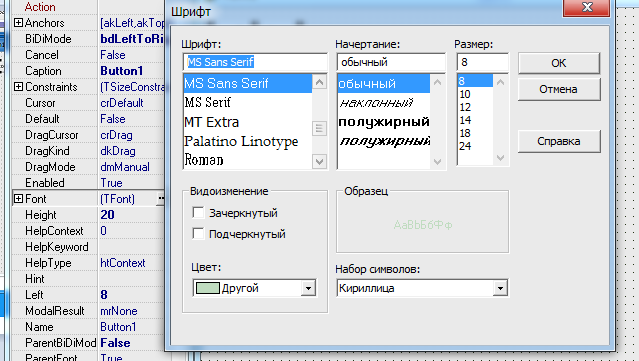
или выбираются из модальных окон вручную (рис.20).
Например:
Свойство Caption - задает надпись на компоненте. Если вы хотите изменить надпись, то справа от свойства Caption нужно написать необходимый текст, который отобразится на компоненте.

рис.19

Рис.20

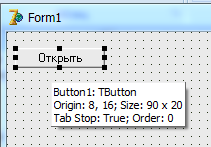
Рис.21
В таблице приведены наиболее часто используемые свойства компонентов.
| Свойства | Назначение |
| Allign | Выравнивание компонента на форме |
| Autosize | Автоматическая установка размера формы, панели и т.д., в зависимости от количества компонентов на ней расположенных |
| BorderIcons | Отображение системных кнопок - "Свернуть", "Развернуть", "Закрыть" |
| BorderWidth | Толщина окантовки компонента |
| Caption | Задает надпись на компоненте |
| Color | Цвет компонента |
| Cursor | Стиль курсора, когда он попадает в поле компонента. |
| Enabled | Активность компонента -false/true (способность реагировать на события) Если свойство установлено в false, то компонент подсвечивается серым цветом и не реагирует на события. |
| Font | Задает тип и свойства шрифта на компоненте |
| FormStyle | Стиль формы |
| Height | Высота компонента в пикселях |
| Hint | Текст всплывающей подсказки (рис.21) |
| ScrollBar | Показать полосы прокрутки |
| ShowHint | True - показывать подсказку False- не показывать подсказку |
| Icon | Установить собственную иконку в левый верхний угол формы. |
| Menu | Если в приложении имеется несколько меню, то первым из них будет то, которое установлено в данном поле |
| Left | Расположение компонента от левого края формы (в пикселях) |
| Name | Системное имя компонента (можно изменить, но не рекомендуется) |
| PopUpMenu | Всплывающее меню. То же что и Menu/ |
| Position | Положение главной формы на экране |
| Visidle | Отвечает за видимость компонента на форме False - компонент не видим на форме True - компонент видим на форме |
| Width | Ширина компонента в пикселях |
|
|
|
 2020-10-10
2020-10-10 76
76







