Основы дизайна: визуальное восприятие и принцип гештальта
В 1910 году психолог Макс Вертгеймер испытал озарение, наблюдая за последовательным вспыхиванием и угасанием огоньков на железнодорожном переезде. Это было похоже на мигающую подсветку, окружающую по периметру вывески кинотеатров.
Для наблюдателя это выглядит, будто огонек бегает вокруг вывески, путешествуя от лампочки к лампочке, хотя на самом деле это просто последовательность включения и отключения источников света, и огонек не движется.
Это наблюдение стало основой описательных принципов того, как мы визуально воспринимаем объекты. В свою очередь, эти принципы являются базовыми для всего, что делают графические дизайнеры.
Это первая статья из серии, посвященной основам дизайна. Начнем с принципов гештальта, потому что на них основано большинство незыблемых правил дизайна. В этом посте я изложу вам теорию и постараюсь сформулировать основные определения принципов гештальта.
Ближайшие посты в этой серии будут посвящены таким аспектам дизайна, как пространство, баланс и визуальная иерархия. В следующих статьях я покажу, какие принципы гештальта повлияли на наиболее обсуждаемые законы дизайна и дам примеры того, как применять эти знания в веб-дизайне.
|
|
|
Ключевые понятия теории гештальта
«Сумма частей не то же самое, что целое»
– Курт Коффка (один из основателей гештальт-психологии)
Приведенная цитата кратко описывает суть гештальта. Люди видят группу объектов, как нечто целое, прежде чем воспринимают эту же группу, как состоящую из элементов. Мы видим целое, как что-то большее, чем сумма частей, и даже тогда, когда детали являются отдельными субъектами, мы визуально группируем их в целое.
Вот несколько ключевых понятий теории гештальта:
Появление (целое распознается раньше, чем его составляющие)
Появление – это процесс формирования сложного узора из простых линий. При попытке идентифицировать объект, мы сначала пытаемся определить его очертания. Мы пытаемся сопоставить очертания объекта со знакомыми нам формами в поисках совпадения. Только после того как контур наблюдаемого объекта совпадет с каким-либо шаблоном, мы начинаем идентифицировать части, составляющие целое.
Создавая дизайн, помните: люди в первую очередь идентифицируют элементы по их основным формам. Простой понятный объект будет принят зрителем гораздо быстрее, чем сложный, многофигурный элемент с нелогичным контуром.
Материализация (наш мозг заполняет пробелы)
Материализация – способ восприятия, при котором объект осознается, как содержащий больше информации, чем показано фактически. То, что мы видим, сравнивается с шаблонами, заложенными в нашей памяти; в случае, если для соответствия объекту не хватает фактической информации, мозг заполняет пробелы — и мы видим то, на что это больше похоже.
|
|
|
Материализация подразумевает, что нам не обязательно предоставлять полный объект для того, чтобы зритель его увидел. Мы можем оставить столько элементов объекта, сколько будет достаточно для соответствия шаблону. Примеры вы можете увидеть ниже.
Мультистабильность (сознание стремится избежать неопределенности)
Мультистабильность – это склонность сознания воспринимать объект неоднозначно и переключаться между разными интерпретациями. Некоторые объекты могут быть восприняты несколькими образами. Например, изображение с вазой/двумя профилями, которое, возможно, вы уже видели.
Вы не можете одновременно видеть две интерпретации. Вместо этого ваше восприятие перепрыгивает с одного стабильного образа на другой. Один из них будет стремиться стать доминирующим, и чем больше вы будете концентрироваться на нем, тем сложнее будет воспринять альтернативу.
С точки зрения дизайна, если вы хотите изменить чье-либо восприятие, не пытайтесь сразу изменить все. Найдите способ показать зрителю альтернативу. Работайте на укрепление альтернативного образа, ослабляя воздействие оригинала.
Инвариантность (качественное распознавание схожестей и отличий)
Инвариантность – это свойство восприятия, которое помогает распознавать объекты вне зависимости от их вращения, перемещения и масштабирования. Так как нам часто приходится видеть предметы с разных ракурсов, в нас развилась способность к узнаванию предметов с измененными данными.
Представьте, что вы можете узнать человека только в том случае, если он стоит перед вами и лицом к вам, но, повернувшись к вам в профиль, тут же становится незнакомым. Именно благодаря инвариантности мы можем узнавать людей с любого ракурса.
Вы можете увидеть воплощение этих ключевых понятий в принципах дизайна, приведенных ниже. Основная концепция сводится к тому, что принципы гештальта описывают механизмы восприятия объектов. Они являются ядром визуального языка, с которым мы работаем.
Принципы гештальта
Большинство принципов просты для понимания и объединены общей темой.
«При прочих равных условиях элементы, связанные между собой, группируются в единицы высшего порядка».
– Стивен Палмер
Многие из принципов гештальта вытекают из этого утверждения.
Закон содержательности (принцип хорошей формы, закон простоты)
Люди будут воспринимать и интерпретировать составные или сложные изображения как простейшую форму или объединение простейших форм.
Это фундаментальный принцип гештальта. Люди предпочитают самые простые, лаконичные и понятные формы. Инстинктивно мы воспринимаем их как более безопасные. Они требуют меньше времени на осознание и таят в себе меньше опасных неожиданностей.
Сталкиваясь со сложными формами, мы, как правило, преобразуем их в набор простых компонентов или упрощаем целое. Вам приятнее видеть левое изображение как сочетание простых форм (круга, квадрата и треугольника) – так, как изображено справа – чем воспринимать сложную и неоднозначную форму в целом.
В этом случае проще осознать три простых фигуры, чем одну сложную. В других случаях проще воспринимать цельный объект, что приводит нас к…
Замкнутость
При взгляде на комплекс разрозненных элементов, мы стремимся увидеть простой, понятный узор.
Как и предыдущий, этот принцип основан на стремлении к простоте. Но принцип замкнутости противоположен принципу хорошей формы, где три объекта были лучше, чем один. В этом случае нам нужно объединить все части, чтобы получить целое. Наш мозг заполняет недостающие элементы для формирования фигуры.

|
|
|
На левом изображении вы видите белый треугольник, хотя на самом деле там находятся три фигуры в стиле Пакмана. На рисунке справа вы видите панду, несмотря на то, что там находятся несколько фигур неопределенной формы. В этом случае видеть треугольник и панду для вас проще, чем разбираться в каждой части отдельно.
Принцип замкнутости можно сравнить с клеем, объединяющим элементы в целое. Речь идет о склонности человека искать и находить закономерности, привычные формы.
Секрет создания изображения с принципом замкнутости – предоставить мозгу достаточно информации для самостоятельного построения образа. Если частей для построения будет недостаточно, они будут смотреться разрозненно и хаотично, и наоборот – если элементов будет много, принцип не сработает.
Симметрия и порядок
Люди склонны воспринимать объекты как симметричные формы с центром посередине.
Симметрия дает нам ощущения, которые мы привыкли искать, – стабильности и порядка. Это наша попытка упорядочить хаос. Руководствуясь этим принципом, мы стремимся внести баланс в любую композицию, хотя не каждой композиции для гармонии нужна симметрия.

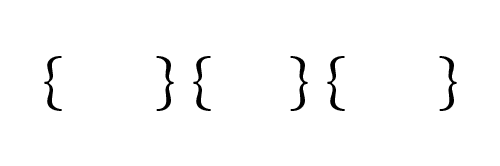
На примере выше вы видите три пары открытых и закрытых скобок. Принцип близости, который мы рассмотрим позже, предполагает, что мы увидим что-то еще (недостающие скобки). Это доказывает превалирование принципа симметрии над принципом близости.
Так как наши глаза быстро обнаруживают симметрию и порядок, этот принцип может быть эффективно использован для быстрой передачи информации.
Фигура и фон
Элементы воспринимаются либо как фигура (объект в фокусе), либо как фон (бэкграунд, на котором и расположен объект).
Принцип фигура/фон основан на взаимоотношениях между позитивными элементами и негативным фоном. Смысл в том, что визуально мы сразу же отделяем цельные фигуры от фона для того, чтобы четче сфокусироваться и понять, что же мы видим. Это одна из первостепенных задач зрения при оценке нового изображения.
|
|
|

Отношения фигура/фон могут быть стабильными или нестабильными в зависимости от того, насколько просто понять, что есть что. Классический пример нестабильности мы видим на левом изображении в примере выше. Вы можете видеть либо вазу, либо два лица, в зависимости от того, какой цвет вы воспринимаете как фон. Тот факт, что вы можете легко переключаться между разными образами, наглядно демонстрирует нестабильность взаимоотношений фигуры и фона.
Чем более стабильно соотношение фигура/фон, тем успешнее мы фокусируем внимание аудитории на том, что важно для нас. В этом нам помогут два взаимосвязанных принципа восприятия:
Площадь
Из двух пересекающихся объектов меньший воспринимается, как фигура (вне зависимости от цвета), а больший – как фон. Вы можете это увидеть в примере, расположенном справа.
Выпуклость
Как фигуры выпуклые объекты воспринимаются охотнее, чем вогнутые.
 2020-10-10
2020-10-10 328
328







